Documentation
Introduction
Please carefully read this guide in order to fully configure this template, and rememeber to test it on a Real Device - the iOS Simulator may fail sometimes and it doesn't support Push Notifications, nor Camera functions.
Quick Start
You may just run this app on your own device via Xcode and test it, it has some demo data that are stored in the demo database. Anyway, since the demo database gets often cleaned, I strongly recommend you to create a FREE account on back4app.com, and a Parse App.
Then replace the following strings with your Parse App's
Great, Your app is now connected to your own database! Now you can run the app via Xcode and test it out.
Then replace the following strings with your Parse App's
App ID and Client Key in the Configurations.swift file:
let PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy"
let PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"
Great, Your app is now connected to your own database! Now you can run the app via Xcode and test it out.
General
Xcode
This template has native Apple Swift code, so you can edit it only with Xcode running on a Mac computer. If you don't have it, download it for free on the Mac App Store.
PLEASE NOTE that you'll need the latest official version of Xcode, NO BETAS, because Betas are always buggy and never work properly.
App Name and Bundle ID
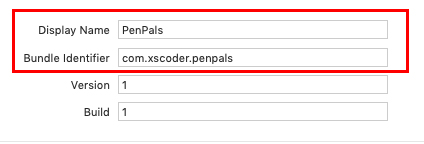
You must change the Display Name and Bundle Identifier into the new ones in the General tab in Xcode:
Archive App for App Store Publishing
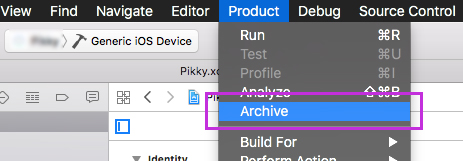
Once your app is ready to be submitted to the App Store for review, you need to Archive your Xcode project.Click on Product and select Archive. Xcode will archive your project and automatically open the Organizer window, where you'll find a button to submit your binary to your App Store Connect account.

Info.plist - Privacy Alert text
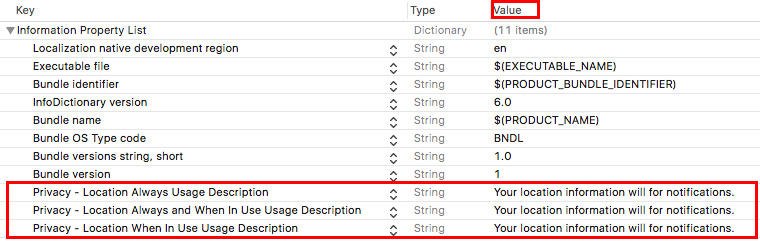
You should check theInfo.plist file - you can find it in the files list on the left-side panel - and set the text you wish in the Value column of the Privacy rows.Those values are the explanations that will be displayed in the Permission Alerts that show up to access the Camera, Photo Library or Location Service, so you may edit them as you wish based on your language or what you exactly want users to see in those Alerts.
Apple reviewers check those texts out all the times, and if the message is not so clear to them, they may reject your app while in Review, so please type a short but exhaustive text in each row in order to make clear what Permission the users should allow.

Reskin the UI design of the app
This project has a Storyboard file calledMain.storyboard and you can find it in the list of file that are shown in left-side panel of the Xcode window.You can edit all the UI elements of this app from the Storyboard, Colors, Fonts, Buttons, Views positions, etc.
The strings of the Alert Controllers are located in the code, so they can be edited only in the
.swift files.
Terms of Use and Privacy Policy
Select thetou.html file form the left-side panel's list in Xcode - it's located into the Intro_Login_SignUp folder - and edit it accordingly to your own Terms of Service and Privacy Policy. Also replace the APP_NAME words with the new name you assigned to your App.
Please also pay attention to this line:
There are a few identical lines like that in the
"mailto:[email protected]">[email protected]
There are a few identical lines like that in the
tou.html file, so you must replace [email protected] with a valid email adress where people can contact you for any question, feedback or in case they want to delete their account.
Temporarily display verification codes (FOR TESTS ONY):
Since I'm sure you'll need to switch Users by logging out and logging in the app, you may use fake email addresses to sign up, or, anyway, don't want to wait for an email to come to your inbox(es) and want to login right away.So you can either keep your device plugged into the USB port of your computer ans check the Xcode's console log when you enter the Verification screen - it'll print the code you'll have to type to enter the app - or uncomment this piece of code into
Verification.swift:
/* let currentUser = PFUser.current()! let verificationCode = "\(currentUser[USER_VERIFICATION_CODE]!)" verificationTxt.text = verificationCode */If you uncomment that code, you'll always get the verification code shown in the text field and you'll only have to tap the Verify button to go on.
Dont' forget to comment that code again BEFORE SUBMITTING YOUR APP TO THE APP STORE, otherwise all users will be able to enter the app without passing the verification process!
Delete a User's account upon request
Accordingly toobjectId value, select that row and click Edit -> Delete this row.
Then, just search for that
objectId value you've previously noted in all the other Classes of your database, check out all the rows until you'll find that objectId and delete it - this is in case it appears into some Array type columns.
Reported content or Users
People are allowed to report inappropriate/offensive User. So you should daily check your Parse Dashboard in order to see if the colum calledreportedBy of the User class has some cell with some value - the objectId's of Users - and take action for it asap.
You may delete those rows from your database forever by selecing a cell and click
Edit -> Delete this row from the menu on top-right corner of the Parse Dashboard, or you can clean it by entering [] in the cell.
PLEASE NOTE that if you delete a User's row in the database, you must also enter the other Classes and remove all those rows that contain the
objectId of the User in the cells.
Configurations
The Configurations.swift file
Open this file in Xcode and keep reading this guide, you'll have to perform some edits in this file in order to get your template ready to run:
App Name
Replace this string with the new name you want to give to this app:let APP_NAME = "PenPals"
Parse Server Keys
As explained in the Quick Start section of this guide, you must replace the strings of the 2 variables below with your ownApp Id and Client Key that you will get from the back4app website after creating your own Parse App:
let PARSE_APP_ID = "K7SCPO9S6zywk3DMoEskABkJCOOWNkwx6Lfew2hy"
let PARSE_CLIENT_KEY = "kC36ZLG7UWs31cPpLUN3M8RkS6K6BK544MFYm3hD"
AdMob Ads
Replace the string of the variable below with your own Interstitial Unit ID - you have to create such Unit ID on apps.admob.com, just follow the instructions on the AdMob's website in case you don't know how to generate a Unit ID:let ADMOB_INTERSTITIAL_UNIT_ID = "ca-app-pub-3940256099942544/1033173712"
You also have to replace the string into
Info.plist with your own App ID:
You can get both App ID and Unit ID strings from your AdMob Unit page, after creating it:
Sometimes Apple reviewers reject apps because of Ads, the reason why is not clear yet, but a new submission on the App Store will fix the problem and get your app approved - just in case you'll get a rejection because of IDFA issue.
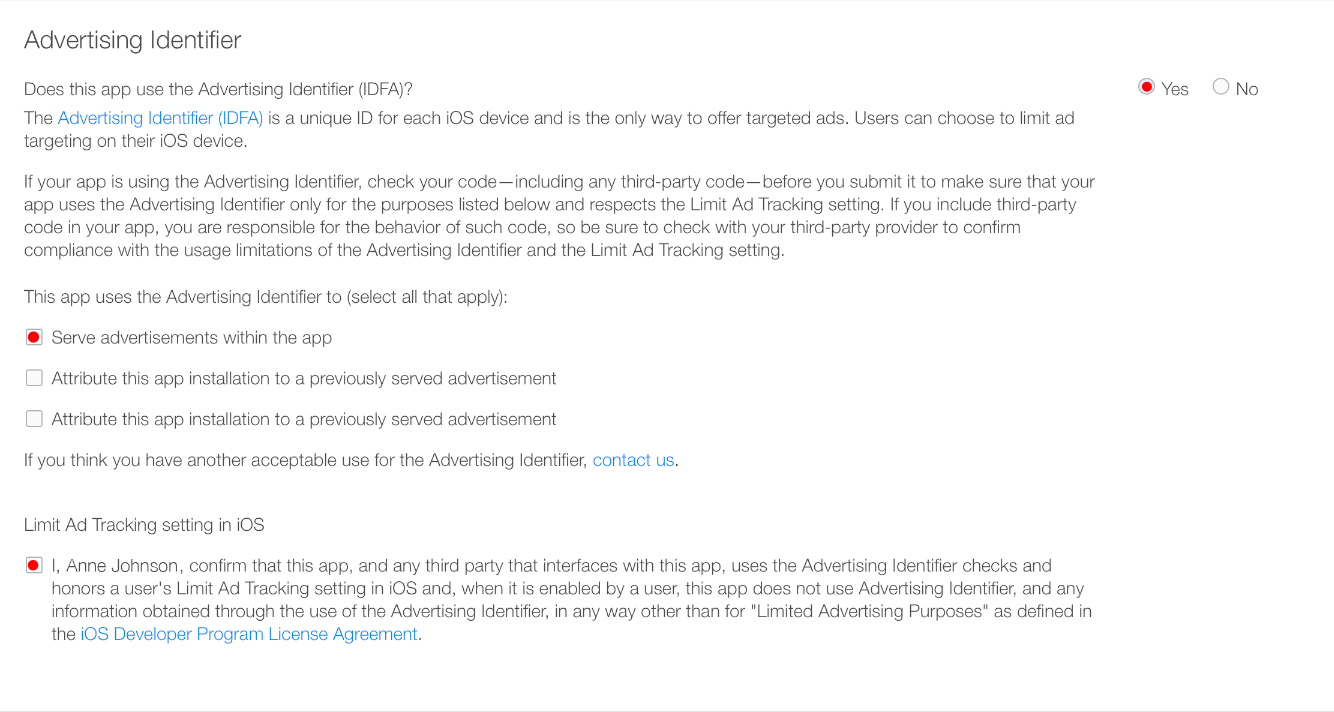
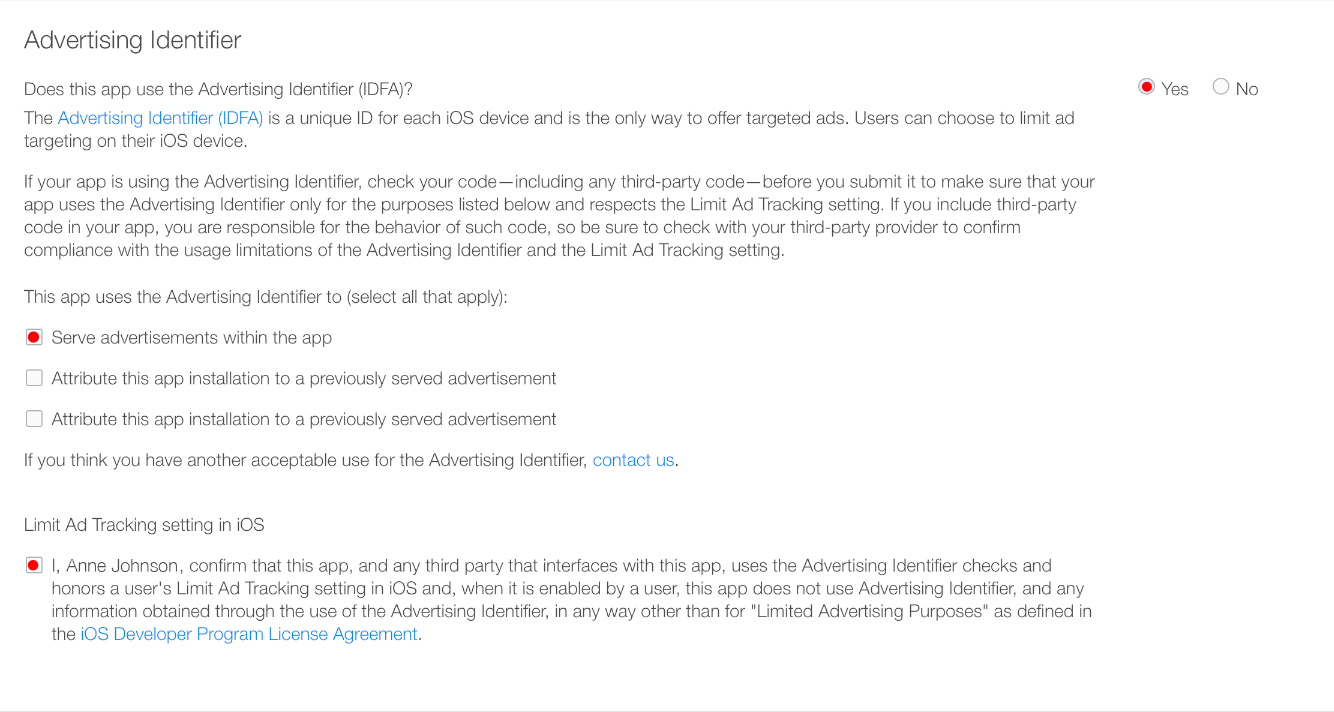
Anyway, after clicking the Submit For Review button on the App Store Connect page of your application, you’ll get something that looks like the picture below. Mark the options shown below and everything should go smoothly on the next review you'll get of your app:
Anyway, after clicking the Submit For Review button on the App Store Connect page of your application, you’ll get something that looks like the picture below. Mark the options shown below and everything should go smoothly on the next review you'll get of your app:

