Documentation
Introduction
Please carefully read this guide in order to fully configure this template, and rememeber to test it on a Real Device - the iOS Simulator may fail sometimes and it doesn't support Push Notifications nor Camera.
Quick Start
You may just run this app on your own device via Xcode and test it, it has some demo data that are stored in the demo database. Anyway, since the demo database gets often cleaned, I strongly recommend you to create a FREE account on back4app.com, and a Parse App.
Then replace the following strings with your Parse App's
Then replace the following strings with your Parse App's
App ID and Client Key in Configurations.swift:
let PARSE_APP_ID = "K7SCPO9S6zywk3DMoEskABkJCOOWNkwx6Lfew2hy"
let PARSE_CLIENT_KEY = "kC36ZLG7UWs31cPpLUN3M8RkS6K6BK544MFYm3hD"
Great, Your app is now connected to your own database! Now you can run the app via Xcode and test it out.
General
Xcode
This template has native Apple Swift code, so you can edit it only with Xcode running on a Mac computer. If you don't have Xcode, download it for free on the Mac App Store.
PLEASE NOTE that you'll need the latest official version of Xcode, NO BETAS, because Betas are always buggy and never work properly.
App Name and Bundle ID
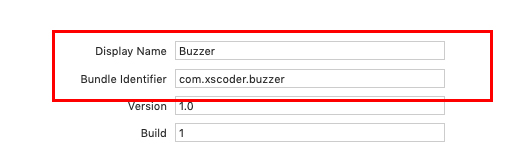
You must change theDisplay Name and Bundle Identifier values into new ones in the General tab in Xcode:

Archive App for App Store Publishing
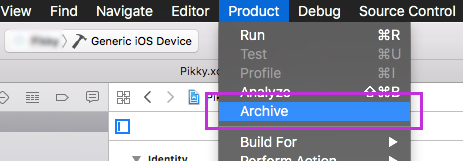
Once your app is ready to be submitted to the App Store for review, you need to Archive your Xcode project.Click on Product and select Archive. Xcode will archive your project and automaticalluy open up the Organizer window, where you'll find a button to submit your binary to your own App Store Connect account.

Info.plist - Privacy Alert text
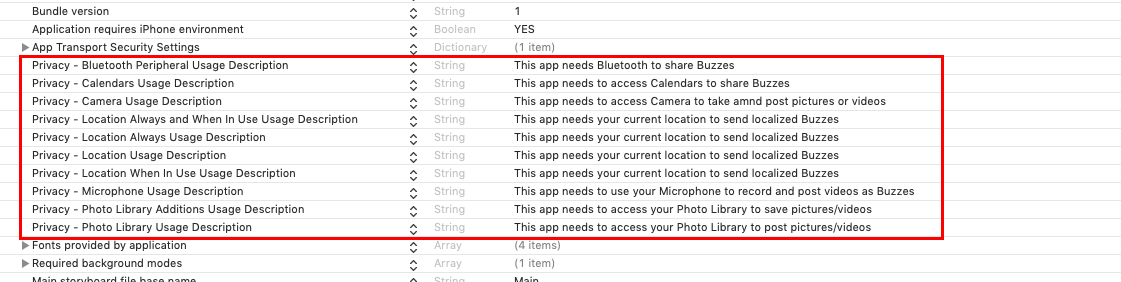
You should check theInfo.plist file - you can find it in the files list on the left-side panel - and set the text you wish in the Value column of the Privacy rows.Those values are the explanations that will be displayed in the Permission Alerts that show up to access the Camera, Photo Library or Location Service, so you may edit them as you wish based on your language or what you exactly want users to see in those Alerts.
Apple reviewers check those texts out all the times, and if the message is not so clear to them, they may reject your app while in Review, so please type a short but exhaustive text in each row in order to make clear what Permission the users should allow.

Reskin the UI design of the app
This project has a Storyboard file calledMain.storyboard and you can find it in the list of file that are shown in left-side panel of the Xcode window.You can edit all the UI elements of this app from the Storyboard, Colors, Fonts, Buttons, Views positions, etc.
The strings of the Alert Controllers are located in the code, so they can be edited only in the
.swift files.
Terms of Use and Privacy Policy
Select thetou.html file form the left-side panel's list in Xcode - it's located into the Intro_Login_SignUp folder - and edit it accordingly to your own Terms of Service and Privacy Policy.Also replace the
APP_NAME words with the new name you assigned to your App.
Please also pay attention to this line:
There are a few identical lines like that in the
<a href="mailto:[email protected]">[email protected]
There are a few identical lines like that in the
tou.html file, so you must replace [email protected] with a valid email adress where people can contact you for any question, feedback or in case they want to delete their account.
Delete a User's account upon request
Accordingly toobjectId value, select that row and click Edit -> Delete this row.
Then, just search for that
objectId value you've previously noted in all the other Classes of your database, check out all the rows until you'll find that objectId and delete it - this is in case it appears into some Array type columns.
Reported content or Users
People are allowed to report inappropriate/offensive User or Buzzes, as well as block/unblock Users from Chat. So you should daily check your Parse Dashboard in order to see if the colum calledreportedBy of the User and Buzz classes has some cell with some value - the objectId's of Users - and take action for it asap.
You'll also get an email when someone will report a User or a Buzz, such email contains the
objectId of the user or Buzz that has been reported and the reason why its has been reported.
You may delete those rows from your database forever by selecing a cell and click
Edit -> Delete this row from the menu on top-right corner of the Parse Dashboard, but please note that before deleting a User from the User class you must take note of its objectId and search for it in the other classes. If you'll find the same objectId in a cell, you'll have to remove that row too, so the app won't crash.
Configurations
The Configurations.swift file
Open this file in Xcode and keep reading this guide, you'll have to perform some edits in this file in order to get your template ready to run:
App name
Replace this string with the new name you want to give to this app:let APP_NAME = "Buzzer"
Parse Server Keys
As explained in the Quick Start section of this guide, you must replace the strings of the 2 variables below with your own App Id and Client Key that you will get from the back4app website after creating your own Parse App: let PARSE_APP_ID = "K7SCPO9S6zywk3DMoEskABkJCOOWNkwx6Lfew2hy"
let PARSE_CLIENT_KEY = "kC36ZLG7UWs31cPpLUN3M8RkS6K6BK544MFYm3hD"
AdMob Ads
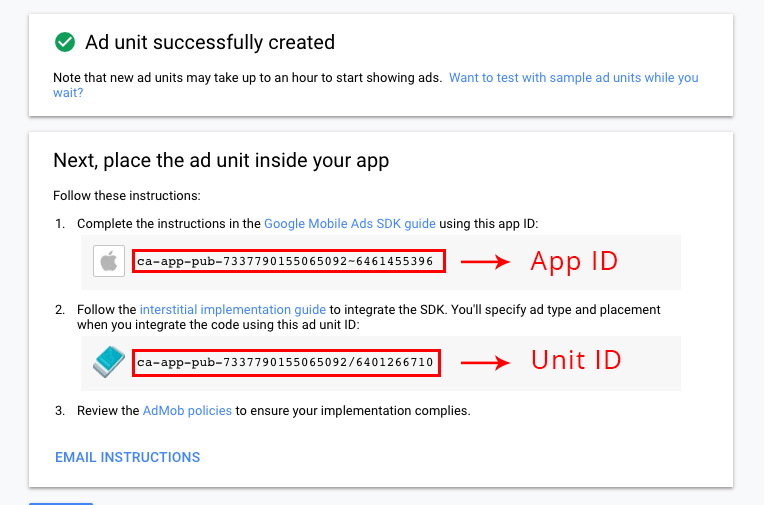
Replace the string of the variable below with your own Interstitial Unit ID - you have to create such Unit ID on apps.admob.com, just follow the instructions on the AdMob's website in case you don't know how to generate a Unit ID:let ADMOB_INTERSTITIAL_UNIT_ID = "ca-app-pub-3940256099942544/1033173712"
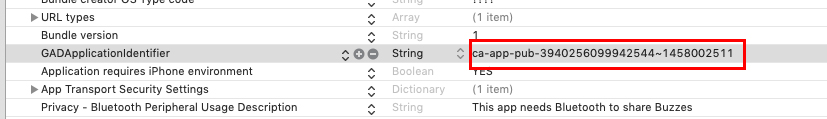
You also have to replace the string into
Info.plist with your own App ID:

You can get both App ID and Unit ID strings from your AdMob Unit page, after creating it:

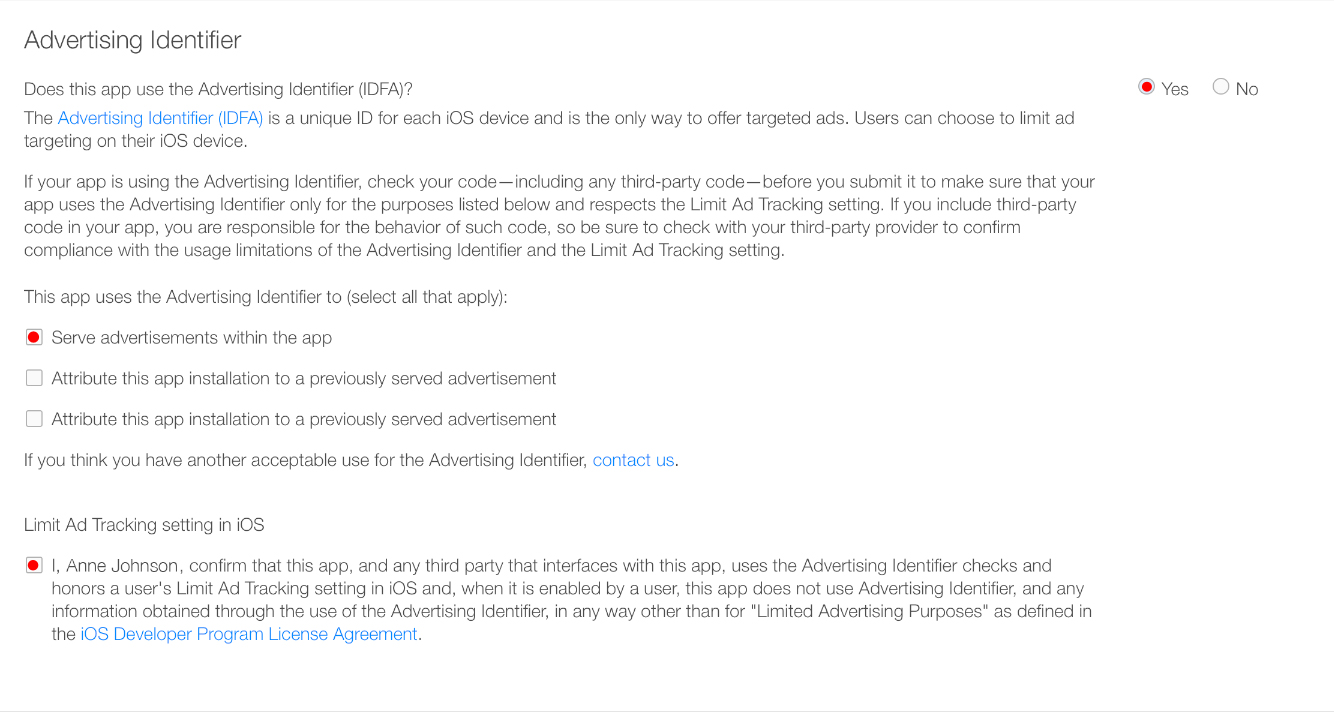
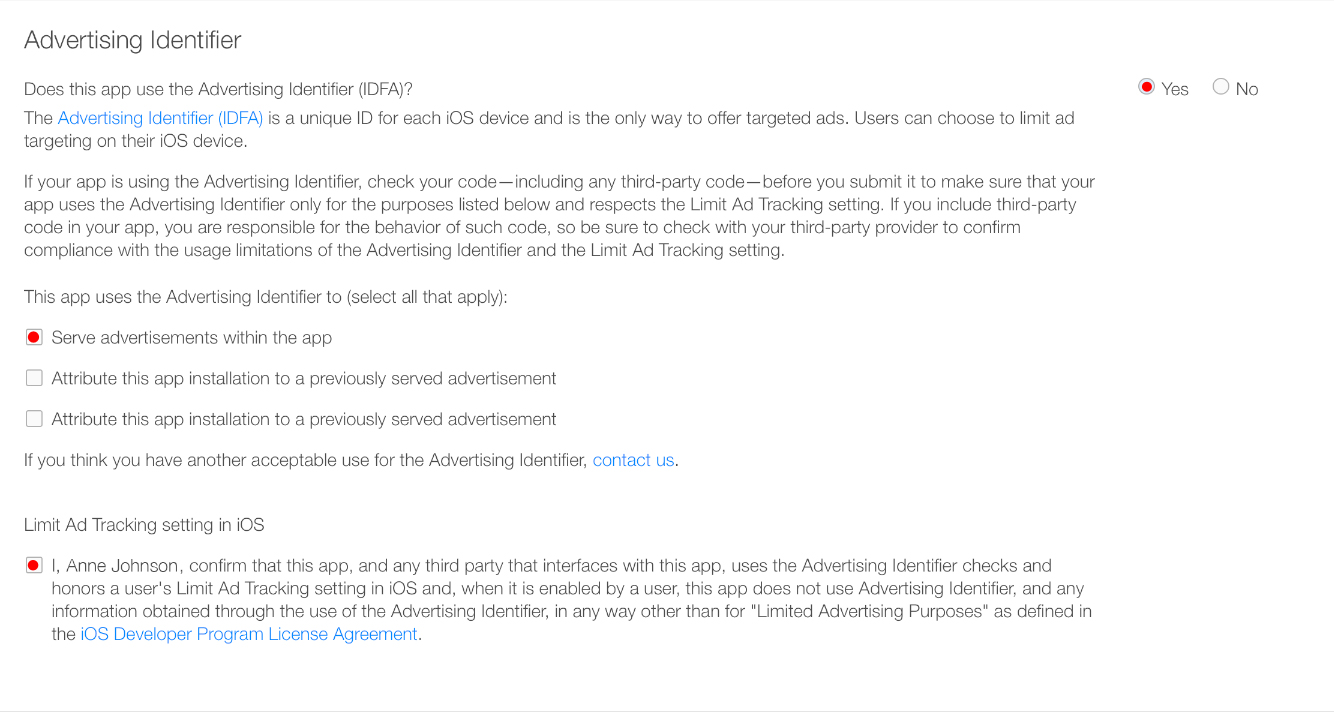
Sometimes Apple reviewers reject apps because of Ads, the reason why is not clear yet, but a new submission on the App Store will fix the problem and get your app approved - just in case you'll get a rejection because of IDFA issue.
Anyway, after clicking the Submit For Review button on the App Store Connect page of your application, you’ll get something that looks like the picture below. Mark the options shown below and everything should go smoothly on the next review you'll get of your app:
Anyway, after clicking the Submit For Review button on the App Store Connect page of your application, you’ll get something that looks like the picture below. Mark the options shown below and everything should go smoothly on the next review you'll get of your app:

Custom Colors
You can edit theHEX values of the following variables as you wish. The main color of the app and some UI will be affected by your change:
let MAIN_COLOR = hexValue(hex: "#6441A4")
let LIGHT_PURPLE = hexValue(hex: "b9a3e3")
let DARK_GREY = hexValue(hex: "#687683")
let LIGHT_GREY = hexValue(hex: "#F3F3F3")
PLEASE NOTE that NOT all Views in the app will change accordingly to the new HEX values you've set in the above variable, you will still need to adjust som colors in come Controllers in the Storyboard
Custom fonts
This App uses some custom fonts, and such fonts are stored into thePoppins folder.
In case you want to add a new font, you have to first drag your 
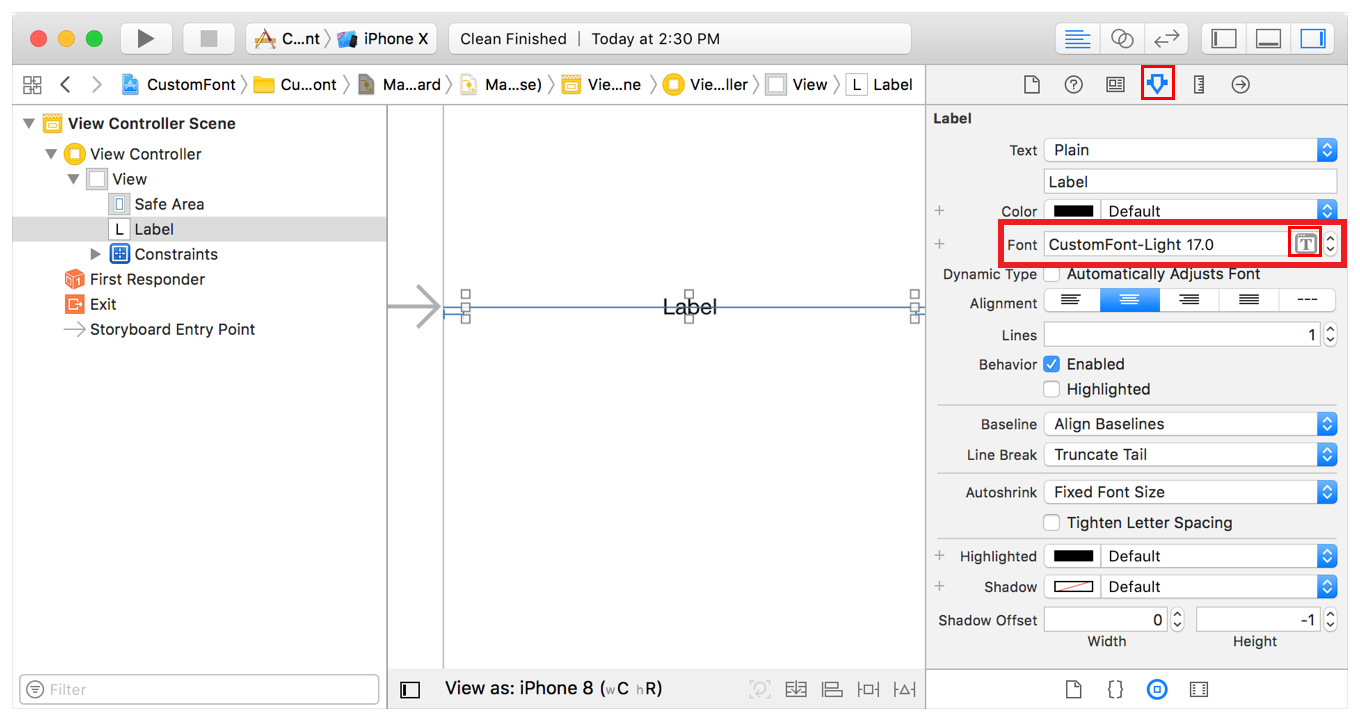
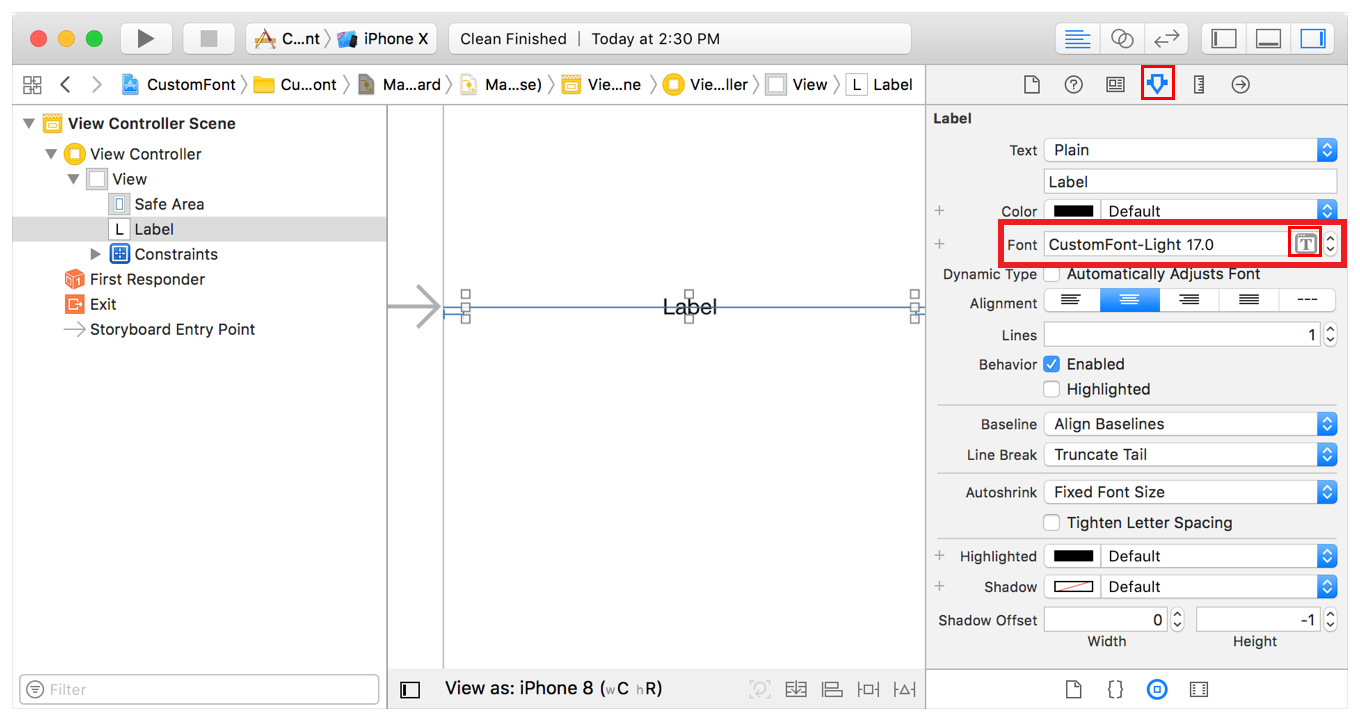
Then select the Label, Button, TextFiled or textView you want to change font to, click the
.ttf or .otf font file into the left-side panel in Xcode and click the Finish button in the popup that will show up:

Then select the Label, Button, TextFiled or textView you want to change font to, click the
[T] icon on the right-side Attributes inspector panel and select the font you want in the dropdown list:

Number of GIFs
Check the GIFs folder in the Xcode's left panel, it contains 13.gif files progressively named (so gif0.gif, gif1.gif, etc.).
If you'll add some new animated GIF file in the GIFs folder, name it progressively - for instance, if you'll add a new gif image, you must name it as
gif13.gif.Then increase the amount of Gifs in the variable below, accordingly to the total amount of the
.gif files stored into the GIFs folder:
let NUMBER_OF_GIFS = 13
If you've added 1 new gif image, the
13 value must be changed into 14.If you're wondering why the file name of your new gif image must be
gif13.gif and the value above 14, that's because the first gif image into the GIFs folder is called gif0.gif, and its because of an array that gets created in the code based on the names of your .gif files. Arrays are 0-indexed, so the first item of an array is at position 0, not 1, that's why the gif file names start with gif0.gif :)
Maximum Video recording time
The variable below sets the maximum duration - in seconds - to record a video or select it from the Photo Library.You can edit that value as you wish, but please keep in mind that if you increase it, it'll affect the uploading and loading speed of the app:
let VIDEO_MAX_DURATION: TimeInterval = 20
Maximum characters for a Buzz
This app allows people to post Buzzes with a maximum length of 140 characters. You can change that number as you wish in the varibale below, but please note that then you will also need to adjust several things in the Storyboard and in some .swift files, so I just suggest you to leave it as it is:let MAX_CHARACTERS_FOR_BUZZ = 140
Support email address
You have to replace the email address of the variable below with your own one - the one you want users to use to get in touch with you:let String SUPPORT_EMAIL_ADDRESS = "[email protected]"
Path to PHP file
You have to upload themail.php file included in the PHP folder into your own server - PLEASE NOTE that it must have PHP 5.4 or higher installed, and that you CAN NOT host it on free hosting services like 000webhost.com
You can upload the
mail.php file into your own server with FileZilla, and after that you must replace the string of the variable below with the path to the file:
let PATH_TO_MAIL_PHP_FILE = "http://xscoder.com/buzzer/"
Example: If you've uploaded the
mail.php file into the root of your server, than the path string may look like:
"http://yourdomain.com/"
Instead, if you've uploaded the file into a subfolder, note its name and set the path like this:
"http://yourdomain.com/yoursubfoldername/"
DON'T MISS the
/ symbol at the end of the path string, as shown in the examples above.
HTML Header style
This app displays names, usernames and post dates in HTML format, and the HTML header code is the following: let HTML_HEADER_STYLE =
"<style>" +
" " +
"body{ font-family: 'Poppins', sans-serif; font-size:13px;color:#000; }" +
"span{ color:#687683; font.size: 12px; }" +
"</style>"
You can edit it as you wish, in case you changed the main Poppins font into another font.
If you want to use another font, please download it from Google Fonts so that you can import it into the code above, as well as drag it into the Xcode files list and change Labels, Buttons and TextViews fonts through the Attributes Inspector panel.
Buzz and Users report Issues
People are allowed to report posts and users, and when they do that, the app shows them a couple of lists of reasons why they should report a post or a user to the Admin. Such lists are the following: let buzzReportIssues = [
"I am not interested to this Buzz",
"It's suspicious or spam",
"It's abusive or harmful",
]
let userReportIssues = [
"I am not interested in this account",
"It's suspicious or spam",
"It appears their account is hacked",
"They are pretending to be me or someone else",
"Their Buzzes are abusive or hateful",
"Their profile info and/pr images include abusive or hateful content"
]You can edit those arrays items as you wish, they are just strings and will be shown when you choose to report a Buzz or a User.
Utility Extensions
Unless you are familiar with iOS programming, you should leave the code of this section as it is, since it includes useful functions to show alerts and perform other things in the app.Parse Dashboard Classes and column names
This section is a list of strings that the app calls to perform queries to the Parse Server database - aka Parse Dashboard - and it contains a few useful custom global variables and functions.
Do not edit those variables and instances unless you're an experienced iOS developer, otherwise the app will not work properly.
Database
You should perform the following configurations BEFORE running the app!
After performing the configurations mentioned below, you will run the app and see no content, the
Intro screen will show up and you'll be able to Sign Up in order to create a test account and start testing the app.
Due to the high-performace code of this template and the FREE back4app plan's limits, you will be able to test this template for a while, but it may happen that you'll receive an email from back4app telling you that you have reached the monthly plan's limits and you should upgrade your plan.
I suggest you to do that and just subscribe for a Starter Plan - it' only $4.99/month - so you will get more Database Storage and API requests/second/month than the FREE Plan. This paid subscription will also increase the loading speed of the app and can be enough for a good amount of users using your app. Check out the pricing table here
So, follow these steps to setup your own database:
I suggest you to do that and just subscribe for a Starter Plan - it' only $4.99/month - so you will get more Database Storage and API requests/second/month than the FREE Plan. This paid subscription will also increase the loading speed of the app and can be enough for a good amount of users using your app. Check out the pricing table here
- Unless you already have an account on back4app.com, create one - it's FREE!
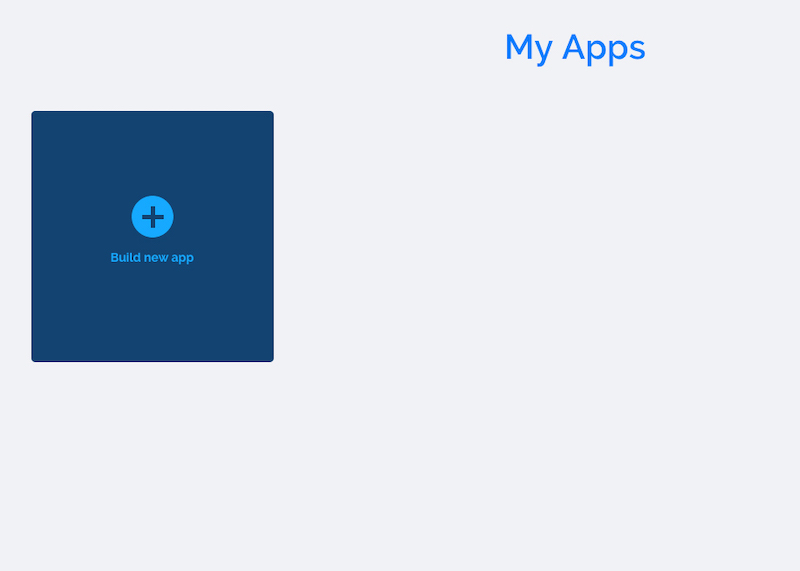
- Enter My Apps and click on Build new app:

-
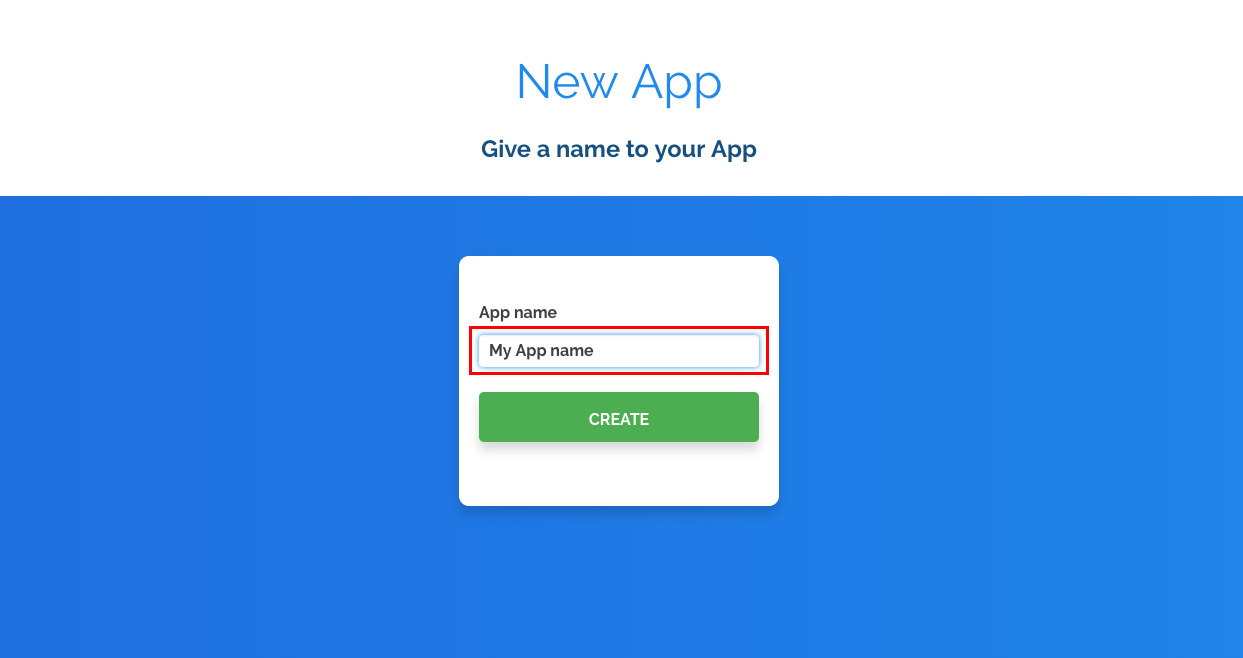
Type your App name and click CREATE:

-
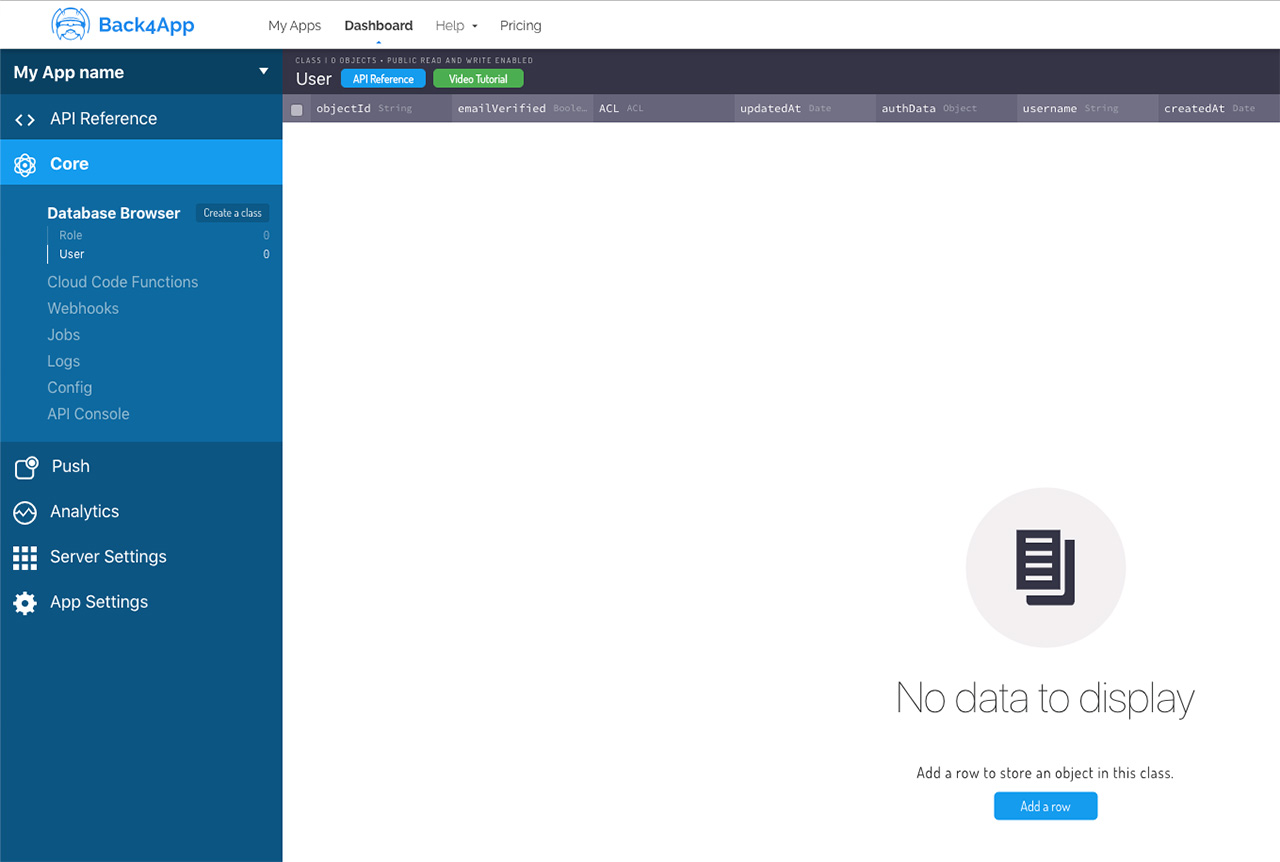
Wait for the website to create your app - it'll take just a few seconds - then you'll be redirected to the Dashboard (the database interface, which looks like an Excel file):

You'll see it empty, but don't worry, it'll get data while you'll start using your template.
-
Click on Server Settings from the left side menu:

-
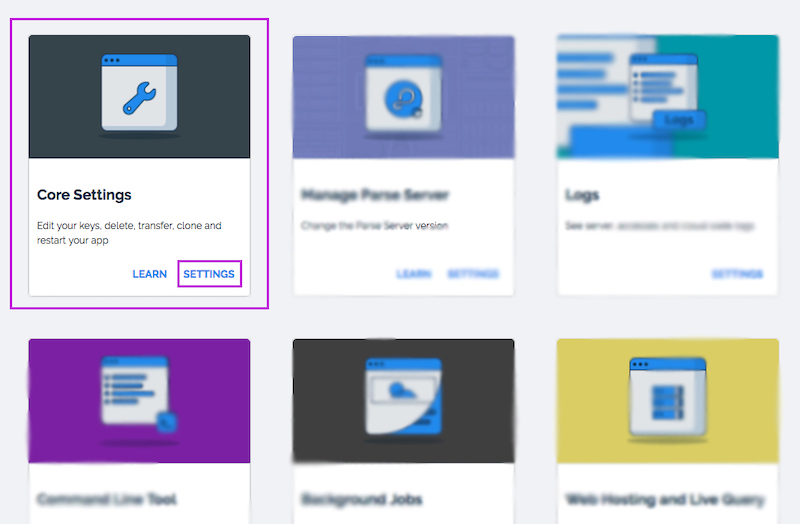
Click on SETTINGS in the
Core Settingsbox:
-
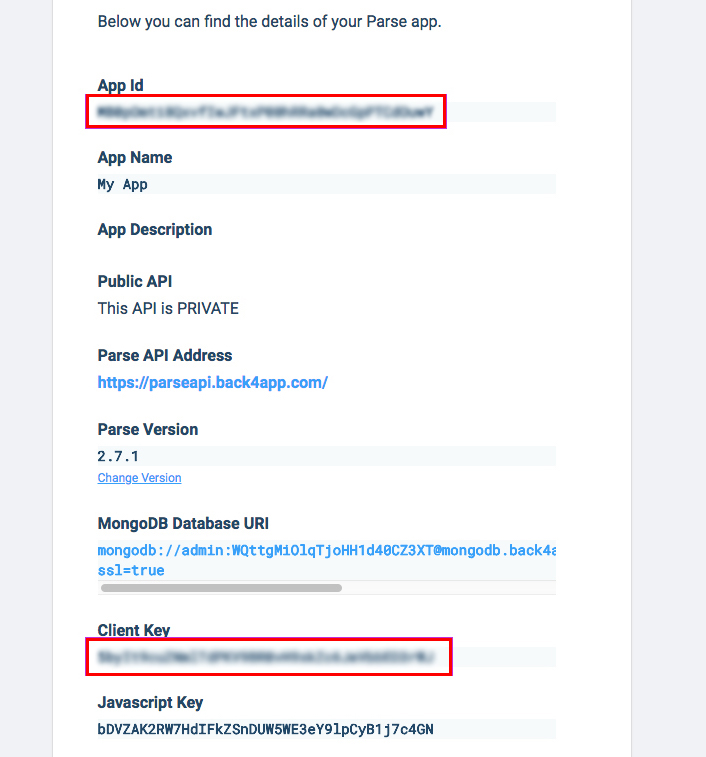
In the following page, you'll have to copy the
App IdandClient Key, and replace the strings intoConfigurations.swift- as mentioned already in the Quick Start section of this guide:
let PARSE_APP_ID = "K7SCPO9S6zywk3DMoEskABkJCOOWNkwx6Lfew2hy" let PARSE_CLIENT_KEY = "kC36ZLG7UWs31cPpLUN3M8RkS6K6BK544MFYm3hD"
-
Click the BACK button on the bottom of the page to go back to your App Dashboard, then click SETTINGS in the Cloud Code box:

-
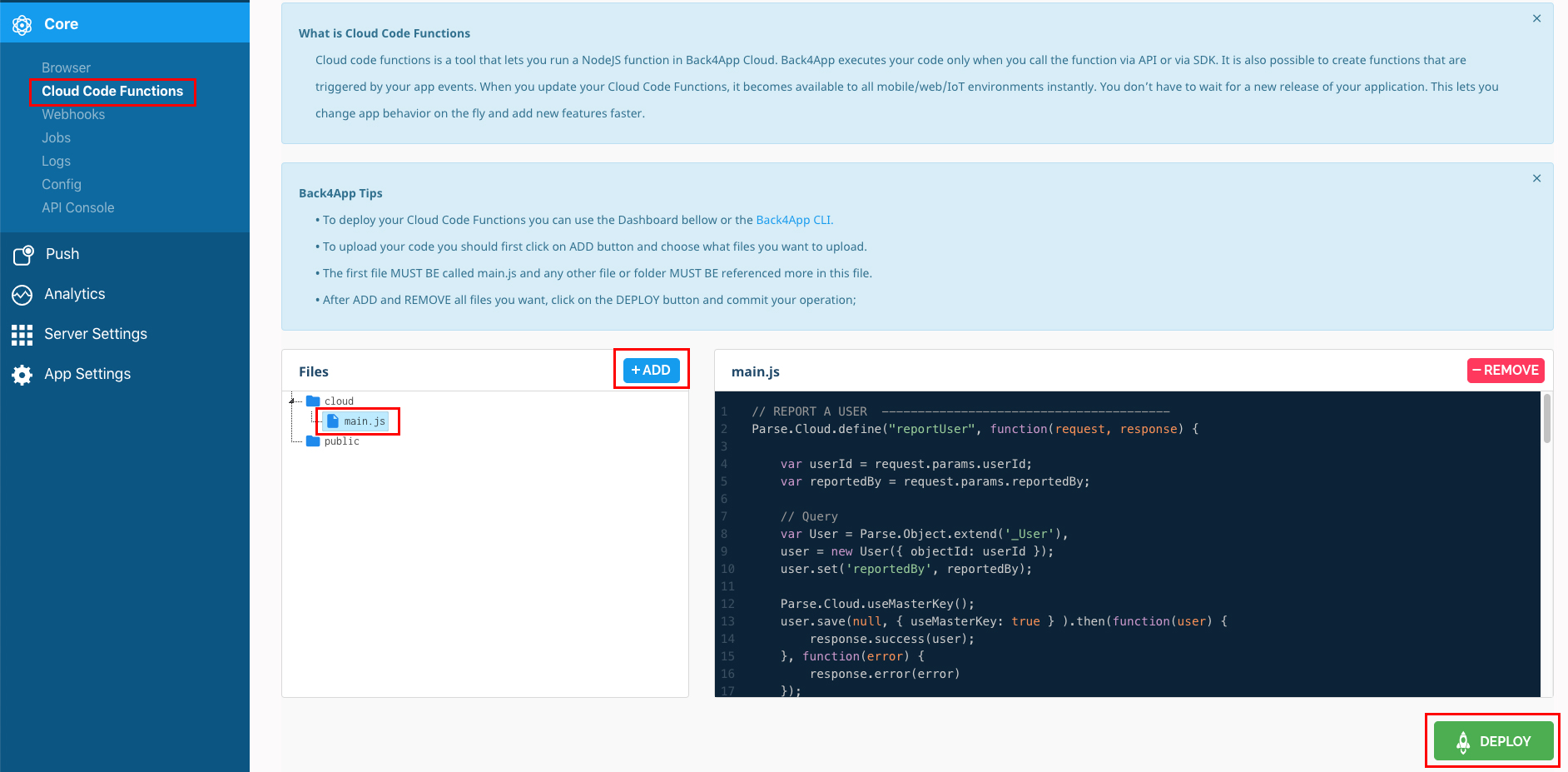
Click on + ADD and navigate to the folder you've downloaded from codecanyon in order to upload the
main.jsfile to back4app.
Oncemain.jshas been uploaded in this section, you can check it out by simply clicking its name from theclouddirectory - if you can see its code in the blue area on the right side, it means the upload has been successful.
Click the DEPLOY button and wait for a success alert, then go back to your App Dashboard by clicking Server Settings from the left side menu.
main.jsis a.swiftscript file that is absolutely useful for this app, since it allows it to perform some custom functions, so don't forget to upload it into the Clod Code section ;) -
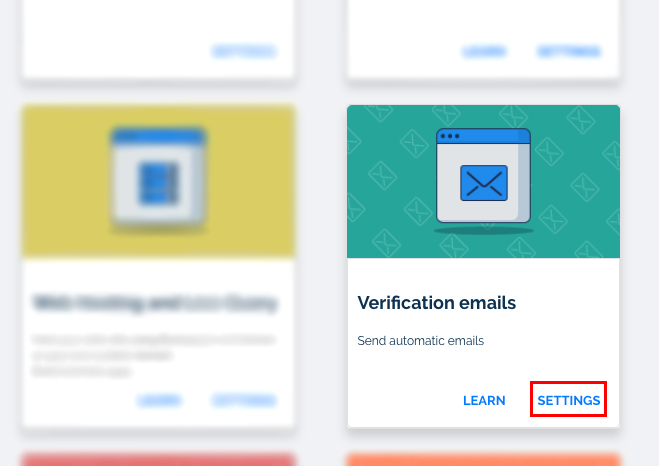
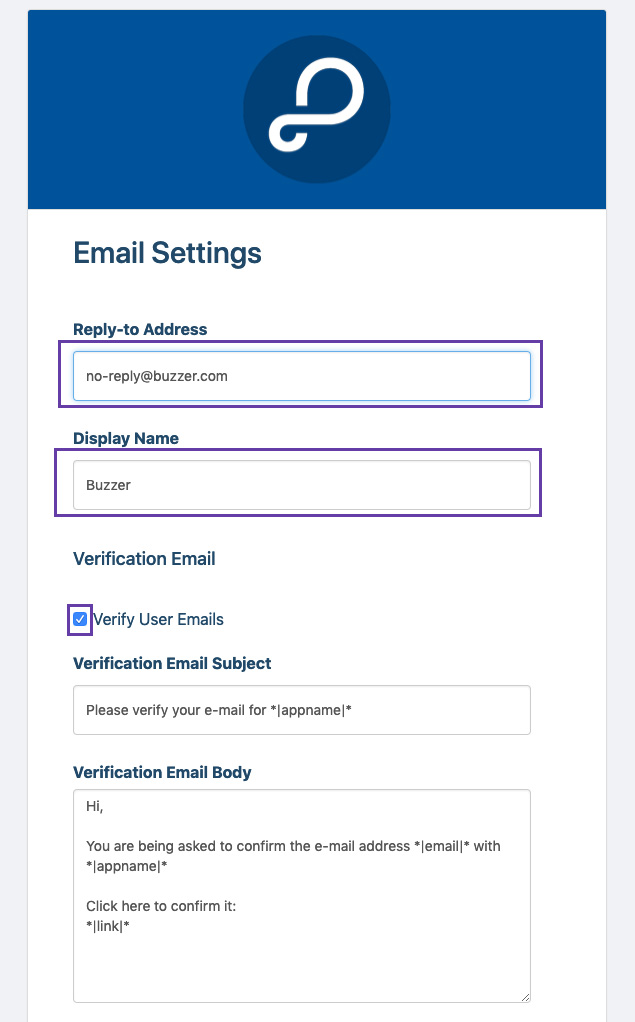
Enter the Verification emails box:

-
Check the
Verify User Emailsmark and set theReply-to AddressandDisplay Namefields as you wish:
-
Good job, your app is now connected to your own database and you can finally run and test it.
PLEASE NOTE: This application handles Verified Users by putting a blue badge on the bottom-right corner of the avatar images.
In order for you to set a User as Verified and show it in the app, just enter the User class and switch the value in theisVerifiedcolumn fromFalseintoTrue(double-click on the cell and click the switch the pops up):

PLEASE NOTE: If you already bought the Android version of this template, you don't need to create a new Parse App, nor upload themain.jsfile in the Cloud Code section.
Just add theApp IDandClient Keystrings into Configurations.swift and you'll be fine.The power of Parse Server is that you do not have to manually create tables and columns in the database - like you would have to do in MySQL - because the SDK will automatically create Classes and columns in your Parse Dashboard while using the template!In case you want to use a custom CMS admin panel to manage your database instead of the Parse Dashboard, watch this video to see how to create a FREE FOREVER Admin panel on Adminca.com for your Parse App:
Push Notifications
This app sends and receives Push Notifications while interacting with posts, comments, likes., etc.
Follow these steps to generate two
Follow these steps to generate two
.p12 Certificates and upload them to your back4app App Dashboard, in order for the app to use Push Notifications:
-
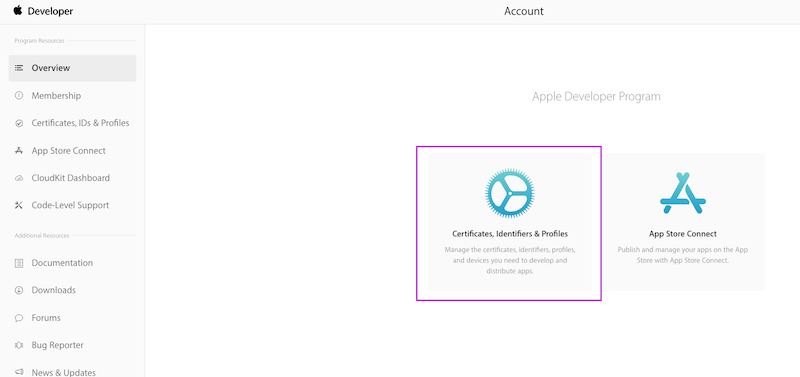
Login into your account on the Apple Developer Portal and click on Certificates, Identifiers & Profiles.

-
I assume you have already created an App ID in the App IDs section - if not, please do it, and if you don't know how to make it, please refer to this Tutorial.
Search for the Bundle Identifier you have previously created.
-
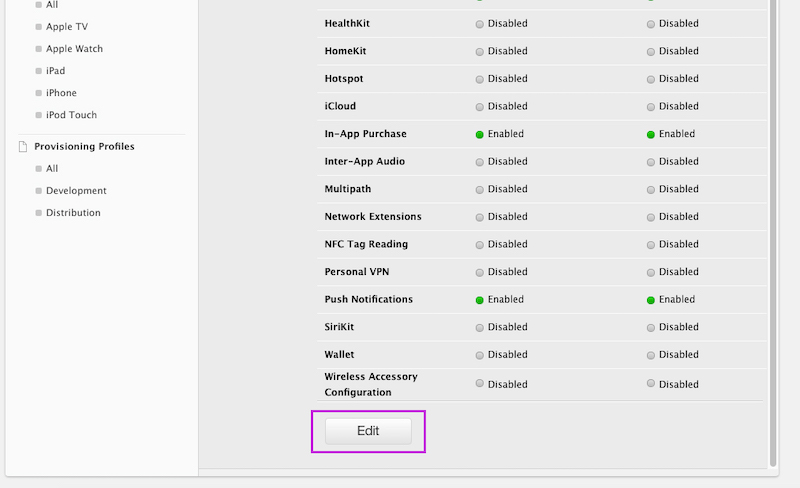
Click on the Name you've found to expand it, and scroll down to the bottom of the page.
Click the Edit button:
-
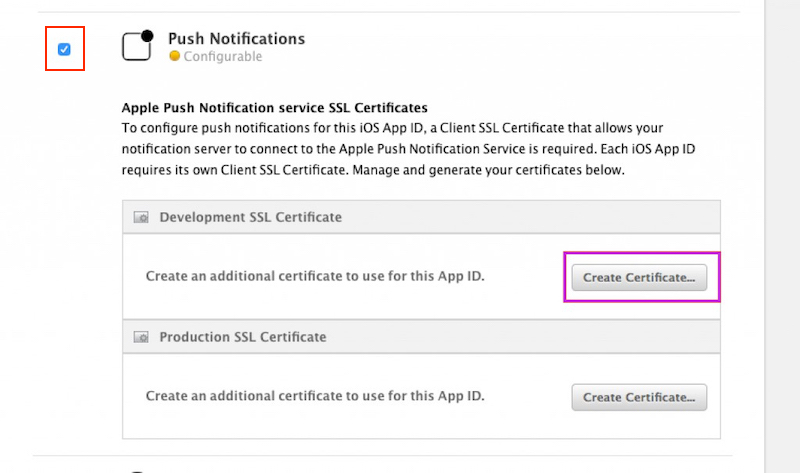
Scroll down to the Push Notifications option and enable it - in case it's disabled.
Click Create Certificate... in the Development SSL Certificate box.
-
You're now missing an Authority Certficate, this file is needed to request and generate any certificate in the Apple Developer portal, so open the Keychain Access app from your Mac's Launchpad:

-
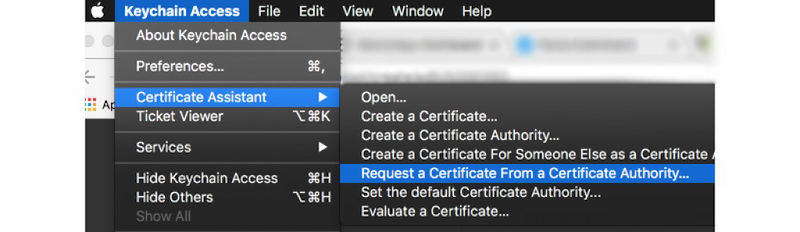
Click Keychain Access menu on the Mac's top bar and select Certificate Assistant -> Request a Certificate from a Certificate Authority:

-
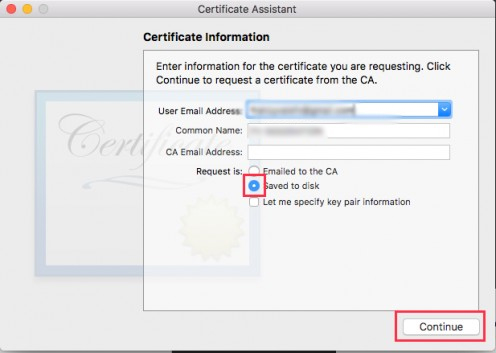
In the window that will show up, you have to type your email address - the same of your Apple ID - and select the Saved to disk option.
Then click Continue:
-
Save the
CertificateSigningRequest.certSigningRequestfile on your Desktop, you'll need it later, then click Done.
Go back to your Apple Developer page in your browser and click Continue.
-
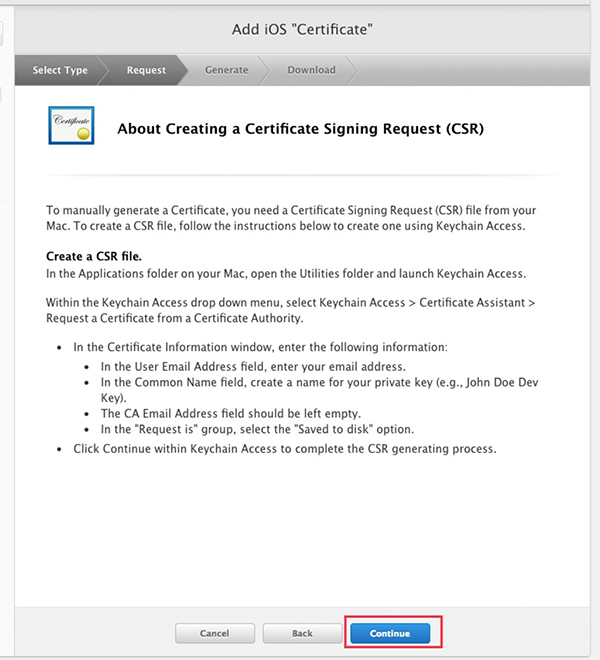
In order to generate your Development APN (Apple Push Notifications) Certificate you need to upload the
CertificateSigningRequest.certSigningRequestfile in the Apple's server, so click the Choose File... button and selectCertificateSigningRequest.certSigningRequest.
Then click Continue to upload it.
-
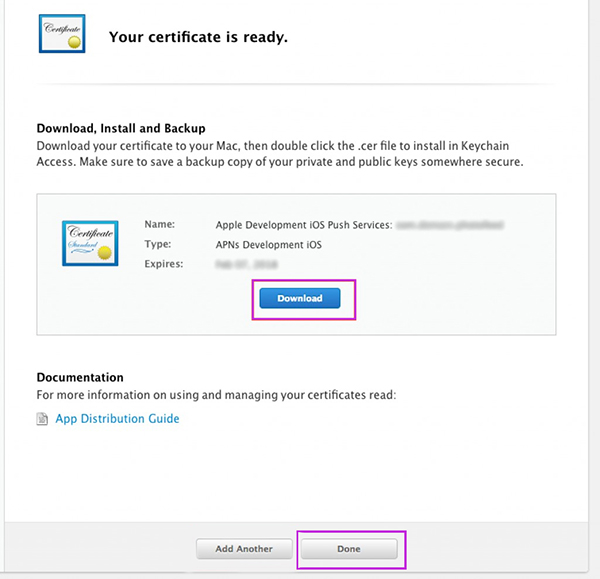
On the next screen, click Download to download your Apple Development iOS Push Services certificate. Save it on your Desktop - so you'll be bale to quickly find it later - and then click Done.

