Introduction
Please carefully read this guide in order to fully configure this template, and remember to test it on a Real Device - the iOS Simulator may fail.
An internet connection is required.
Quick Start
BEFORE running this app on your own device via Xcode and test it, you have to create a FREE account on back4app.com, and a Parse App.
, and replace the following strings with your Parse App’s App ID and Client Key in the Configurations.swift file:
let PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy"
let PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"Great, Your app is now connected to your own database!
General
Xcode
This template has native Apple Swift code, so you can edit it only with Xcode running on a Mac computer. If you don’t have it, download it for free on the Mac App Store.
PLEASE NOTE that you’ll need the latest official version of Xcode, NO BETAS, because Betas are always buggy and never work properly.
App Name and Bundle ID
You must change the Display Name and Bundle Identifier into the new ones in the General tab in Xcode:
Archive App for App Store Publishing
Once your app is ready to be submitted to the App Store for review, you need to Archive your Xcode project.
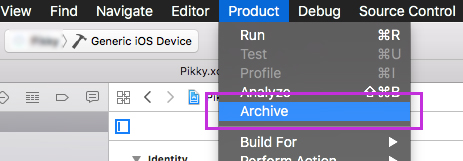
Click on Product and select Archive. Xcode will archive your project and automatically open the Organizer window, where you’ll find a button to submit your binary to your App Store Connect account.

Info.plist - Privacy Alert text
You should check the Info.plist file - you can find it in the files list on the left-side panel - and set the text you wish in the Value column of the Privacy rows.
Those values are the explanations that will be displayed in the Permission Alerts that show up to access the Camera, Photo Library or Location Service, so you may edit them as you wish based on your language or what you exactly want users to see in those Alerts.
Apple reviewers check those texts out all the times, and if the message is not so clear to them, they may reject your app while in Review, so please type a short but exhaustive text in each row in order to make clear what Permission the users should allow.
Reskin the UI design of the app
This project has a Storyboard file called Main.storyboard and you can find it in the list of file that is shown in left-side panel of the Xcode window.
You can edit all the UI elements of this app from the Storyboard, Colors, Fonts, Buttons, Views positions, etc.
The strings of the Alert Controllers are located in the code, so they can be edited only in the .swift files.
The images are stores into the Assets.xcassets folder.
Terms of Use and Privacy Policy
Select the tou.html file form the left-side panel’s list in Xcode - it’s located into the Intro_Login_SignUp folder - and edit it accordingly to your own Terms of Service and Privacy Policy. Also, replace the APP_NAME words with the new name you assigned to your App.
Please also pay attention to this line:
"mailto:[email protected]">[email protected]
There are a few identical lines like that in the tou.html file, so you must replace [email protected] with a valid email address where people can contact you for any question, feedback or in case they want to delete their account.
Delete a User’s account upon request
Accordingly to GDPR Terms, you have 24 hours to delete an account after receiving a deletion request. In order for you to delete an account, you first need to identify the user’s row in the User class of your Parse Dashboard, keep a note of its objectId value, select that row and click Edit -> Delete this row.
Then, just search for that objectId‘s value you’ve previously noted in all the other Classes of your database, check out all the rows until you’ll find that objectId and delete it - this is in case it appears into some Array type columns.
Reported content
People are allowed to report inappropriate/offensive User, Questions or Answers.
So you should daily check your Parse Dashboard - the database - in order to see the column called reportedBy - in the User, Answers and Questions classes - has some cell with a value (a string of the objectID of the reported Question, Answer or User, and take action for it asap.
You may delete the abusive User or Question of Answer from your database forever by selecting a row and click Edit -> Delete this row from the menu on the top-right corner of the Parse Dashboard, but please note before deleting a user from the User class you must note its objectId and search for it in the other classes, if you’ll find the same objectId in a cell of the other classes, you’ll have to remove that row string as well, so the app won’t crash and the deleted content will not be visible in the app.