Custom Colors
You can edit theRGB values of the following variables as you wish, change the numbers before /255. The main color of the app and some UI will be affected by your change:
let MAIN_COLOR = UIColor(red: 255/255, green: 206/255, blue: 75/255, alpha: 1.0)
PLEASE NOTE that NOT all Views in the app will change accordingly to the new RGB values you've set in the above variable, you will still need to adjust some colors in some Controllers in the Storyboard.
Custom fonts
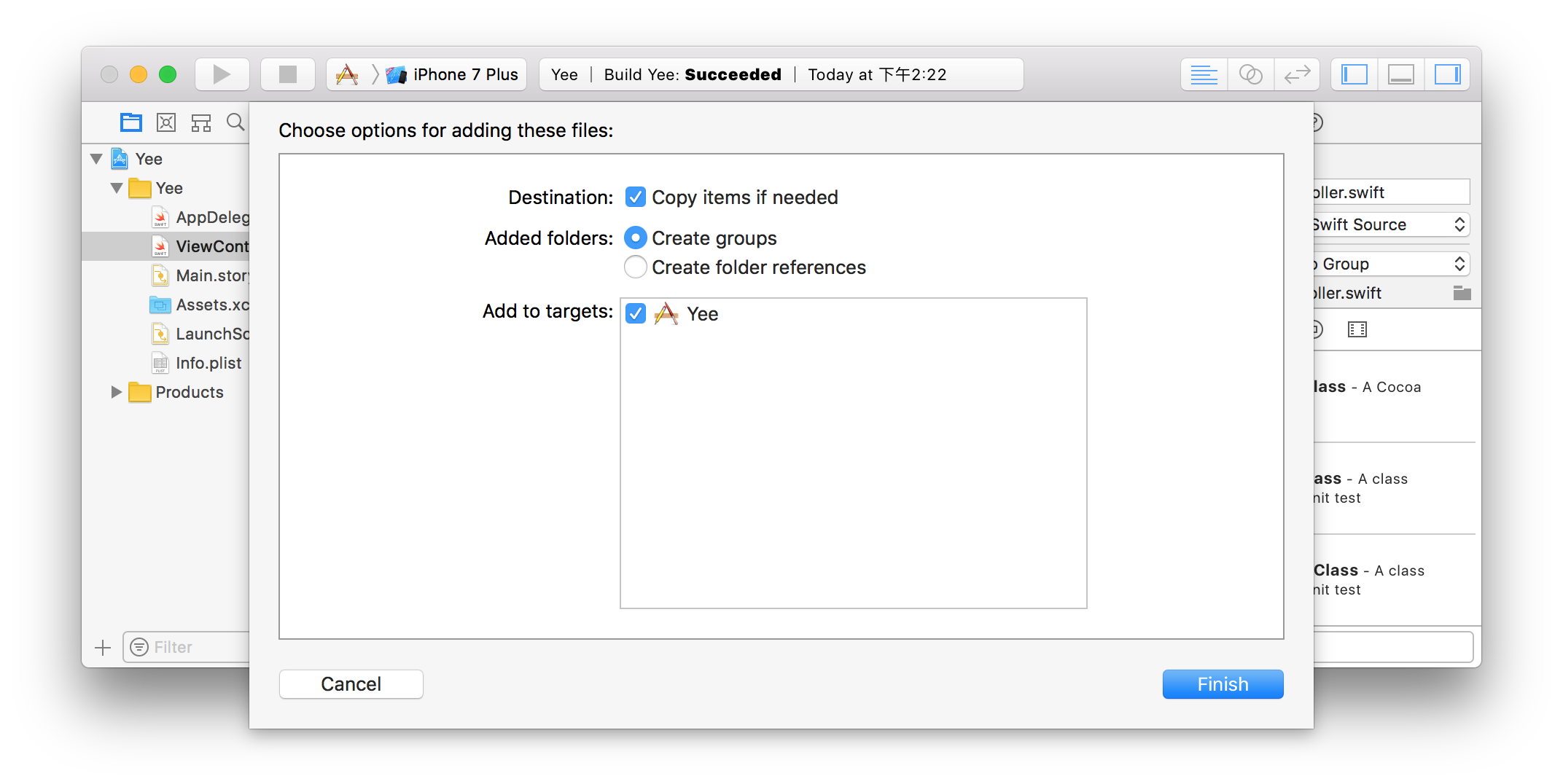
This App uses some custom fonts, and such fonts are stored into the OpenSans folder.In case you want to add a new font, you have to first drag your
.ttf or .otf font file into the left-side panel in Xcode and click the Finish button in the popup that will show up:
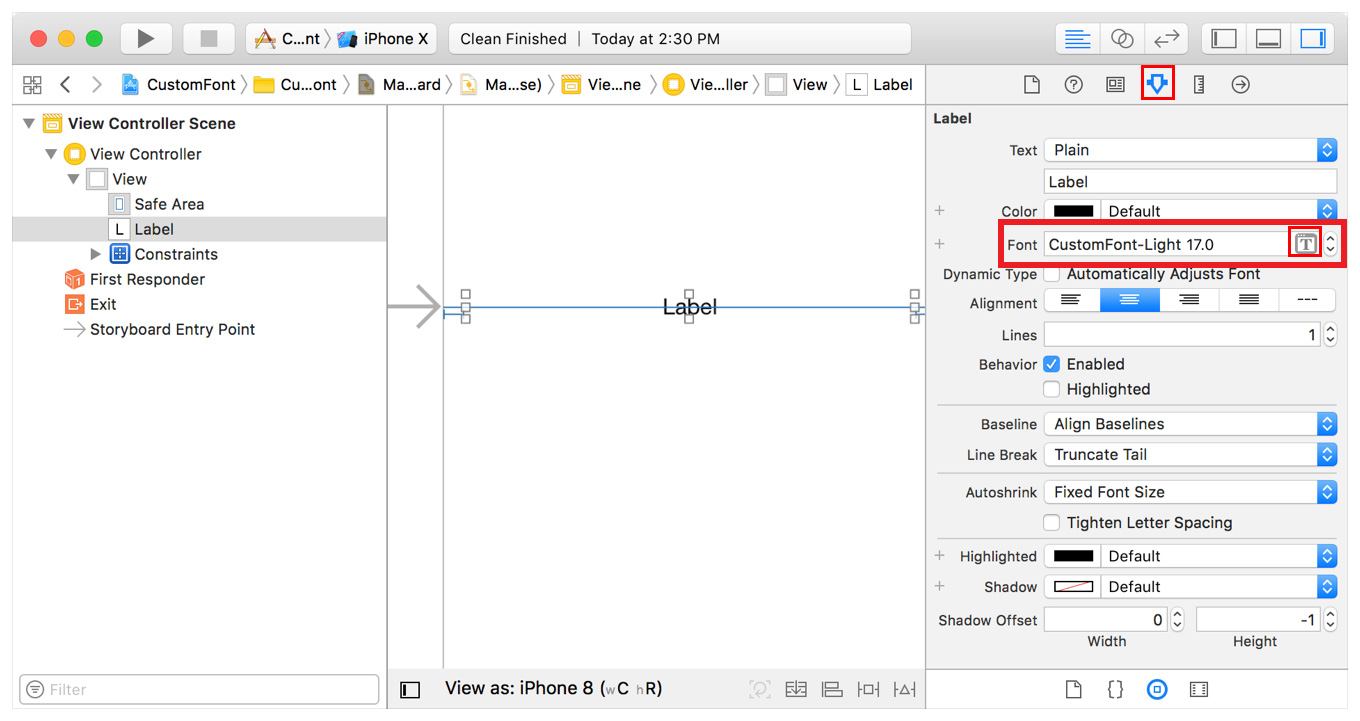
 Then select the Label, Button, TextFiled or textView you want to change font to, click the
Then select the Label, Button, TextFiled or textView you want to change font to, click the [T] icon on the right-side Attributes inspector panel and select the font you want in the dropdown list:

Stamps Quantity
This project contains 30 pre-made stamp images. Stamps are used in the app to send letters and also to exchange them with othwer people, you can find the images of those Stamps into the STAMPS folder - which is into the Assets.xcassets folder in Xcode.You can replace those stamp icons as you wish, just keep the same names and size. Just keep in mind that is you'll add or emove some of those Stamp images, you must update their quantity in this variable:
let STAMPS_QUANTITY = 30
Buy Me A Coffee® Link
In case you don't have a buy me a coffee account, you can create it at buymeacoffee.com.Then, create your Page and grab your link. You have to replace the red string of the variable below with your own link:
let BUY_ME_A_COFFEE_LINK = "https://www.buymeacoffee.com/xscoder"
List of Topics
The following array contains a list of Topics:
let topicsList = [
"Language", "Pets", "Nature", "Poetry", "Adventure", "Climate", "Handicraft", "Vegan", "Writing", "Anime", "Philosophy", "Magic",
"Storytelling", "News", "Law", "Beauty", "Makeup", "Sci-Fi", "Coding", "Fantasy", "DIY", "Games", "Environment", " Design", "Music",
"Technology", "Fashion", "Movies", "Architecture", "Television", "Travel", "Photography", "Fiction", "Books", "Cooking", "Sport",
"Business", "Career", "Finance", "Future", "Ideas", "Space", "Politics", "Art", "Religion", "Humor", "Causal", "Psychology", "Health",
"History", "Family", "Lifestyle",
// YOU CAN ADD MORE TOPICS HERE...
]
You may edit those names as you wish, or add new ones, the app will automatically show them in the Options screen.
List of Languages and Countries
Check the following arrays:
// ------------------------------------------------
// MARK: - LIST OF LANGUAGES
// ------------------------------------------------
let languagesList = [
"English", "Afrikaans", "Arabic", "Aramaic", "Armenian", "Azerbaijani", "Basque", "Belarusian", "Bengali", "Bosnian", "Bulgarian", "Brumese", "Catalan",
"Cebuano", "Chichewa", "Chinese", "Corsican", "Croatian", "Czech", "Danish", "Dhivehi", "Dutch", "Esperanto", "Estonian", "Faroese", "Fijian", "Filipino",
"Finnish", "French", "Frisian", "Gaelic", "Galician", "Georgian", "German", "Greek", "Gujarati", "Haitian", "Hausa", "Hawaiian", "Hebrew", "Hindi", "Hmong",
"Hungarian", "Icelandic", "Igbo", "Indonesian", "Irish", "Italian", "Japanese", "Javanese", "Kannada", "Kazakh", "Khmer", "Kongo", "Korean", "Kurdish",
"Kwanyama", "Kyrgyz", "Lao", "Latin", "Latvian", "Lithuanian", "Luxembourgish", "Macedonian", "Malagasy", "Malay", "Malayaiam", "Maltese", "Maori", "Marathi",
"Mongolian", "Nepali", "Norwegain", "Pashto", "Persian", "Polish", "Portuguese", "Punjabi", "Romanian", "Russian", "Samoan", "Serbian", "Sesotho", "Shona",
"Sindhi", "Sinhala", "Slovak", "Slovenian", "Somali", "Spanish", "Sudanese", "Swahili", "Swedish", "Tajik", "Tamil", "Telugu", "Thai", "Tibetan", "Turkish",
"Ukrainian", "Urdu", "Uzbek", "Vientamese", "Welsh", "Xhosa", "Yddish", "Yoruba", "Zulu"
]
// ------------------------------------------------
// MARK: - LIST OF COUNTRIES
// ------------------------------------------------
let countriesList = [
"Afghanistan", "Albania", "Algeria", "Andorra", "Angola", "Antigua", "Argentina", "Armenia", "Australia", "Austria", "Azerbaijan", "The Bahamas", "Bahrain",
"Bangladesh", "Barbados", "Belarus", "Belgium", "Belize", "Benin", "Bhutan", "Bolivia", "Bosnia and Herzegovina", "Botswana", "Brazil", "Brunei", "Bulgaria", "Burkina Faso",
"Burundi", "Cabo Verde", "Cambodia", "Cameroon", "Canada", "Central African Republic", "Chad", "Chile", "China", "Colombia", "Congo", "Costa Rica", "Ivory Coast", "Croatia", "Cuba", "Cyprus",
"Czech Republic", "Denmark", "Djibouti", "Dominican Republic", "Ecuador", "Egypt", "El Salvador", "Equatorial Guinea", "Eritrea", "Estonia", "Ethiopia", "Fiji", "Finland", "France", "Gabon", "Gambia", "Georgia", "Germany",
"Ghana", "Greece", "Grenada", "Guatemala", "Guinea", "Guinea-Bissau", "Guyana", "Haiti", "Honduras", "Hungary", "Iceland", "India", "Indonesia", "Iran", "Iraq", "Ireland", "Israel", "Italy",
"Jamaica", "Japan", "Jordan", "Kazakhstan", "Kenya", "Kiribati", "Korea, North", "Korea, South", "Kosovo", "Kuwait", "Kyrgyzstan", "Laos", "Latvia", "Lebanon", "Lesotho",
"Liberia", "Libya", "Liechtenstein", "Lithuania", "Luxembourg", "Macedonia", "Madagascar", "Malawi", "Malaysia", "Maldives", "Mali", "Malta", "Marshall Islands", "Mauritania", "Mauritius", "Mexico",
"Micronesia", "Moldova", "Monaco", "Mongolia", "Montenegro", "Morocco", "Mozambique", "Myanmar (Burma)", "Namibia", "Nauru", "Nepal", "Netherlands", "New Zealand", "Nicaragua", "Niger",
"Nigeria", "Norway", "Oman", "Pakistan", "Palau", "Panama", "Papua New Guinea", "Paraguay", "Peru", "Philippines", "Poland", "Portugal", "Qatar", "Romania", "Russia", "Rwanda",
"Saint Lucia", "Samoa", "San Marino", "Saudi Arabia", "Senegal", "Serbia", "Seychelles","Sierra Leone","Singapore","Slovakia","Slovenia","Solomon Islands","Somalia","South Africa",
"Spain","Sri Lanka","Sudan","Sudan, South","Suriname","Swaziland","Sweden","Switzerland","Syria","Taiwan","Tajikistan","Tanzania","Thailand","Togo","Tonga","Trinidad and Tobago",
"Tunisia","Turkey","Turkmenistan","Tuvalu","Uganda","Ukraine","United Arab Emirates","United Kingdom","United States","Uruguay","Uzbekistan","Vanuatu","Vatican City","Venezuela","Vietnam","Yemen","Zambia","Zimbabwe"
]
I don't think you have to edit those arrays above, just because I guess I've placed all major countries and languages in the world, anyway you're still free to make changes such as add/remove some items, the app will automatically show data accordingly to your changes.
Admin Email address
You have to replace the email address of the variable below with your own one - the one you want users to see when receiving a Verification code:let ADMIN_EMAIL_ADDRESS = "[email protected]"
The 'verification-email.php' file and URL
You need a server where to upload theverification-email.php file to - you can buy a domain/hosting on GoDaddy, Hostgator, etc. - and your hosting must have PHP 5.4 or higher installed and enabled in the server.Use FileZilla - or any other FTP client software - to upload the
verification-email.php file into your own server, then get its URL path and replace the yellow string of the variable below with your own one:
let PATH_TO_MAIL_PHP_FILE = "http://xscoder.com/penpals/"
Example: let's pretend you have uploaded the
verification-email.php into the root of your website, and its URL is http://mydomain.com. The string you'll have to set in the variable above will look like:
"http://mydomain.com/"It's important to add the slash
/ symbol after your URL!Instead, in case you've uploaded the
verification-email.php file into a directory, grab such directory's name (let's says myfolder), and append it to your website's URL, like this:
"http://mydomain.com/yourfolder/"Again, don't forget the slash
/ symbol at the end your URL!In this way, User who will sign up or login in the app, will receive a numeric verification code to type in the Verification screen.
The Verification Code is always randomly generated by the app.
Utility Extensions
Unless you are familiar with iOS programming, you should leave the code of this section as it is since it includes useful functions to show alerts and perform other things in the app.Parse Dashboard Classes and column names
This section is a list of strings that the app calls to perform queries to the Parse Server database - aka Parse Dashboard - and it contains a few useful custom global variables and functions.
Do not edit those variables and instances unless you're an experienced iOS developer, otherwise the app will not work properly.
Database
You should perform the following configurations BEFORE running the app!
After performing the configurations mentioned below, you will run the app and see no content, the
Intro screen will show up and you'll be able to Sign Up in order to create a test account and start testing the app.
Due to the high-performace code of this template and the FREE back4app plan's limits, you will be able to test this template for a while, but it may happen that you'll receive an email from back4app telling you that you have reached the monthly plan's limits and you should upgrade your plan.
I suggest you to do that and just subscribe for a Starter Plan - it' only $4.99/month - so you will get more Database Storage and API requests/second/month than the FREE Plan. This paid subscription will also increase the loading speed of the app and can be enough for a good amount of users using your app. Check out the pricing table here
So, follow these steps to setup your own database:
I suggest you to do that and just subscribe for a Starter Plan - it' only $4.99/month - so you will get more Database Storage and API requests/second/month than the FREE Plan. This paid subscription will also increase the loading speed of the app and can be enough for a good amount of users using your app. Check out the pricing table here
- Unless you already have an account on back4app.com, create one - it's FREE!
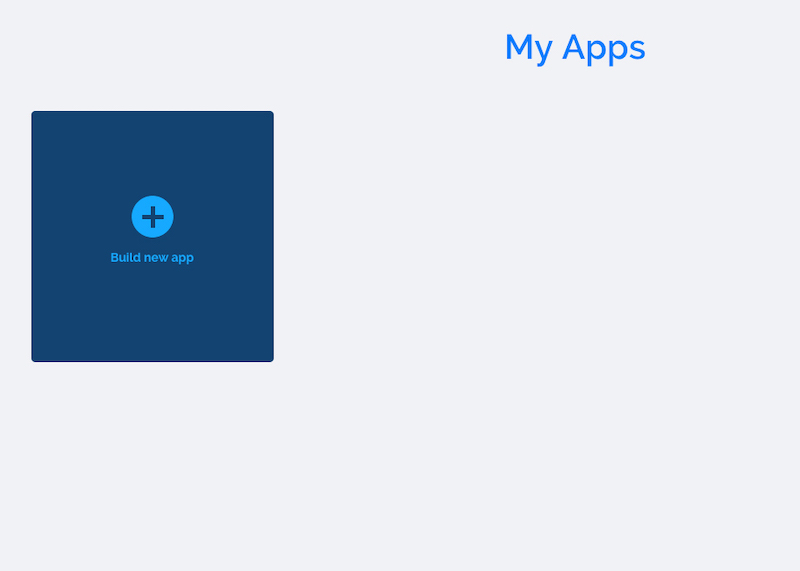
- Enter My Apps and click on Build new app:

-
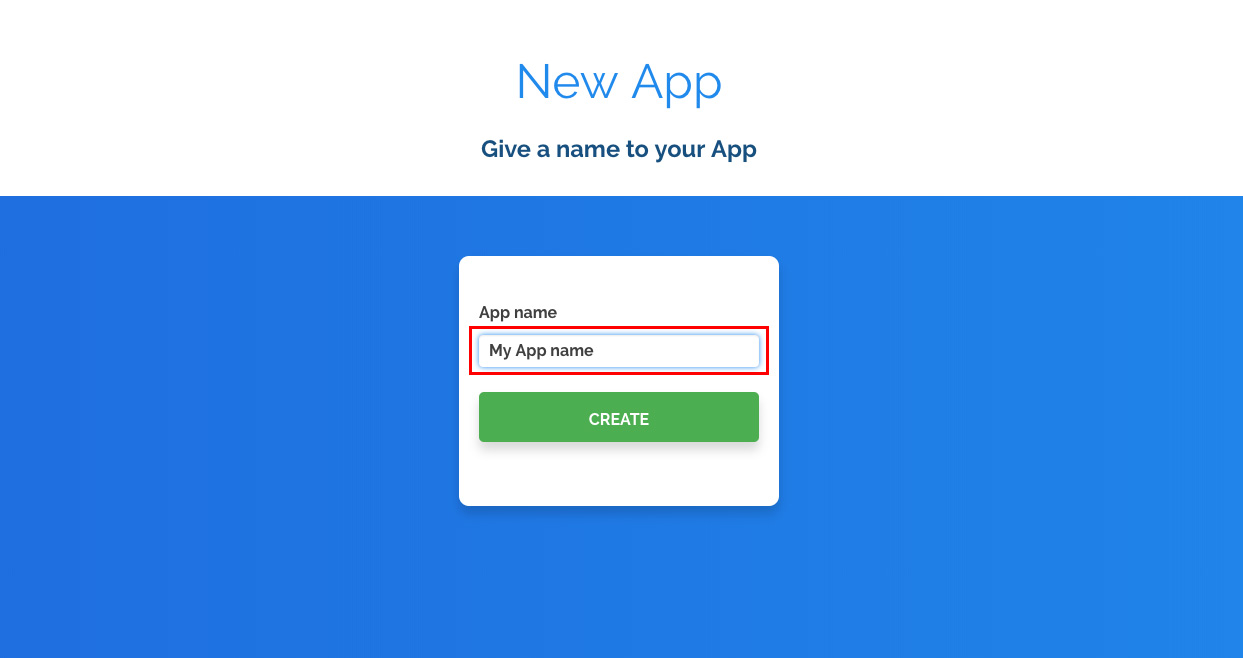
Type your App name and click CREATE:

-
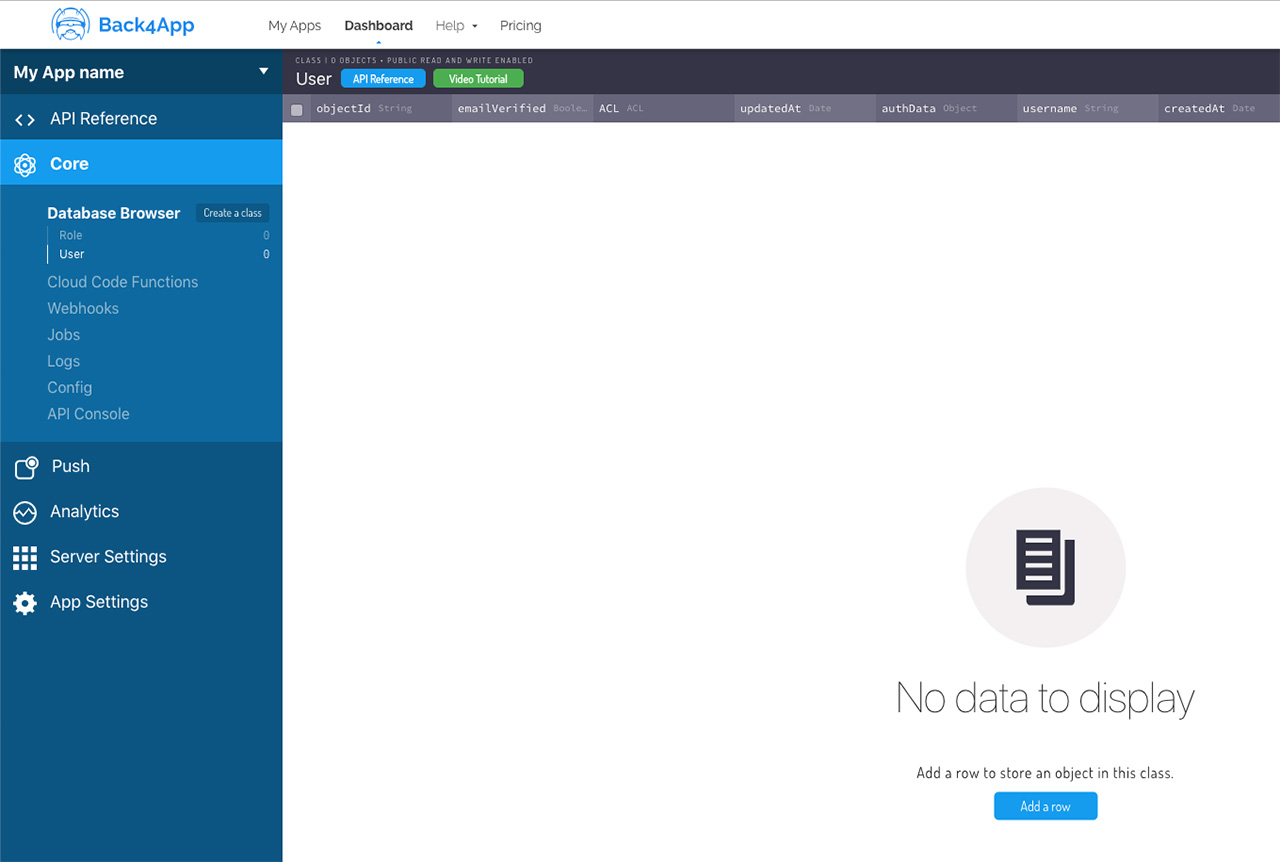
Wait for the website to create your app - it'll take just a few seconds - then you'll be redirected to the Dashboard (the database interface, which looks like an Excel file):

You'll see it empty, but don't worry, it'll get data while you'll start using your template.
-
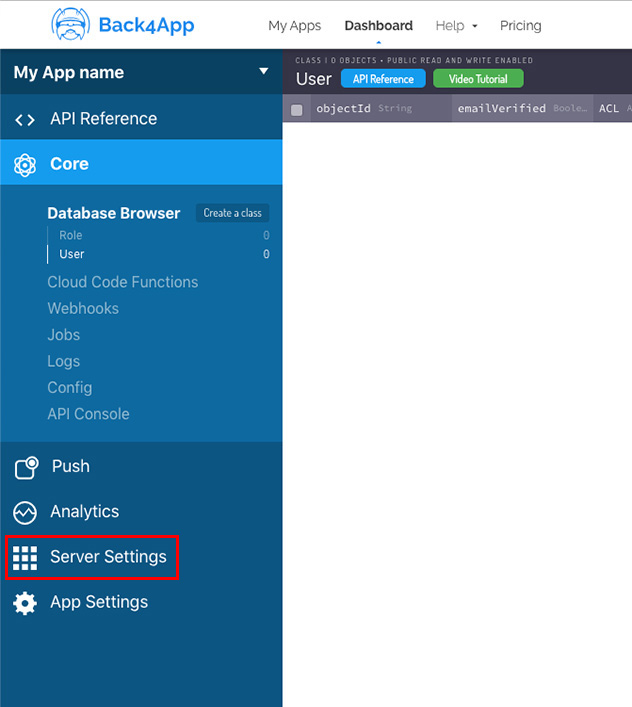
Click on Server Settings from the left side menu:

-
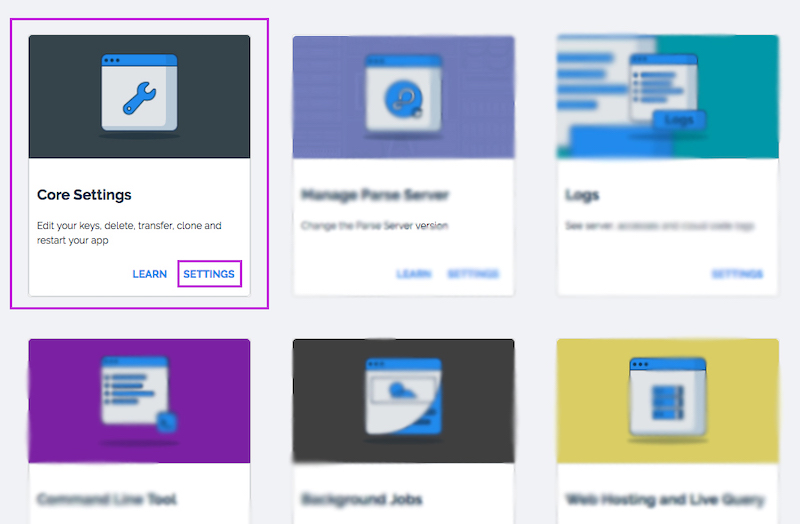
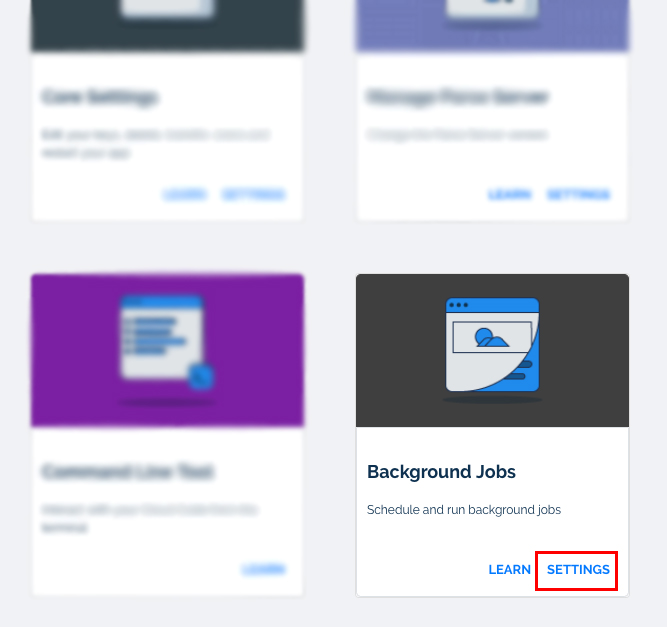
Click on SETTINGS in the
Core Settingsbox:
-
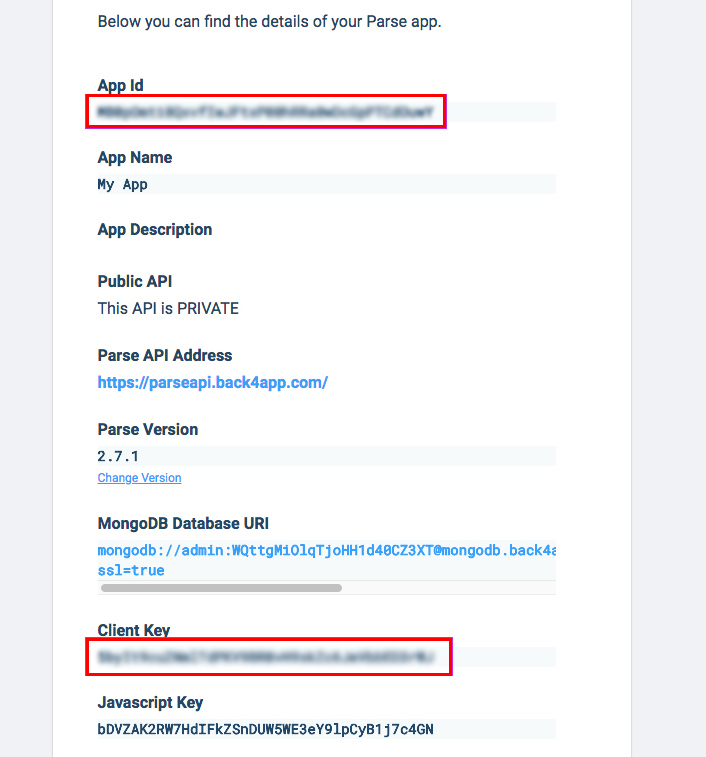
In the following page, you'll have to copy the
App IdandClient Key, and replace the strings intoConfigurations.swift- as mentioned already in the Quick Start section of this guide:
let PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy" let PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"
-
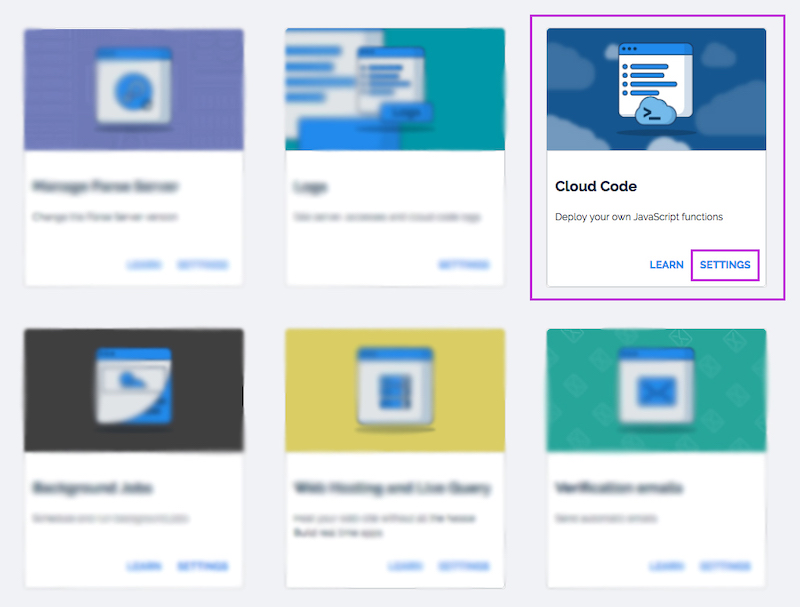
Click the BACK button on the bottom of the page to go back to your App Dashboard, then click SETTINGS in the Cloud Code box:

-
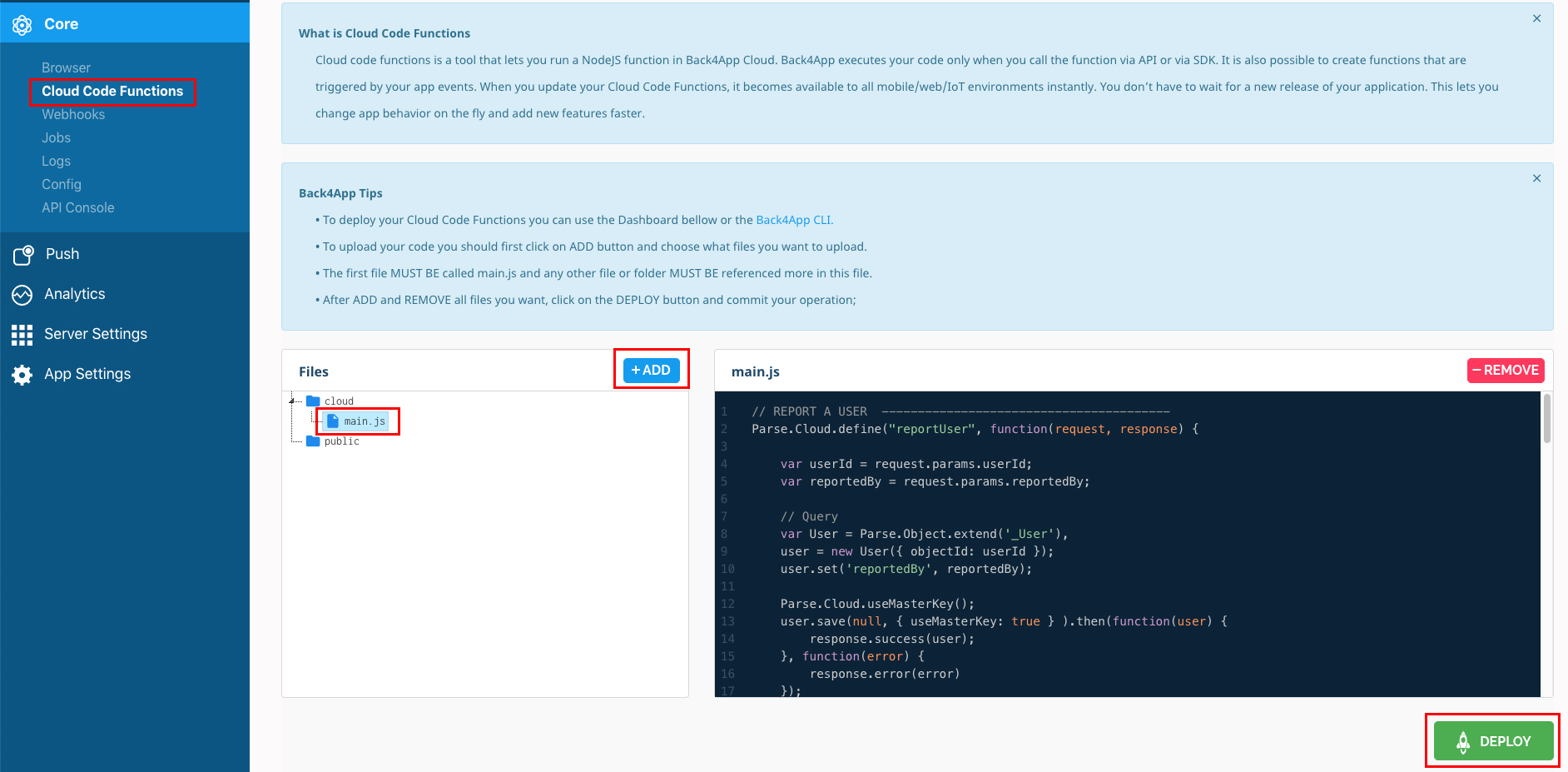
Click on + ADD and navigate to the folder you've downloaded from codecanyon in order to upload the
main.jsfile to back4app.
Oncemain.jshas been uploaded in this section, you can check it out by simply clicking its name from theclouddirectory - if you can see its code in the blue area on the right side, it means the upload has been successful.
Click the DEPLOY button and wait for a success alert, then go back to your App Dashboard by clicking Server Settings from the left side menu.
main.jsis a.swiftscript file that is absolutely useful for this app, since it allows it to perform some custom functions, so don't forget to upload it into the Clod Code section ;) -
You now need to schedule a Background Job, in order for the server to delete old chat messages from your database automatically every day. So enter the Background Job box:

-
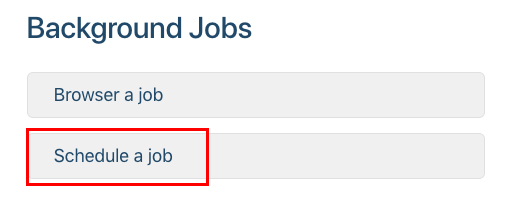
Click on Schedule a job:

-
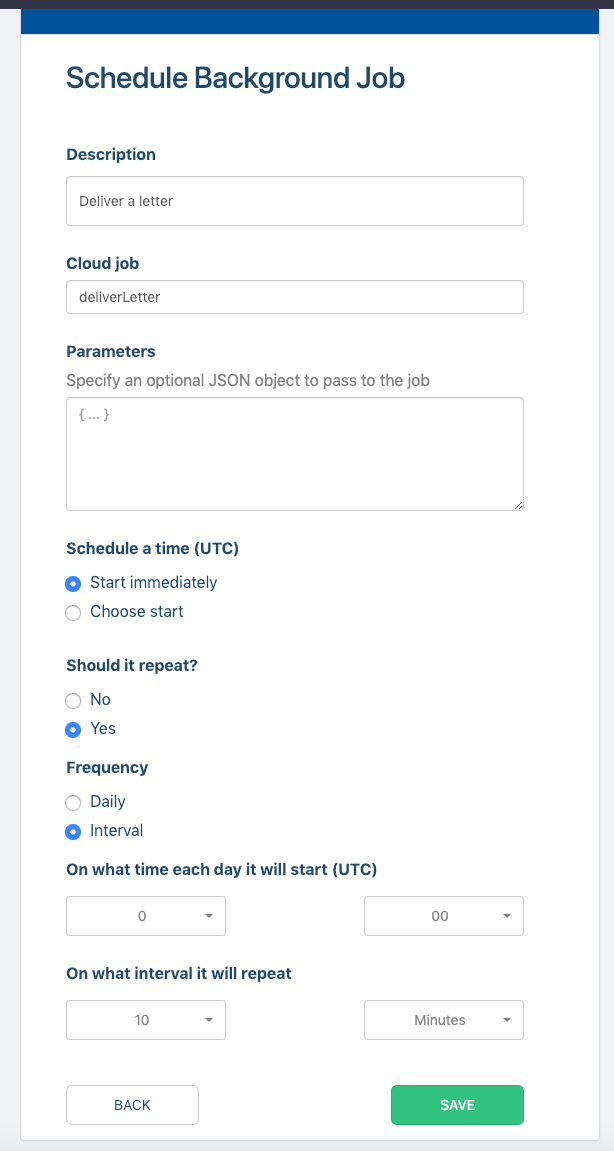
Type a Description for you Job in the first field, and then fill the other fields as the screensht below shows (leave the
Parametersfield empty!):
-
Once you're done, just click Save.
-
Good job, your app is now connected to your own database and you can finally run and test it.
PLEASE NOTE: If you already bought the Android verison of this template, you don't need to create a new Parse App, nor upload themain.jsfile in the Cloud Code section.
Just add theApp IDandClient Keystrings into Configurations.swift and you'll be fine.The power of Parse Server is that you do not have to manually create tables and columns in the database - like you would have to do in MySQL - because the SDK will automatically create Classes and columns in your Parse Dashboard while using the template!In case you want to use a custom CMS admin panel to manage your database instead of the Parse Dashboard, watch this video to see how to create a FREE FOREVER Admin panel on Adminca.com for your Parse App:
Facebook login
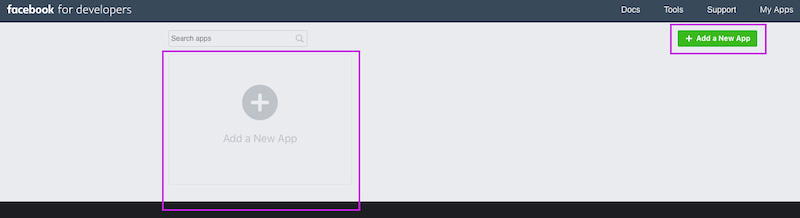
- Enter your Facebook Developer page at https://developers.facebook.com/apps/
-
Click + Add a New App

-
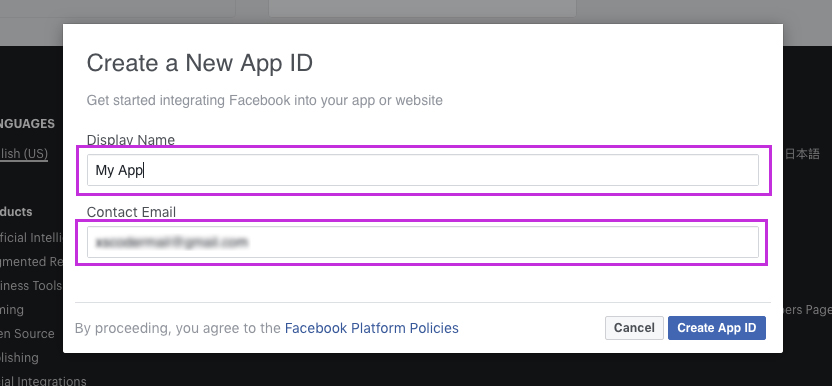
Type the name of your app and your contact email address in the popup window that just showed up.