-
Go back to the App IDs section, search for your App Id again, click it, scroll down to the Edit button and click it.
This time click the Create Certificate button in the Production SSL Certificate box, then repeat all the steps above to generate and download a Production APN Certfiicate.
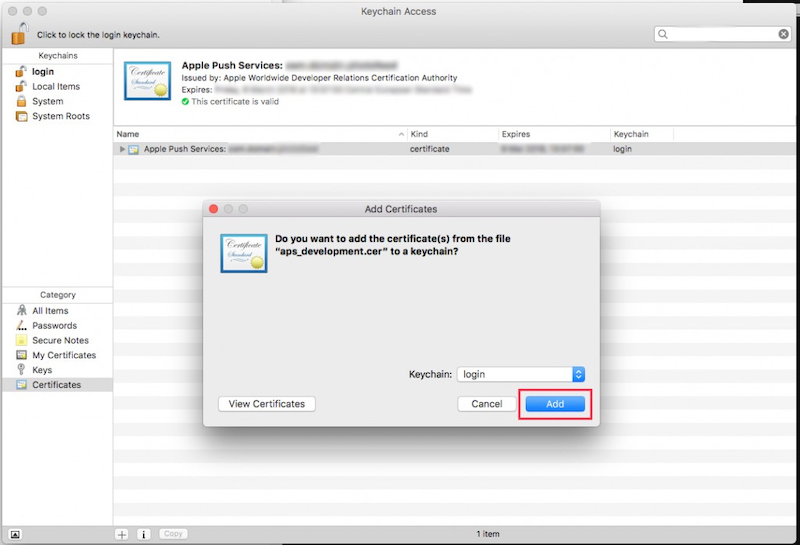
Once you'll have both Development and Production.cerfiles on your Desktop, just double click them to install them into Keychain Access.
-
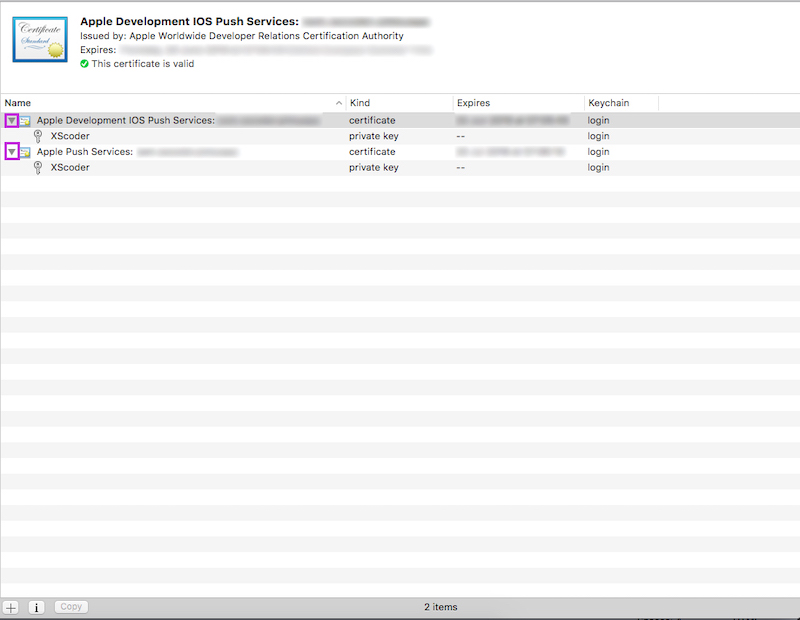
You need to expand both rows in Keychain Access in order to export your
.cerfiles into.p12Certificates, so click on both the grey arrows:
-
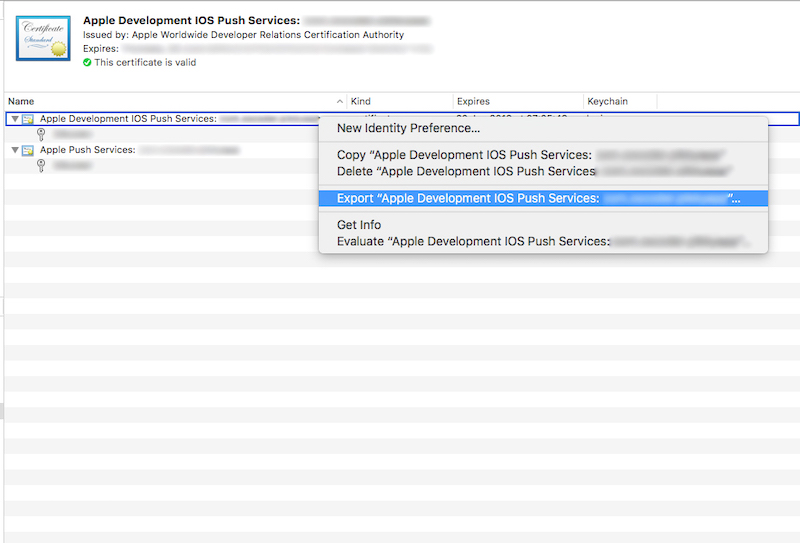
Right click on the first row, NOT the one with the small key icon, but the one with the blue certificate icon, select the Export "Apple Development IOS Push Services:" option and save the file on your Desktop. You can name it as you wish while saving it - like
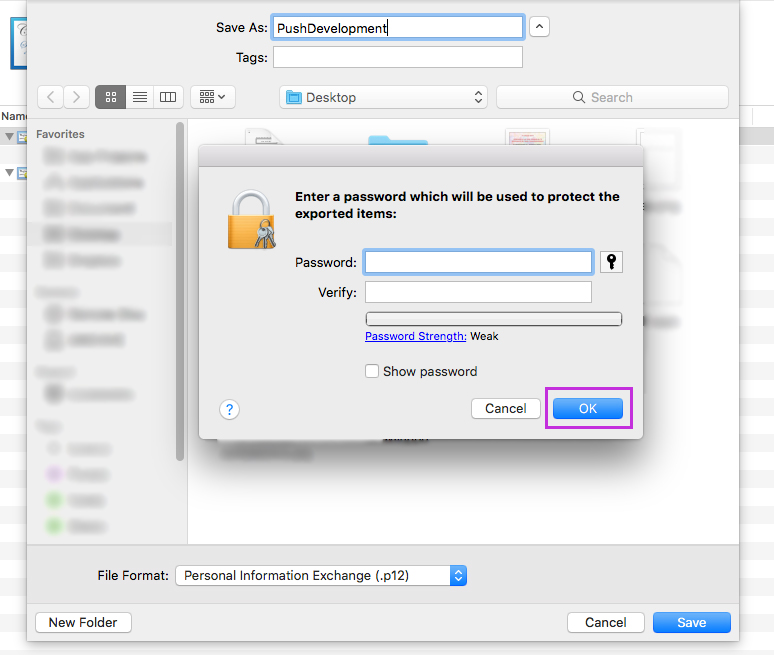
PushDevelopment- that will be your.p12Development Certificate for Push Notifications. NOTE: a popup window will show up and ask you to add a Password: DO NOT insert any password, leave it blank and click OK!
NOTE: a popup window will show up and ask you to add a Password: DO NOT insert any password, leave it blank and click OK!
-
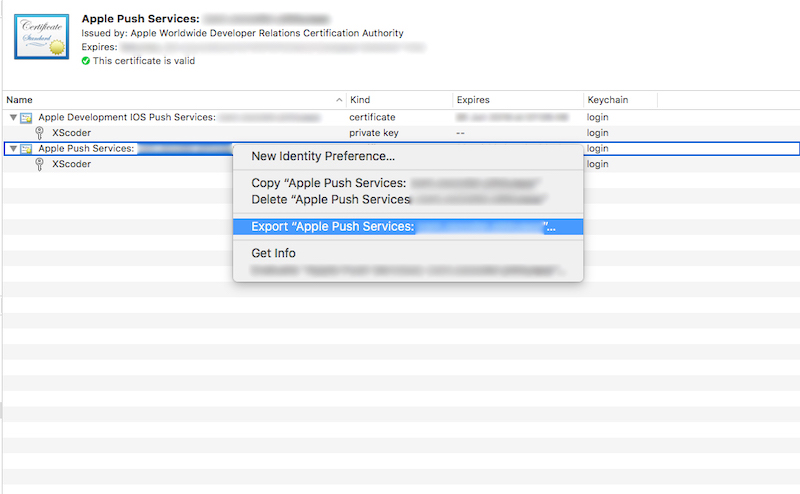
Now it's time to generate the Production Certificate, so right click on the Apple Push Service: row in the Keychain Access app and select Export "Apple Push Services:" option.
Save the new file, name it likePushProduction- or anything you want. And do not enter any password again, just save your file as it is!
-
You finally have got your
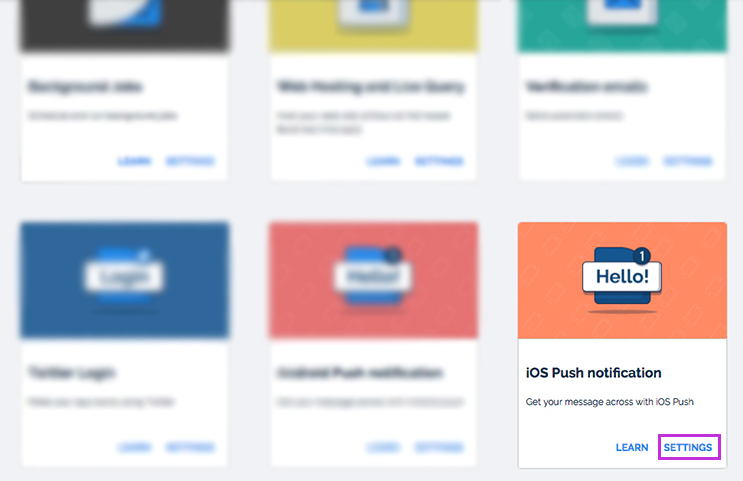
.p12Certficates, so go back to your back4app App Dashboard and enter the iOS Push Notifications box:
-
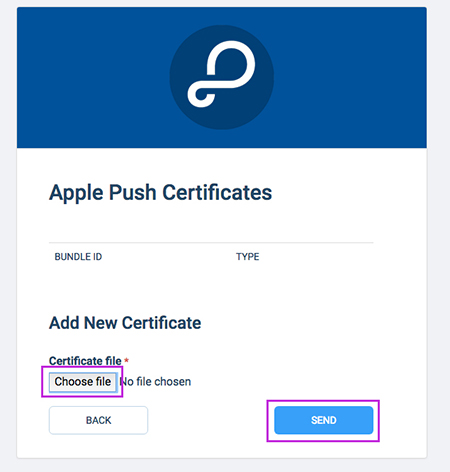
Click Choose file and select your Development
.p12certificate first. Click the Send button after you've selected it from the navigation window and wait for the file to be uploaded.
Then upload your Production.p12certificate.
When both certificates have been uploaded, just click the Back button and run your app to make tests. If you already signed up with some test users in your app - so you've ran the app before doing these Push Notifications configuration steps - then you will have to sign up as a couple of new test users and run the app again in order to test Push Notifications.
If you already signed up with some test users in your app - so you've ran the app before doing these Push Notifications configuration steps - then you will have to sign up as a couple of new test users and run the app again in order to test Push Notifications.
This is because the previous test Users you've created before have not been registered in theInstallationClass in your Parse Dashboard. That's the Parse Server's Class that handles Push and it has to have the objectId of those Users who allowed Push Notifications permission on their devices at app startup.
Useful stuff
F.A.Q.
Parse Server hosted on back4app
Parse Server is a powerful JSON backend based on Node.js, and its hosted on back4app.com.Click here to learn more about this backend
Can I host Parse Server on my own server?
Yes you can, but I do not provide support for it, because it's hard to get Push Notifications and Cloud Code jobs done, that's why my templates use back4app.You should refer to the official Parse Server Guide at parseplatform.org
What kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.In case you have edited the code - and so created bugs because of your editing - I may apply some fee to fix your bugs by a remote connection through TeamViewer, or by you sending me your source code for verification.
Should I use Xcode to edit this template?
yes, you must always use the latest stable officlal version of Xcode to edit this application.Download the latest version on the Mac App Store from your Mac.
I've performed all configurations mentioned in this Guide, but something is wrong. What should I do?
• Double check all your configurations, probably you have missed something.• Make sure you've uploaded the
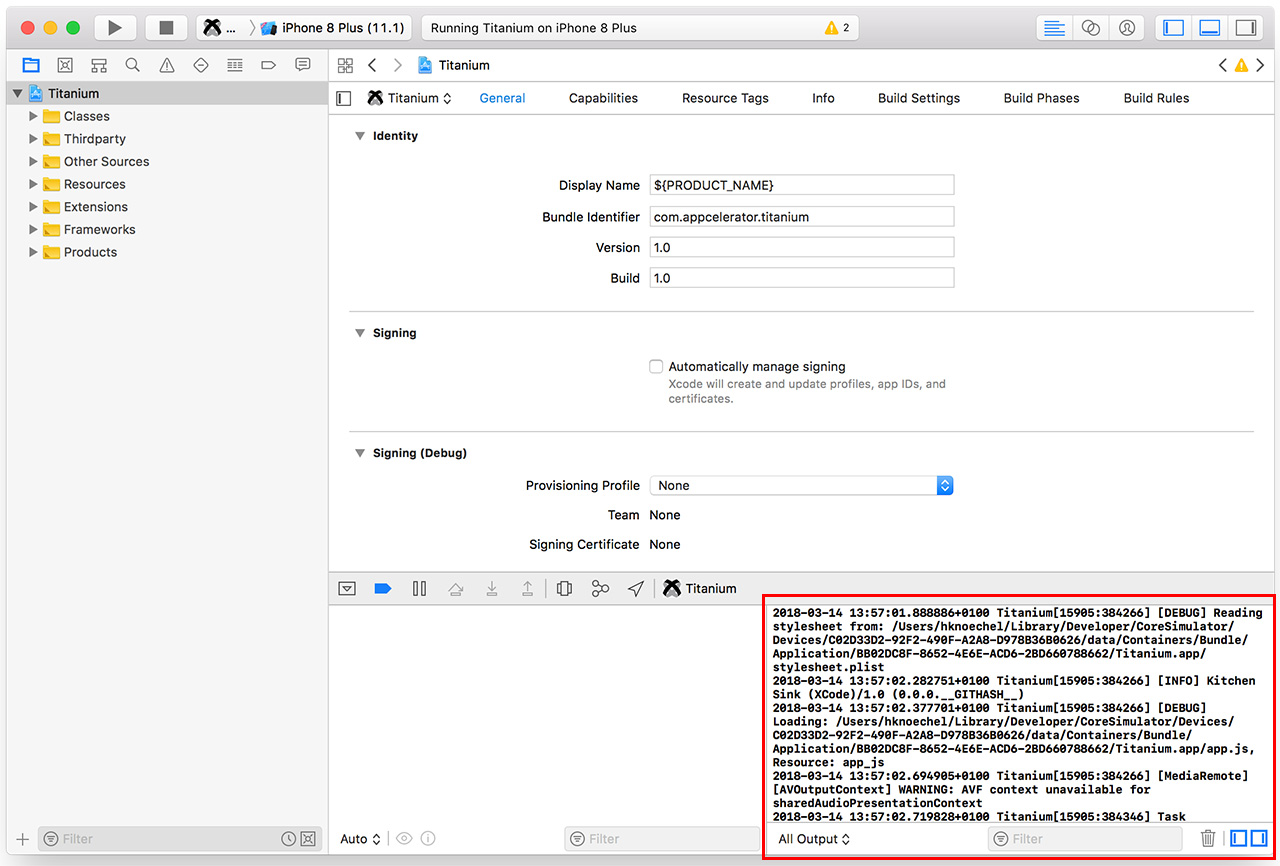
main.js file in the Cloud Code section on back4app.• Always check the Console Log in Xcode in case the app crashes.
The Console Log helps you debugging your app, it's really important:

What hosting provider is best?
Based on my experience, GoDaddy is the best hosting/domain provider ever so far. The demo website files of this template are hosted on GoDaddy, fair prices and stable servers.How do I remove AdMob ads?
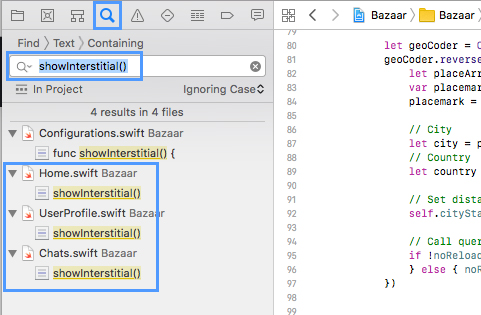
It's super easy, just open theshowInterstitial()
Xcode will show you a list of
swift files where such code is located. Click on each row and just comment - or delete - that line of code in each the swift file:

You can simply comment a line of code by putting
// in front of it, like this:
// showInterstitial()