Configurations
The Configurations.swift file
Open this file in Xcode and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run:
App Name
Replace this string with the new name you want to give to this app:
let APP_NAME = "Askk"Parse Server keys
As explained in the QuickStart paragraph, you must replace the strings of the 2 variables below with your own App Id and Client Key that you will get from the back4app website after creating your own Parse App:
let PARSE_APP_ID = "K7SCPO9S6zywk3DMoEskABkJCOOWNkwx6Lfew2hy"
let PARSE_CLIENT_KEY = "kC36ZLG7UWs31cPpLUN3M8RkS6K6BK544MFYm3hD"AdMob Ads
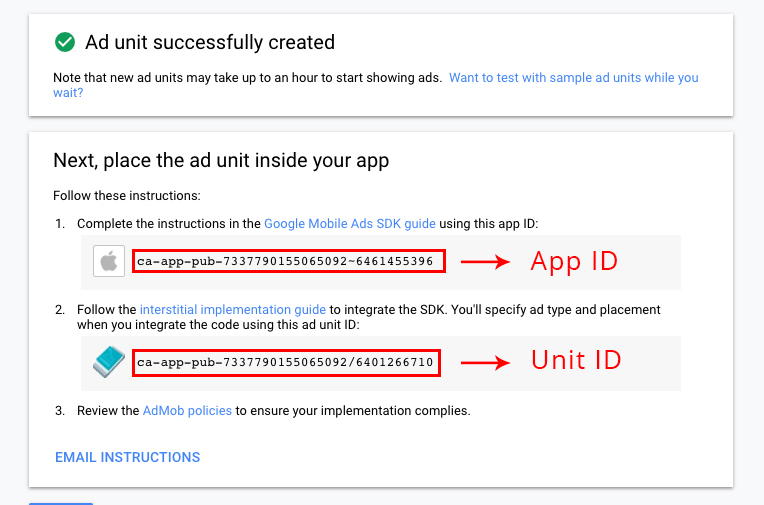
Replace the string of the variable below with your own Interstitial Unit ID - you have to create such Unit ID on apps.admob.com, just follow the instructions on the AdMob’s website in case you don’t know how to generate a Unit ID:
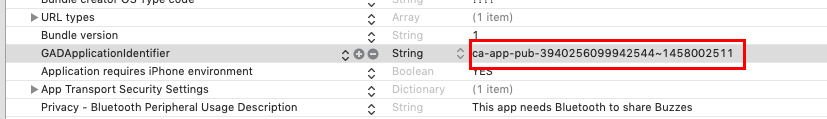
let ADMOB_INTERSTITIAL_UNIT_ID = "ca-app-pub-3940256099942544/1033173712"You also have to replace the string into Info.plist with your own App ID:

You can get both App ID and Unit ID strings from your AdMob Unit page, after creating it:

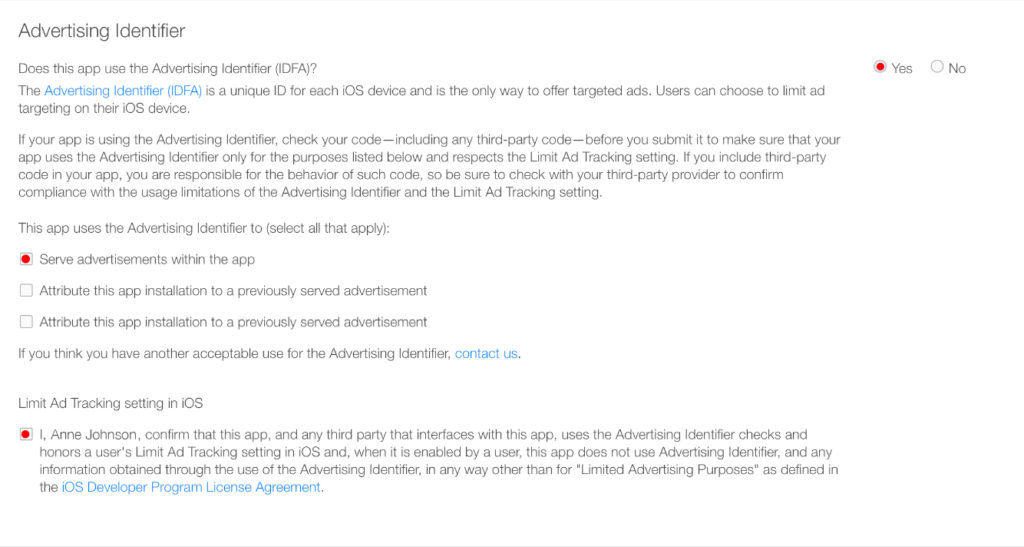
Sometimes Apple reviewers reject apps because of Ads, the reason why is not clear yet, but a new submission on the App Store will fix the problem and get your app approved - just in case you’ll get a rejection because of IDFA issue.
Anyway, after clicking the Submit For Review button on the App Store Connect page of your application, you’ll get something that looks like the picture below. Mark the options shown below and everything should go smoothly on the next review you’ll get of your app:

Custom Colors
You can edit the HEX values of the following variables as you wish, change the numbers before # symbol. The main color of the app and some UI will be affected by your change:
let MAIN_COLOR = hexValue(hex: "#8344af")PLEASE NOTE that NOT all Views in the app will change accordingly to the new RGB values you’ve set in the above variable, you will still need to adjust some colors in some Controllers in the Storyboard.
Custom fonts
This App uses some custom font, which is already stored into Xcode in a dedicated folder.