-
Click the Create App ID button and pass the Security check that Facebook will promt out.
After that, the browser will show your Apps Dashboard.
-
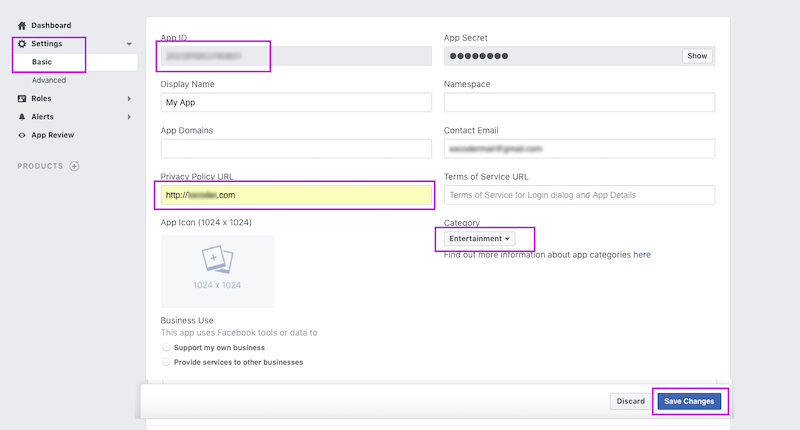
Click on Settings -> Basic in the left-side menu.
-
In the Privacy Policy URL type your website's URL.
If you don't have any Privacy policy page loaded in your own server or website, don't worry about it, you may either create one and upload it to a free hosting server like 000webhost.com or just place any URL, even "http://example.com/", is ok, Facebook staff doesn't make ay check for it yet. of course it would be good to create and upload a Privacy Policy HTML or PHP page someday in your own server and change that URL with the one of your page :)
-
Select a Category, upload a 1024x1024px or 512x512px app icon image and click Save Changes on the bottom of the page.
Ignore the Business Use and Data Protection Officer Contact Information sections in case you're not doing any business in Europe (this is intended for companies, not indiviual developers or people).
-
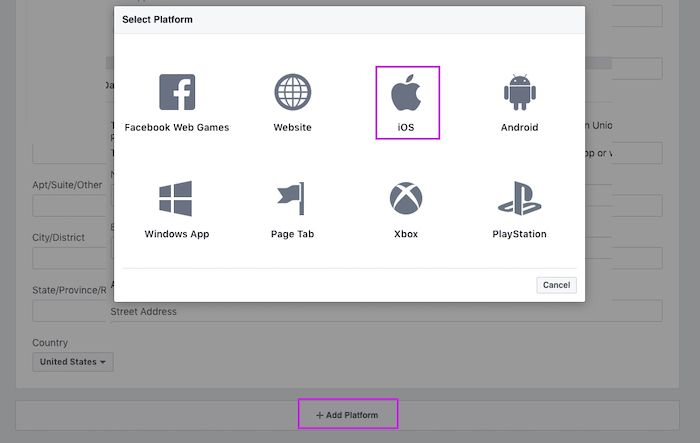
Scoll down and click + Add Platform, then select
iOS:
-
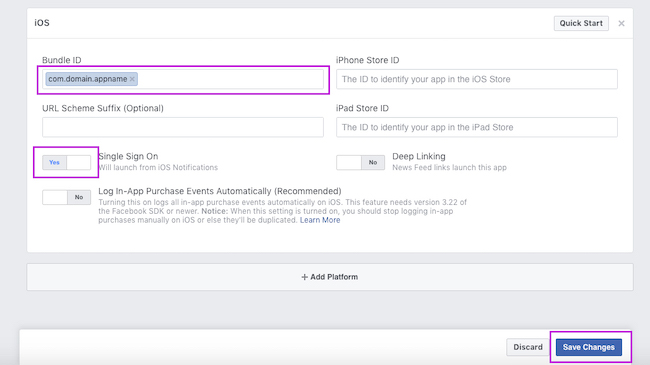
Copy the
Bundle Identifieryou have set in the General tab in Xcode and paste it in the Bundle ID field of the iOS section.
Switch Single Sign On option toYesand click the Save Changes button.
-
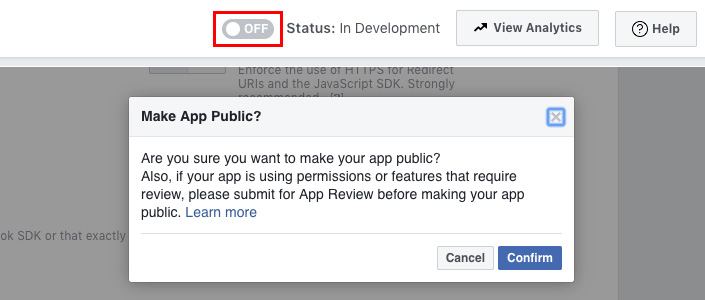
Click the OFF switch on the top-right corner of the page.
Click the Confirm button in the alert that shows up - you can ignore its message, the Facebook Login will still work in your template:
-
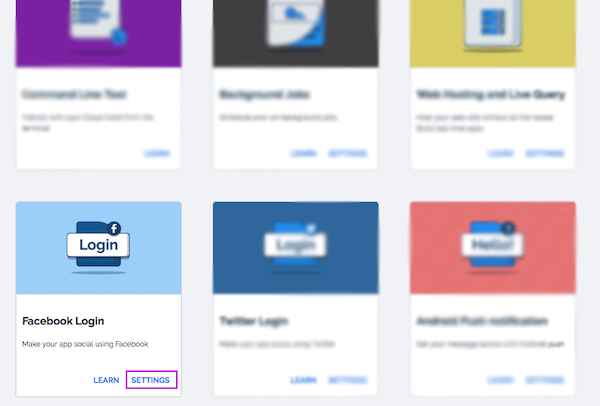
Now go back to your App Dashboard on back4app, scroll down and click SETTINGS in the
Facebook Loginbox:
-
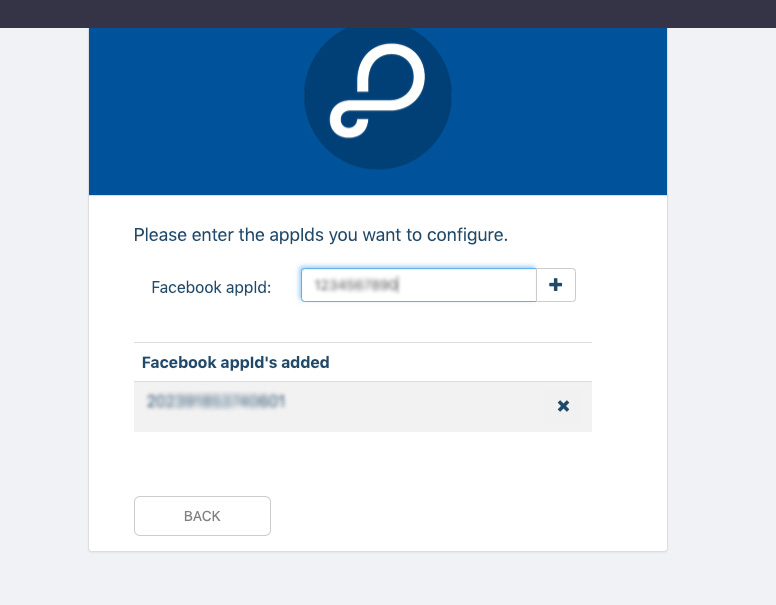
Paste your
Facebook App IDin the text box and click the+button to add it to your Parse App.
-
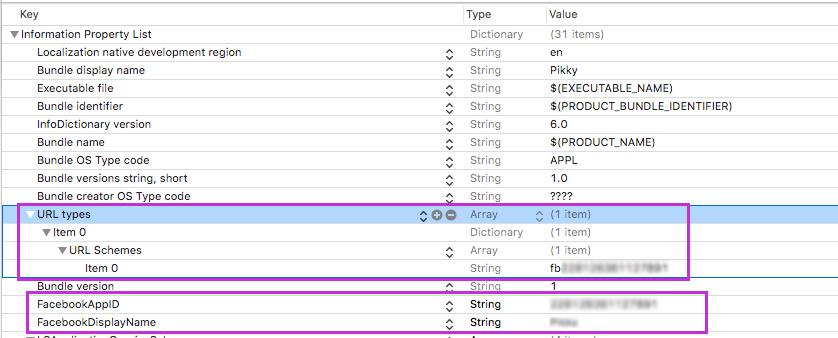
Enter Xcode and select
Info.plistfrom the files list on the left-side panel.
Expand theURL typesrow, theItem 0row, theURL Schemesrow and replace the App Id string in that row with the one of your Facebook App - the App ID you've copied before.
PLEASE NOTE that the new App ID you'll paste must start withfb, check the existing demo one as an example.
Paste your Facebook App ID into theFacebookAppIDrow too, this time you don't have to put thefbprefix.
Lastly, type the name of your app in theFacebookDisplayNamerow.
-
Great, you're done with the Facebook Login settings!
PLEASE NOTE that if you already bought the Android verison of this template, you don't need to create a new Facebook app.
Just add the iOS platform to your existing Facebook App, perform the settings explained above and copy the sameAPP ID.
Push Notifications
This app sends and receives Push Notifications while interacting with posts, comments, likes., etc.
Follow these steps to generate two
Follow these steps to generate two
.p12 Certificates and upload them to your back4app App Dashboard, in order for the app to use Push Notifications:
-
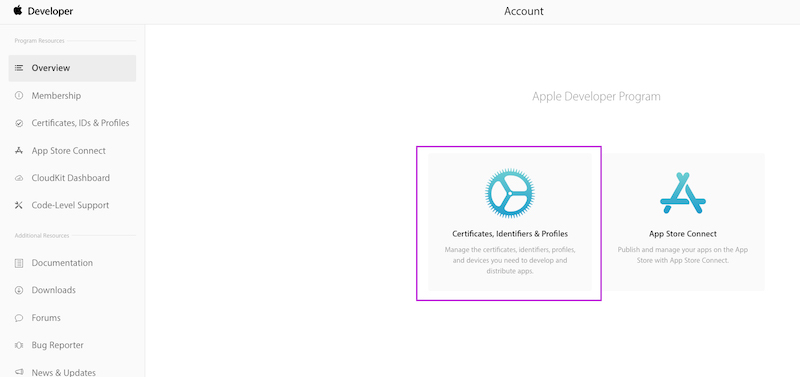
Login into your account on the Apple Developer Portal and click on Certificates, Identifiers & Profiles.

-
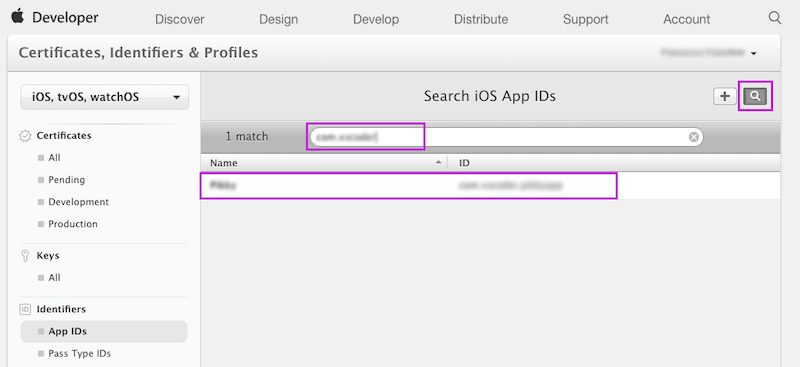
I assume you have already created an App ID in the App IDs section - if not, please do it, and if you don't know how to make it, please refer to this Tutorial.
Search for the Bundle Identifier you have previously created.
-
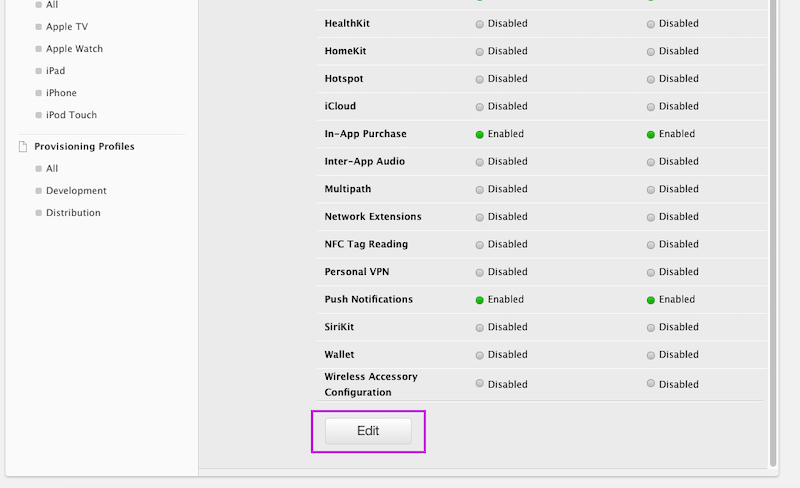
Click on the Name you've found to expand it, and scroll down to the bottom of the page.
Click the Edit button:
-
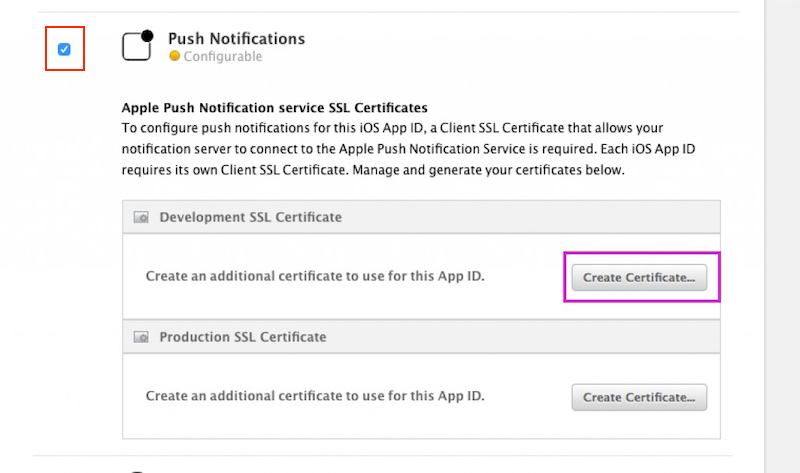
Scroll down to the Push Notifications option and enable it - in case it's disabled.
Click Create Certificate... in the Development SSL Certificate box.
-
You're now missing an Authority Certficate, this file is needed to request and generate any certificate in the Apple Developer portal, so open the Keychain Access app from your Mac's Launchpad:

-
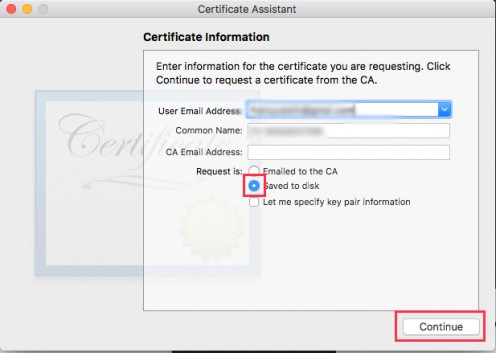
Click Keychain Access menu on the Mac's top bar and select Certificate Assistant -> Request a Certificate from a Certificate Authority:

-
In the window that will show up, you have to type your email address - the same of your Apple ID - and select the Saved to disk option.
Then click Continue:
-
Save the
CertificateSigningRequest.certSigningRequestfile on your Desktop, you'll need it later, then click Done.
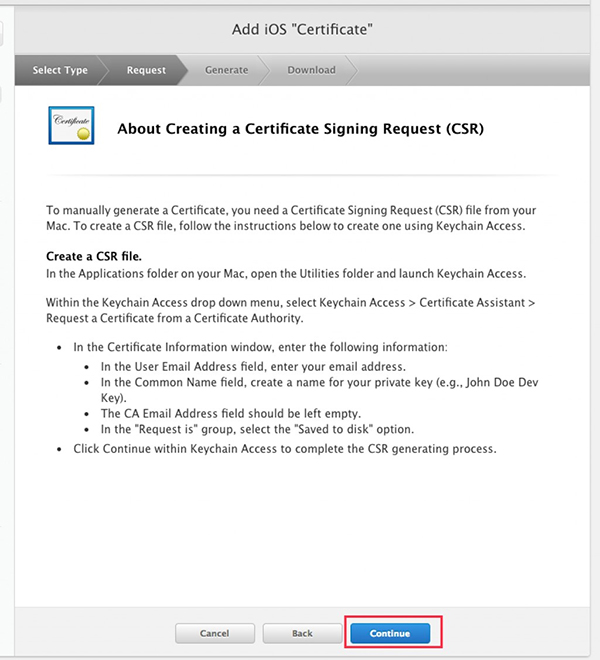
Go back to your Apple Developer page in your browser and click Continue.
-
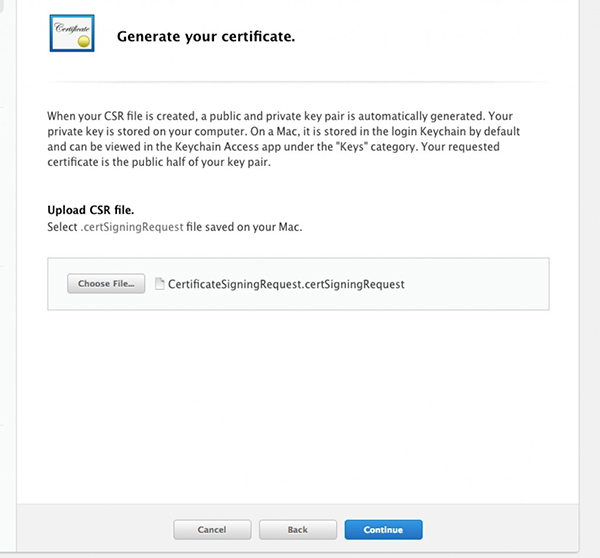
In order to generate your Development APN (Apple Push Notifications) Certificate you need to upload the
CertificateSigningRequest.certSigningRequestfile in the Apple's server, so click the Choose File... button and selectCertificateSigningRequest.certSigningRequest.
Then click Continue to upload it.
-
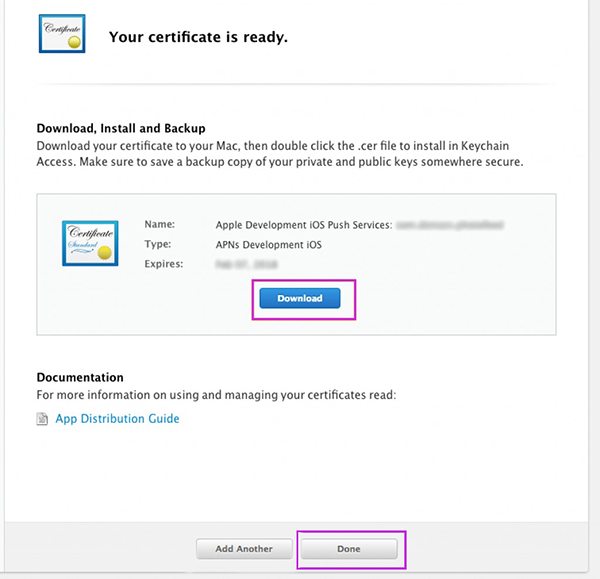
On the next screen, click Download to download your Apple Development iOS Push Services certificate. Save it on your Desktop - so you'll be bale to quickly find it later - and then click Done.