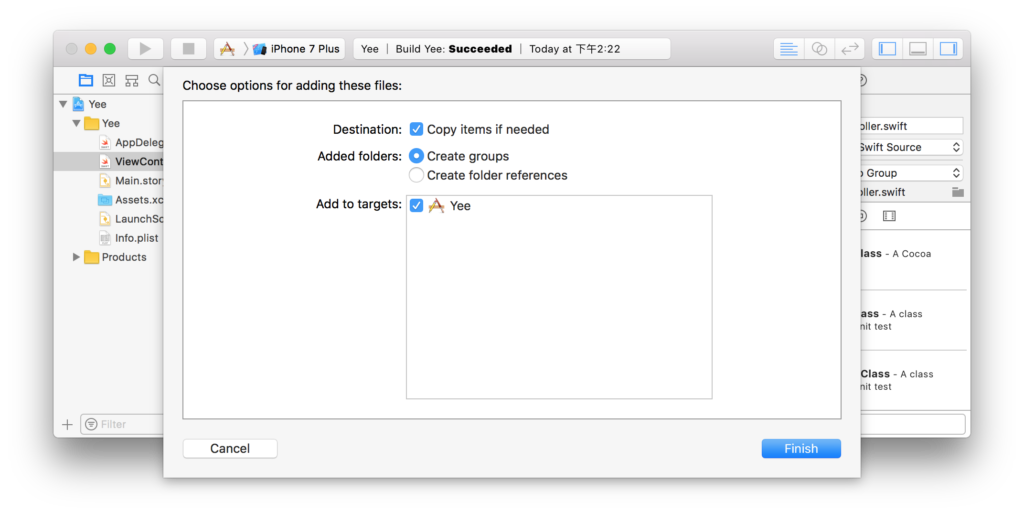
In case you want to add a new font, you have to first drag your .ttf or .otf font file into the left-side panel in Xcode and click the Finish button in the popup that will show up:

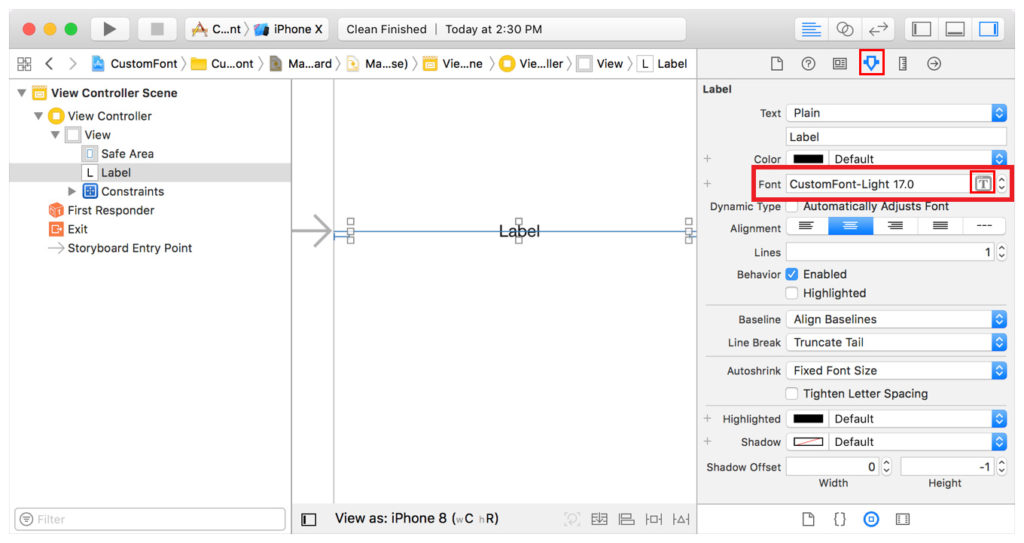
Then select the Label, Button, TextFiled or textView you want to change font to, click the [T] icon on the right-side Attributes inspector panel and select the font you want in the dropdown list:

Support email address
You must replace the following string with a valid email address where you want people to contact you in case of questions, support or account deletion requests - accordingly to EU GDPR:
let SUPPORT_EMAIL_ADDRESS = [email protected]"List of Categories and Colors
The following array contains a list of Categories which are being used in this app.
You can edit them as you wish since they are just strings, but please note that every time you’ll change a name of a Category in this array, you must also change the name of its relative icon in the Assets.xcassets/CATEGORIES folder in Xcode accordingly:
var categoriesArray = [
// First fixed Categories (NOTE: these 3 items must alwasy be at the first index position)
"latest",
"trending",
"answer",
//---------------------
// Categories:
"photography",
"health",
"tech",
"movies",
"politics",
"music",
"psychology",
"books",
"sport",
"science",
"education",
// YOU CAN ADD NEW CATEGORIES HERE, ALL LOWERCASED...
]As you can see by the above array, the first 3 items are separated from the other ones, this is because they are fixed categories that won’t be loaded once you are about to post a Question, and those 3 categories are for the Home screen to filter questions by Trending (the first 100 questions that have 2 or more answers), Latest (the 100 newest posted questions) and Answer (those questions that don’t have any answer yet).
So if you want to add a new Category, just add it below this comment:
// YOU CAN ADD NEW CATEGORIES HERE, ALL LOWERCASED...and DO NOT EDIT the first 3 items of the categoriesArray, which are:
"latest",
"trending",
"answer",PLEASE ALSO NOTE the following array of colors:
let colorsArray = [
"#000000", // latest
"#444444", // trending
"#777777", // answer
//-------------------------------
"#8344af", // photography
"#ed5564", // health
"#fc6d52", // tech
"#d870ad", // movies
"#8cc051", // politics
"#5d9bec", // music
"#48cfae", // psycology
"#39bf68", // books
"#8344af", // sport
"#ed5564", // science
"#fc6d52", // education
// YOU CAN ADD COLORS HERE...
]Similarly to the categoriesArray, this array stored the HEX color values of each category, based on their position (see the comments with category names next to each colorsArray‘s item).
If you want to add a new category, let’s say Lifestye for instance, just follow these simple steps as an example:
Add the category name in the categoriesArray, ALL LOWERCASE CHARACTERS, like this:
"lifestyle",
Add its HEX color value in the colorsArray right below the last item, like this:
"#ed5564",
Lastly, create your own icon for your new category and save it as a new Image Set (so 2x and 3x images) in the Assets.xcassets/CATEGORIES folder in Xcode, and give it the LOWERCASE name of your new category (so lifestyle)
Done. Just repeat the steps above to add new categories.
Utility Functions
Unless you are familiar with iOS programming, you should leave the code of this section as it is since it includes useful functions to show alerts and perform other things in the app.
Parse Dashboard Classes and column names
This section is a list of strings that the app calls to perform queries to the Parse Server database - aka Parse Dashboard - and it contains a few useful custom global variables and functions.
DO NOT EDIT those variables and instances unless you’re an experienced developer, otherwise, the app will not work properly.
Database
You should perform the following configurations BEFORE running the app!
The backend of this template is Parse Server hosted on back4app.com.
After performing the configurations mentioned below, you will run the app and see no content, the Intro screen will show up and you’ll be able to Sign Up in order to create a test account and start testing the app.
Due to the high-performace code of this template and the FREE back4app plan’s limits, you will be able to test this template for a while, but it may happen that you’ll receive an email from back4app telling you that you have reached the monthly plan’s limits and you should upgrade your plan.
I suggest you to do that and just subscribe for a Starter Plan - it’ only $4.99/month - so you will get more Database Storage and API requests/second/month than the FREE Plan. This paid subscription will also increase the loading speed of the app and can be enough for a good amount of users using your app. Check out the pricing table here
So, follow these steps to setup your own database:
Unless you already have an account on back4app.com, create one - it’s FREE!
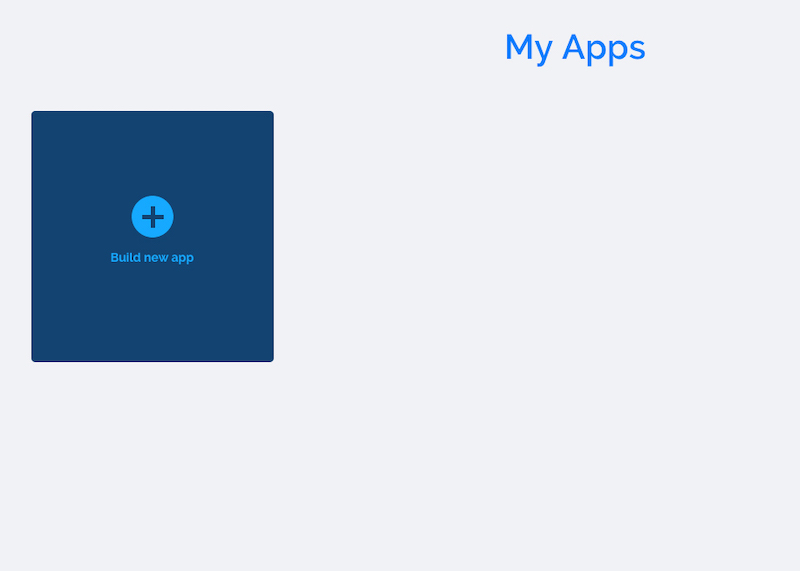
Enter My Apps and click on Build new app:
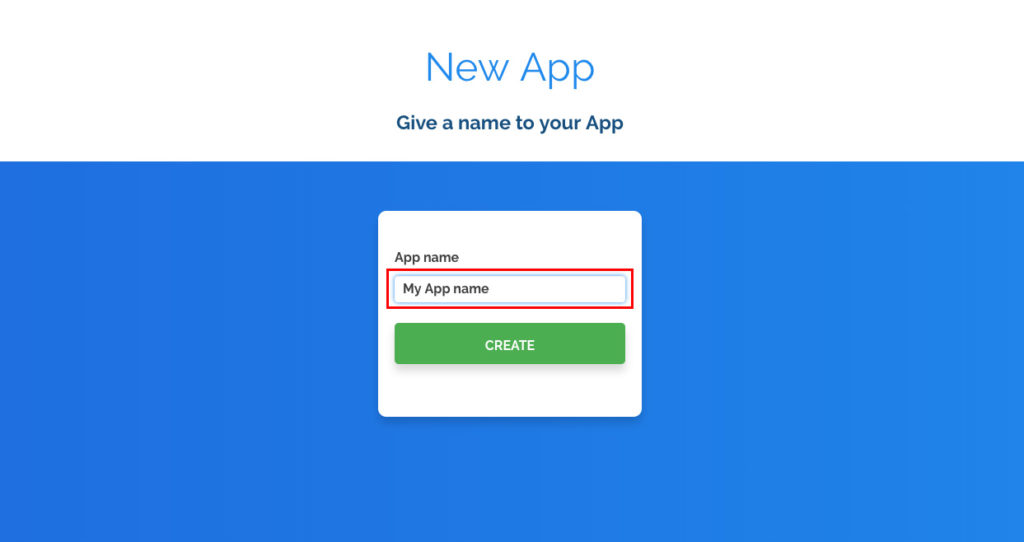
Type your App name and click CREATE:

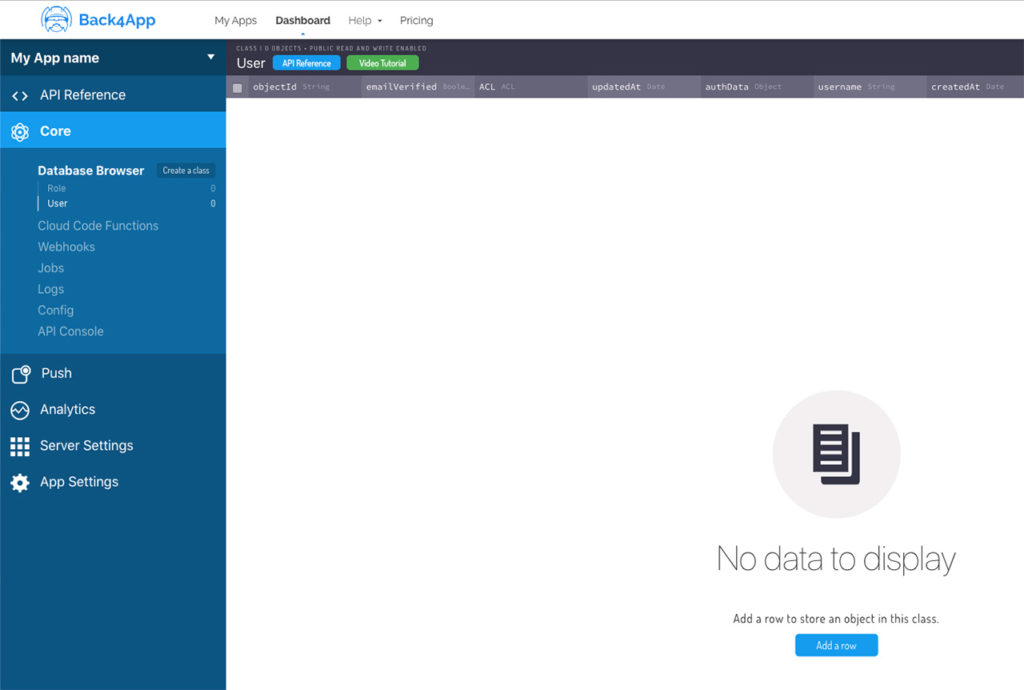
Wait for the website to create your app - it’ll take just a few seconds - then you’ll be redirected to the Dashboard (the database interface, which looks like an Excel file):

You’ll see it empty, but don’t worry, it’ll get data while you’ll start using your template.
Click on Server Settings from the left side menu:
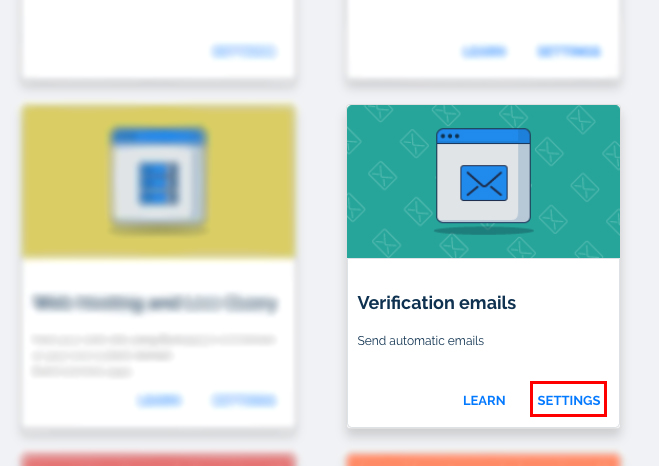
Click on SETTINGS in the Core Settings box:
In the following page, you’ll have to copy the App Id and Client Key, and replace the strings into Configurations.swift - as mentioned already in the QuickStart paragraph:
let PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy"
let PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"Click the BACK button on the bottom of the page to go back to your App Dashboard, then click SETTINGS in the Cloud Code box:
Click on + ADD and navigate to the folder you’ve downloaded from codecanyon in order to upload the main.js file to back4app.
Once main.js has been uploaded in this section, you can check it out by simply clicking its name from the cloud directory - if you can see its code in the blue area on the right side, it means the upload has been successful.
Click the DEPLOY button and wait for a success alert, then go back to your App Dashboard by clicking Server Settings from the left side menu.
The main.js is a JSON script file that is absolutely useful for this app, since it allows it to perform some custom functions, so don’t forget to upload it into the Clod Code section 😉
Now enter the Verification emails box:
Check the Verify User Emails mark and set the Reply-to Address and Display Name fields as you wish:
Good job, your app is now connected to your own database.
The power of Parse Server is that you do not have to manually create tables and columns in the database - like you would have to do in MySQL - because the SDK will automatically create Classes and columns in your Parse Dashboard while using the template!
In case you want to use a custom CMS admin panel to manage your database instead of the Parse Dashboard, watch this video to see how to create a FREE FOREVER Admin panel on Adminca.com for your Parse App:
Facebook login
Enter your Facebook Developer page at https://developers.facebook.com/apps/
Click + Add a New App button
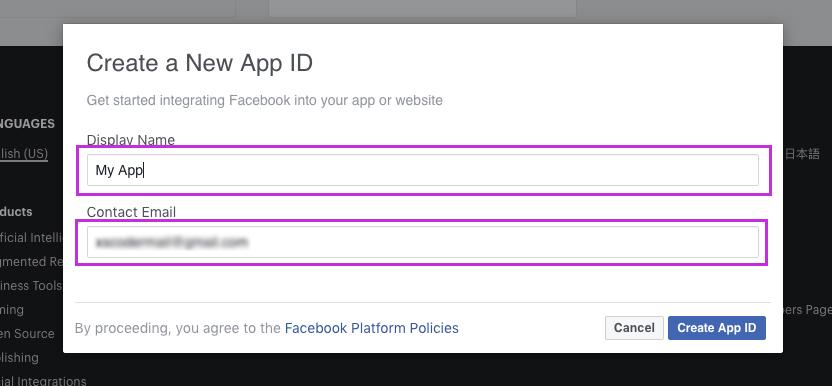
Type the name of your app and your contact email address in the popup window that just showed up.

Click the Create App ID button and pass the Security check that Facebook will prompt out.
After that, the browser will show your Apps Dashboard.
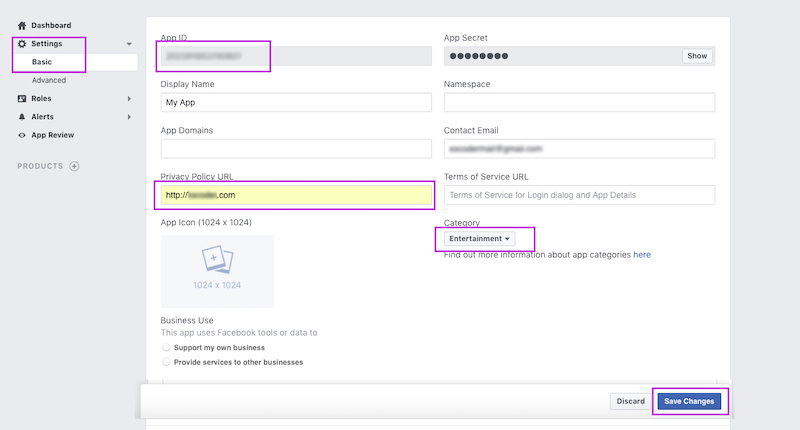
Click on Settings -> Basic in the left-side menu.
In the Privacy Policy URL type your website’s URL.
If you don’t have any Privacy policy page loaded in your own server or website, don’t worry about it, you may either create one and upload it to a free hosting server like 000webhost.com or just place any URL, even “http://example.com/“, is ok, Facebook staff doesn’t make ay check for it yet. of course it would be good to create and upload a Privacy Policy HTML or PHP page someday in your own server and change that URL with the one of your page 🙂
Now select a Category, upload a 1024x1024px or 512x512px app icon image and click Save Changes on the bottom of the page.
Ignore the Business Use and Data Protection Officer Contact Information sections in case you’re not doing any business in Europe (this is intended for companies, not individual developers or people).

Scroll down and click + Add Platform, then select iOS:
Copy the Bundle Identifier you have set in the General tab in Xcode and paste it in the Bundle ID field of the iOS section.
Switch Single Sign On option to Yes and click the Save Changes button.
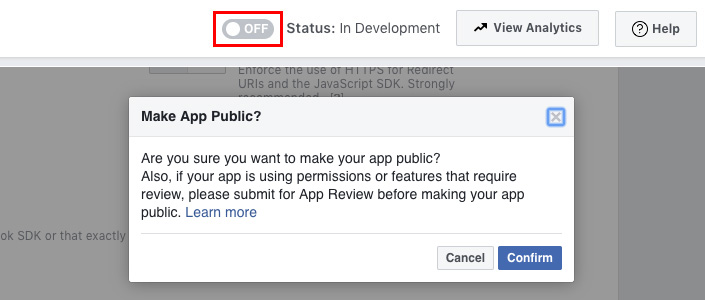
Click the OFF switch on the top-right corner of the page.
Click the Confirm button in the alert that shows up - you can ignore its message, the Facebook Login will still work in your template:

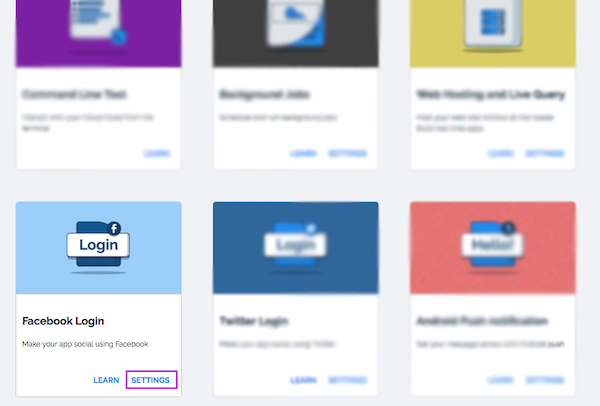
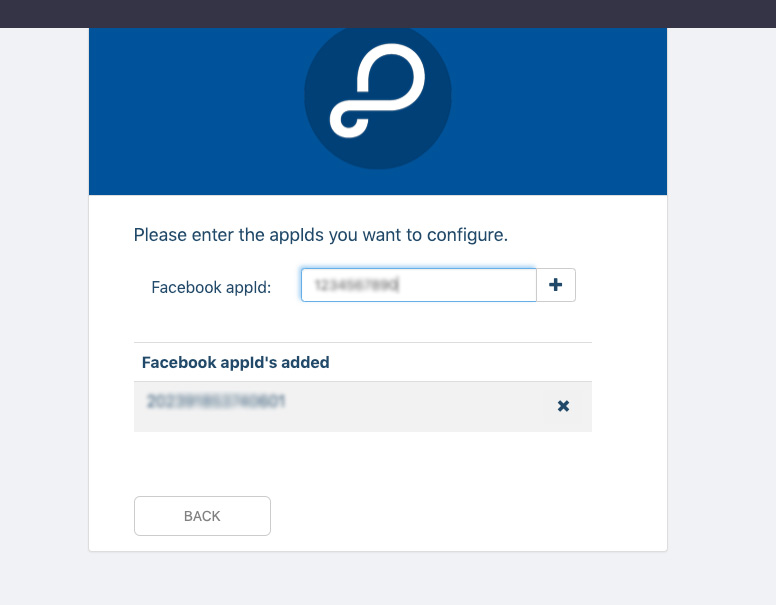
Now go back to your App Dashboard on back4app, scroll down and click SETTINGS in the Facebook Login box:

Paste your Facebook App ID in the text box and click the + button to add it to your Parse App.

Enter Xcode and select Info.plist from the files list on the left-side panel.
Expand the URL types row, the Item 0 row, the URL Schemes row and replace the App Id string in that row with the one of your Facebook App - the App ID you’ve copied before.
PLEASE NOTE that the new App ID you’ll paste must start with fb, check the existing demo one as an example.
Paste your Facebook App ID into the FacebookAppID row too, this time you don’t have to put the fb prefix.
Lastly, type the name of your app in the FacebookDisplayName row.
Great, you’re done with the Facebook Login settings!
PLEASE NOTE that if you already bought the Android version of this template, you don’t need to create a new Facebook app.
Just add the iOS platform to your existing Facebook App, perform the settings explained above and copy the same APP ID.
Push Notifications
Follow these steps to generate two .p12 Certificate and upload them to your back4app App Dashboard, in order for the app to use Push Notifications:
Login into your account on the Apple Developer Portal and click on Certificates, Identifiers & Profiles.
I assume you have already created an App ID in the Identifiers section - if not, please do it, and if you don’t know how to make it, please refer to the first part of this Tutorial.
Search for the Bundle Identifier you have previously created in the Identifiers section:
Click on the Name you’ve found to expand it, and scroll down to the bottom of the page until you see the Push Notifications option. Enable it - in case it’s disabled - and click the Edit button:
You need to create 2 Certificates, so click on the first Create Certificate button:
You’re now missing an Authority Certificate, this file is needed to request and generate any certificate in the Apple Developer portal, so open the Keychain Access app from your Mac’s Launchpad:
Click Keychain Access menu on your Mac’s top bar and select Certificate Assistant -> Request a Certificate from a Certificate Authority:
In the window that will show up, you have to type your email address - the same of your Apple ID - and select the Saved to disk option.
Then click Continue:
Save the CertificateSigningRequest.certSigningRequest file on your Desktop, you’ll need it later, then click Done.
Go back to your Apple Developer page in your browser and click Choose File to upload your CertificateSigningRequest.certSigningRequest file.
In order to generate your Development APN (Apple Push Notifications) Certificate, you need to upload the CertificateSigningRequest.certSigningRequest file in the Apple’s server, so click the Choose File… button and select CertificateSigningRequest.certSigningRequest.
Then click Continue to upload it.
On the next screen, click Download to download your Development SSL Certificate. Save it on your Desktop - so you’ll be bale to quickly find it later - and then click Done.
Go back to the Identifiers section, search for your App Id once again, click it, scroll down to the Edit button and click it.
This time click the Create Certificate button in the Production SSL Certificate section, then repeat all the steps above to generate and download a Production SLL Certificate.
Once you’ll have both Development and Production.cer files on your Desktop, just double click them to install them into Keychain Access.
You need to expand both rows in Keychain Access in order to export your .cer files into .p12 Certificates, so click on both the grey arrows:
Right click on the first row, NOT the one with the small key icon, but the one with the blue certificate icon, select the Export “Apple Development IOS Push Services:” option and save the file on your Desktop. You can name it as you wish while saving it - like PushDevelopment - that will be your .p12 Development Certificate for Push Notifications.
NOTE: a popup window will show up and ask you to add a Password: DO NOT insert any password, leave it blank and click OK!
Now it’s time to generate the Production Certificate, so right-click on the Apple Push Service: row in the Keychain Access app and select Export “Apple Push Services:” option.
Save the new file, name it like PushProduction - or anything you want. And do not enter any password again, just save your file as it is!
You finally have got your .p12 Certificates, so go back to your back4app App Dashboard and enter the iOS Push Notifications box:
Click Choose file and select your Development .p12 certificate first. Click the Send button after you’ve selected it from the navigation window and wait for the file to be uploaded.
Then upload your Production .p12 certificate.
When both certificates have been uploaded, just click the Back button and run your app to make tests.
If you already signed up with some test users in your app - so you’ve ran the app before doing these Push Notifications configuration steps - then you will have to sign up as a couple of new test users and run the app again in order to test Push Notifications.
This is because the previous test Users you’ve created before have not been registered in the Installation Class in your Parse Dashboard. That’s the Parse Server’s Class that handles Push and it has to have the objectId of those Users who allowed Push Notifications permission on their devices at app startup.
Useful stuff
F.A.Q.
Parse Server hosted on back4app
Parse Server is a powerful JSON backend based on Node.js, and its hosted on back4app.com.
Click here to learn more about this backend
Can I host Parse Server on my own server?
You may do so, but please note that I do not provide support for it because it’s pretty complex to configure Push Notifications and Cloud Code jobs, that’s why my templates use back4app - it allows those setups to be made quickly and easily.
If you still want to try to host Parse Server on Heroku or your own server, you should refer to the official Parse Server Guide at parseplatform.org.
What kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.
In case you have edited the code - and so created bugs because of your editing - I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
Should I use Xcode to edit this template?
Yes, you must always use the latest stable official version of Xcode to edit this application.
Download the latest version on the Mac App Store from your Mac.
I’ve performed all configurations mentioned in this Guide, but something is wrong. What should I do?
• Double-check all your configurations, probably you have missed something.
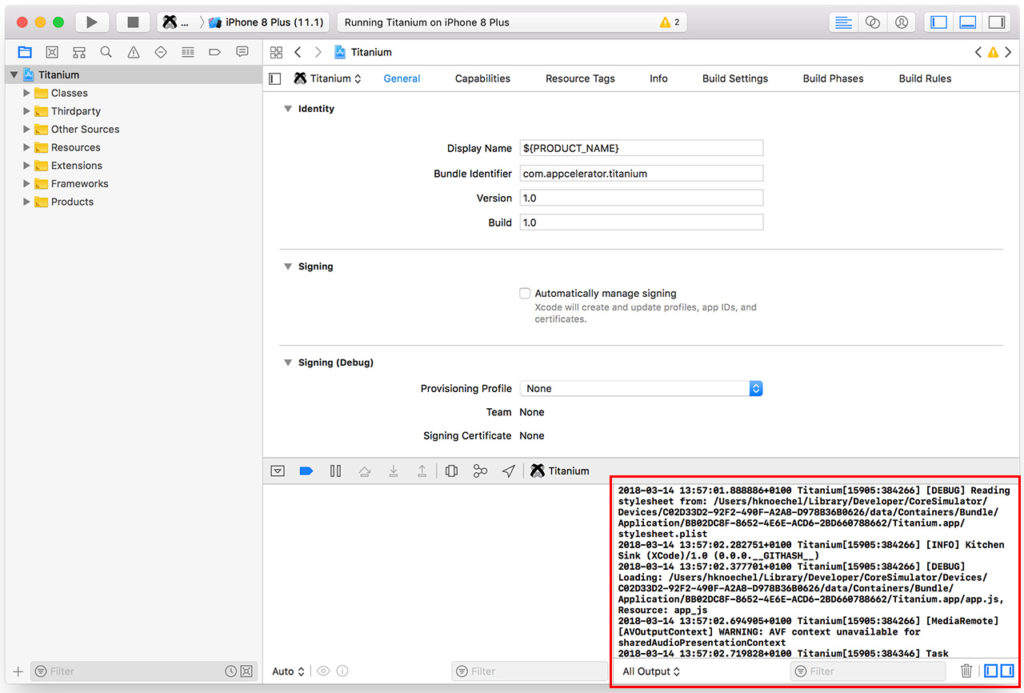
• Always check the Console log in Xcode if the app crashes.
The Console log helps to debug your app, it’s really important.
How do I remove AdMob ads?
It’s super easy, just open the Find tool on the left-side panel in XCode and search for this line:
showinterstitial
Xcode will show you a list of swift files where such code is located. Click on each row and just comment that line of code in each the swift file:
IMPORTANT: DO NOT COMMENT the line of code in Configurations.swift, comment (or remove) the lines in the other swift files.