-
Go back to the App IDs section, search for your App Id again, click it, scroll down to the Edit button and click it.
This time click the Create Certificate button in the Production SSL Certificate box, then repeat all the steps above to generate and download a Production APN Certfiicate.
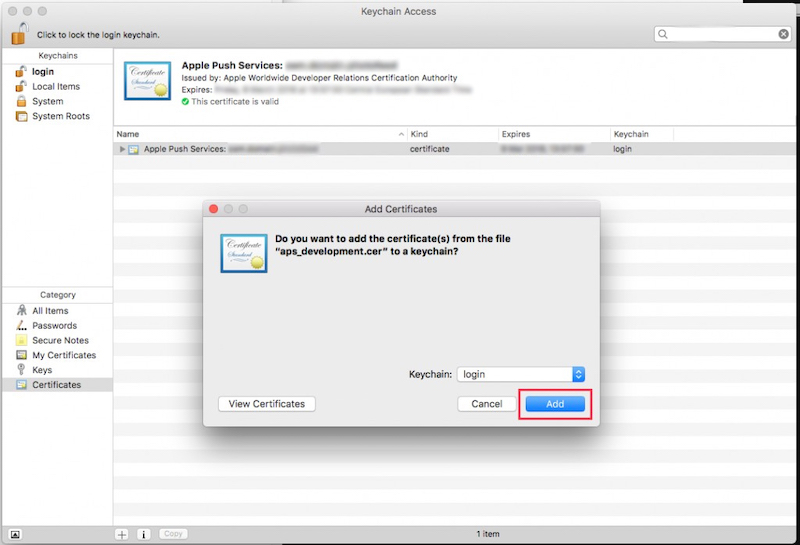
Once you'll have both Development and Production.cerfiles on your Desktop, just double click them to install them into Keychain Access.
-
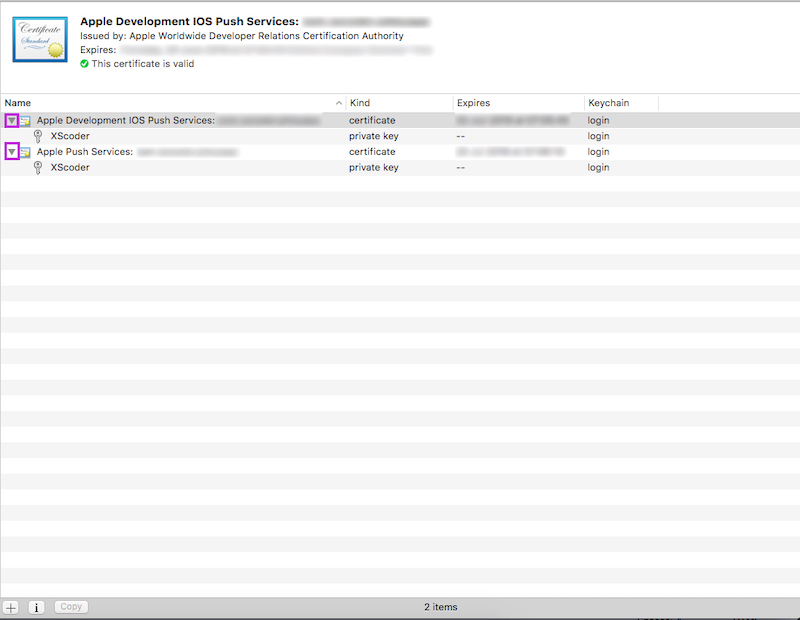
You need to expand both rows in Keychain Access in order to export your
.cerfiles into.p12Certificates, so click on both the grey arrows:
-
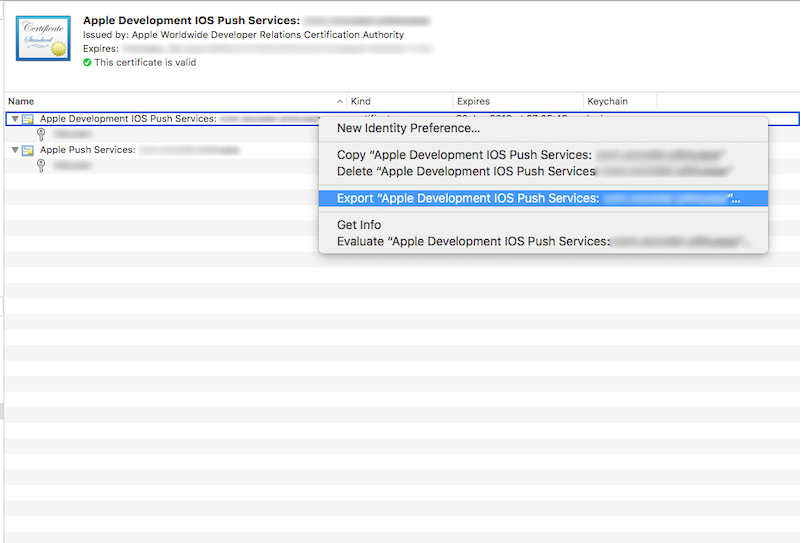
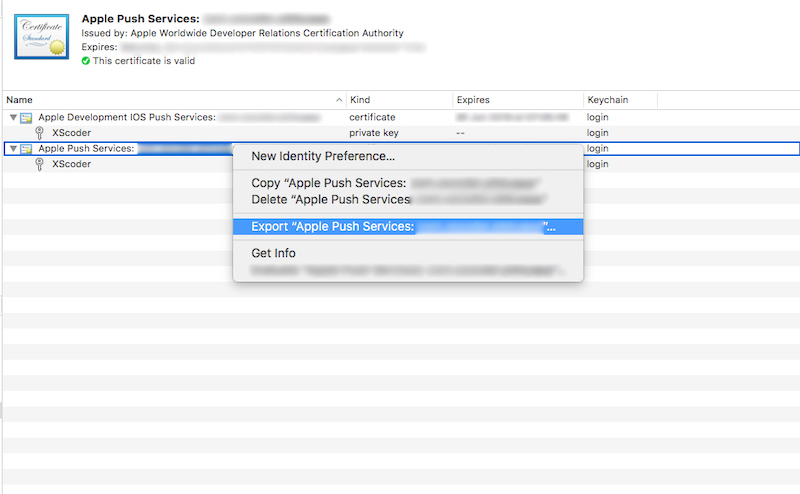
Right click on the first row, NOT the one with the small key icon, but the one with the blue certificate icon, select the Export "Apple Development IOS Push Services:" option and save the file on your Desktop. You can name it as you wish while saving it - like
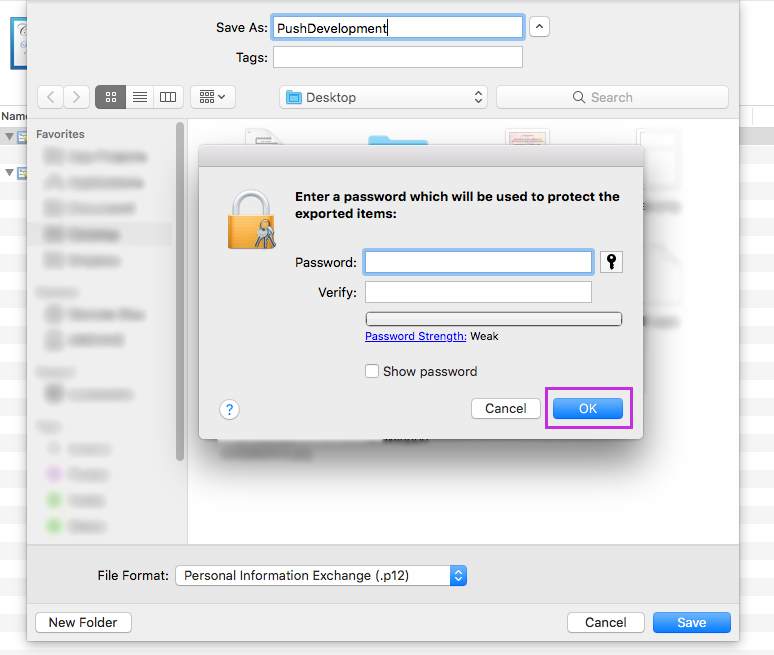
PushDevelopment- that will be your.p12Development Certificate for Push Notifications. NOTE: a popup window will show up and ask you to add a Password: DO NOT insert any password, leave it blank and click OK!
NOTE: a popup window will show up and ask you to add a Password: DO NOT insert any password, leave it blank and click OK!
-
Now it's time to generate the Production Certificate, so right click on the Apple Push Service: row in the Keychain Access app and select Export "Apple Push Services:" option.
Save the new file, name it likePushProduction- or anything you want. And do not enter any password again, just save your file as it is!
-
You finally have got your
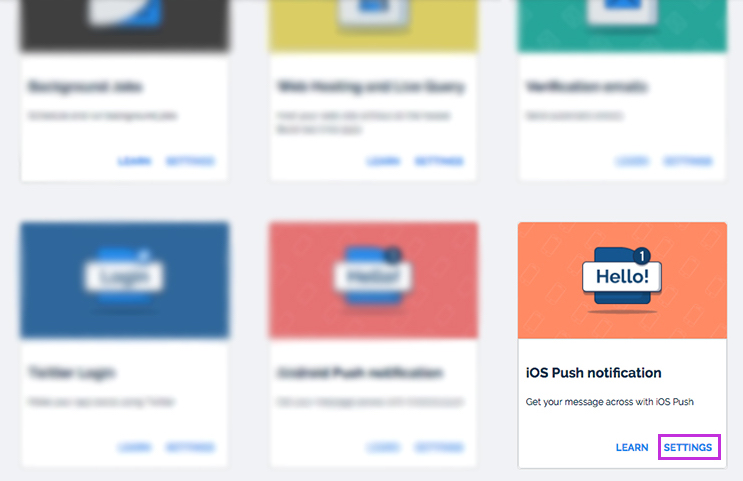
.p12Certficates, so go back to your back4app App Dashboard and enter the iOS Push Notifications box:
-
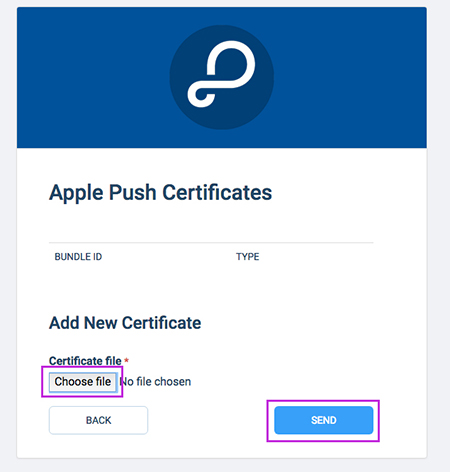
Click Choose file and select your Development
.p12certificate first. Click the Send button after you've selected it from the navigation window and wait for the file to be uploaded.
Then upload your Production.p12< certificate.
When both certificates have been uploaded, just click the Back button and run your app to make tests. If you already signed up with some test users in your app - so you've ran the app before doing these Push Notifications configuration steps - then you will have to sign up as a couple of new test users and run the app again in order to test Push Notifications.
If you already signed up with some test users in your app - so you've ran the app before doing these Push Notifications configuration steps - then you will have to sign up as a couple of new test users and run the app again in order to test Push Notifications.
This is because the previous test Users you've created before have not been registered in theInstallationClass in your Parse Dashboard. That's the Parse Server's Class that handles Push and it has to have the objectId of those Users who allowed Push Notifications permission on their devices at app startup.
Useful stuff
F.A.Q.
Parse Server hosted on back4app
Parse Server is a powerful JSON backend based on Node.js, and its hosted on back4app.com.Click here to learn more about this backend
Can I host Parse Server on my own server?
Yes you can, but I do not provide support for it, because it's hard to get Push Notifications and Cloud Code jobs done, that's why my templates use back4app.You should refer to the official Parse Server Guide at parseplatform.org
What kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.In case you have edited the code - and so created bugs because of your editing - I may apply some fee to fix your bugs by a remote connection through TeamViewer, or by you sending me your source code for verification.
Should I use Xcode to edit this template?
Yes, you must always use the latest stable officlal version of Xcode to edit this application. Download the latest version on the Mac App Store from your Mac.I've performed all configurations mentioned in this Guide, but something is wrong. What should I do?
• Double check all your configurations, probably you have missed something.• Make sure you've uploaded the
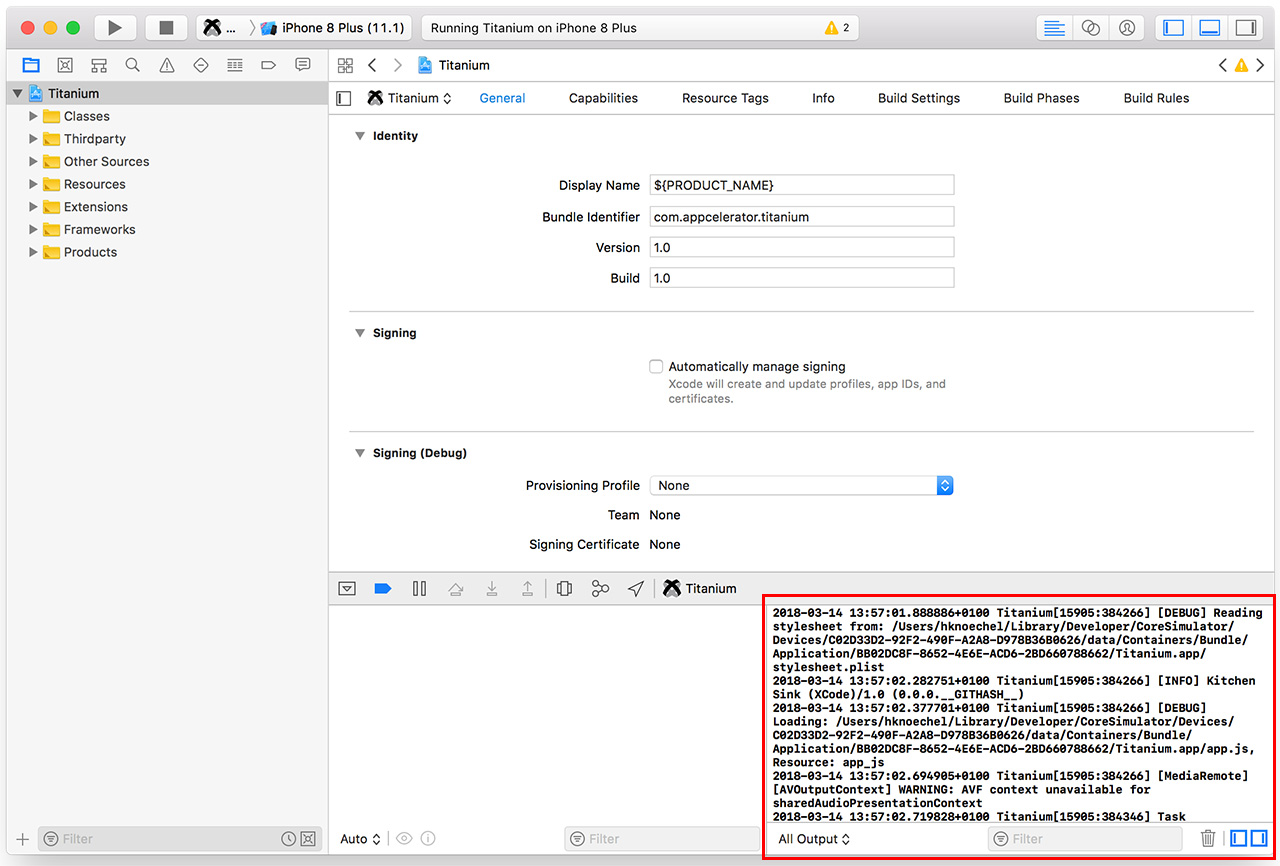
main.js file in the Cloud Code section on back4app.• Always check the Console Log in Xcode in case the app crashes. The Console Log helps you debugging your app, it's really important:

What hosting provider is best?
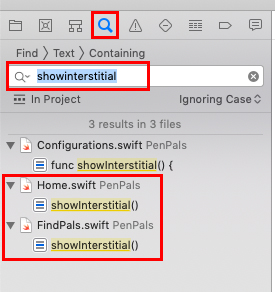
Based on my experience, GoDaddy is the best hosting/domain provider ever so far. The demo website files of this template are hosted on GoDaddy, fair prices and stable servers.How do I remove AdMob ads?
It's super easy, just open the Find tool on the left-side panel in XCode and search for this line:showInterstitialXcode will show you a list of
swift files where such code is located. Click on each row and just comment that line of code in each the swift file: