Introduction
Please carefully read this guide in order to fully configure this template, and remember to test it on a Real Device - the Emulator may fail.
An internet connection is required.
Quick Start
BEFORE running this app on your own device via Android Studio and test it, you have to create a FREE account on back4app.com, and a Parse App.
Then replace the following strings with your Parse App’s App ID and Client Key in the Configurations.java file:
public static String PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy"
public static String PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"Great, Your app is now connected to your own database!
General
Android Studio
This template has native Android Java/XML code so you can edit it only with Android Studio. If you don’t have it, download it for free.
PLEASE NOTE that you’ll need the latest official version of Android Studio, NO BETAS, because Betas are always buggy and never work properly.
Change App Name
Enter the string.xml file – it’s into the res folder in Android Studio – and replace the App name with your new one in this line:
<string> string name="app_name"> Buzzer </string>Change the Package Name
Follow these steps:
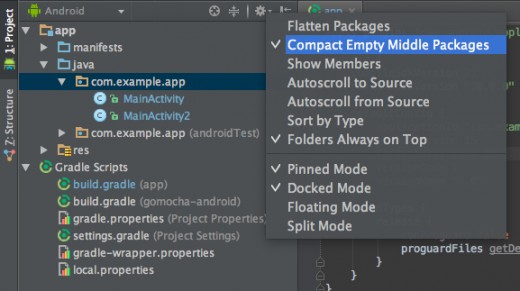
In the Project panel on the left side, click on the little gear icon.
Uncheck the Compact Empty Middle Packages option.
Your package directory will get broken up into single directories, you will have to select each directory you want to rename and do these steps for each one:
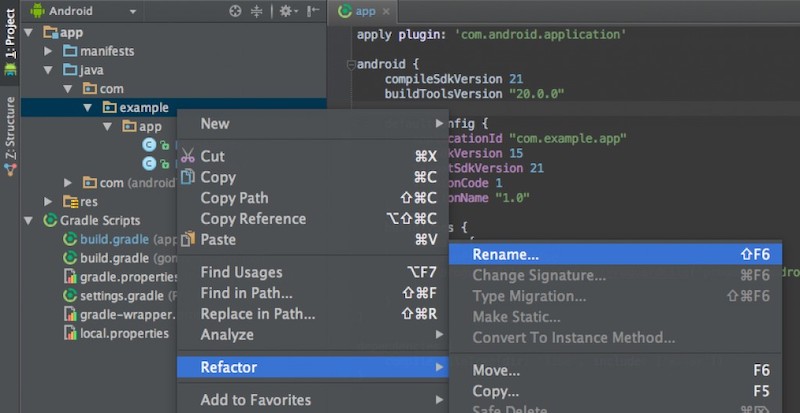
• Right-click on it
• Select Refactor
• Click Rename
• In the pop-up dialog, click on Rename Package – DO NOT click Rename Directory!
• Enter a new name and click Refactor
• Android Studio will update the changes, it may take up to 30 seconds, usually less, just wait for AS to be done.
When renaming a com directory, Android Studio might show a warning. In this case, select Rename All.
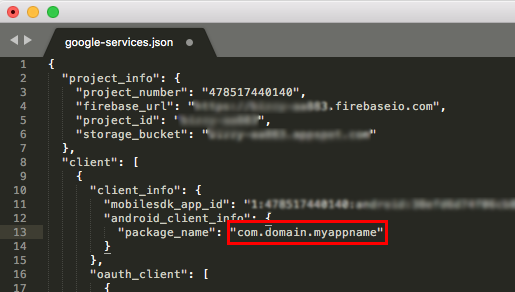
In case you have integrated Firebase in your project (for Firebase Cloud Messaging or other services), you must also change the "package_name" string into the google-services.json file accordingly to the new package name you’ve just set in Android Studio, as shown the the picture below.
NOTE: The google-services.json file is usually located in the app folder of your project folder.
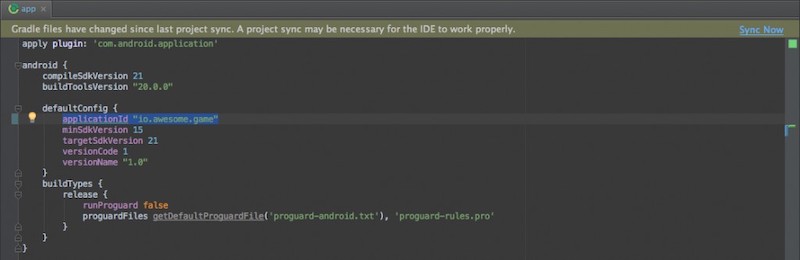
Open build.gradle in Android Studio and rename the applicationId string into your new full package name, then click Sync Now on the top-right corner, it’s usually highlighted by a yellow bar.
Wait for the build.gradle sync to be done. if it doesn’t print any error in the Android Studio console, then you’ve successfully renamed your package name.
Reskin the UI design of the app
This project has .xml files – stored into the res/layout folder – where you can edit all Views, Buttons texts, TextView’s strings, and all Views attributes – position, font color, size, etc.
Alert messages are located in the code, they can be edited only in the .java files.
All images are stored in the drawable folders, where the app icons are stored into the mipmap folders.
Terms of Use and Privacy Policy
Open the tou.html file form the left-side panel’s list in Android Studio and edit it accordingly to your own Terms of Service and Privacy Policy. Also, replace the APP_NAME words with the new name you assigned to your App.
Please also pay attention to this line:
"mailto:[email protected]">[email protected]
There are a few identical lines like that in the tou.html file, so you must replace [email protected] with a valid email address where people can contact you for any question, feedback or in case they want to delete their account.
Delete a User’s account upon request
Accordingly to GDPR Terms, you have 24 hours to delete an account after receiving a deletion request. In order for you to delete an account, you first need to identify the user’s row in the User class of your Parse Dashboard, keep a note of its objectId value, select that row and click Edit -> Delete this row.
Then, just search for that objectId‘s value you’ve previously noted in all the other Classes of your database, check out all the rows until you’ll find that objectId and delete it - this is in case it appears into some Array type columns.
Reported content
People are allowed to report inappropriate/offensive User or Buzzes, as well as block/unblock Users from Chat. So you should daily check your Parse Dashboard in order to see if the column called reportedBy of the User and Buzz classes has some cell with some value - the objectId‘s of Users - and take action for it asap.
You’ll also get an email when someone will report a User or a Buzz, such email contains the objectId of the User or Buzz that has been reported and the reason why its has been reported.
You may delete those rows from your database forever by selecting a cell and click Edit -> Delete this row from the menu on the top-right corner of the Parse Dashboard, but please note that before deleting a User from the User class you must take note of its objectId and search for it in the other classes. If you’ll find the same objectId in a cell, you’ll have to remove that row too, so the app won’t crash.
Configurations
The strings-xml file
You can find this file into the res/values folder in Android Studio. Open this file and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run.
App Name
Replace the following name with the new one you want to give to this app in this line:
<string> string name="app_name"> Buzzer </string>AdMob Ads
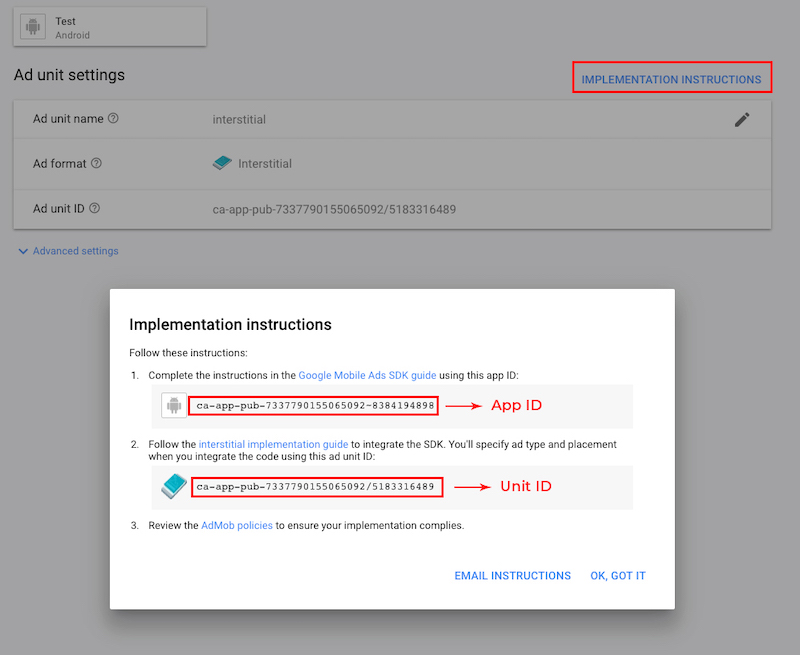
Replace the values of these variables with your own Interstitial Unit ID and App ID strings.
<string>name="ADMOB_INTERSTITIAL_UNIT_ID">ca-app-pub-3940256099942544/1033173712</string>
<string>name="ADMOB_APP_ID">ca-app-pub-3940256099942544~3347511713</string>You have to create your Unit ID at apps.admob.com.
Follow the instructions on the AdMob’s website in case you don’t know how to generate an AdMob Unit ID.
The Configurations.java file
Open this file from Android Studio and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run.
Parse Server keys
As explained in the QuickStart paragraph, you must replace the strings of the 2 variables below with your own App Id and Client Key that you will get from the back4app website after creating your own Parse App:
public static String PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy"
public static String PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"Custom Colors
You can edit the HEX values of the following variables as you wish, change the numbers before # symbol. The main color of the app and some UI will be affected by your change:
public static String MAIN_COLOR = "#6441A4";
public static String LIGHT_PURPLE = "#b9a3e3";
public static String DARK_GREY = "#687683";
public static String LIGHT_GREY = "#F3F3F3";
public static String HASHTAG_COLOR = "#1DA1F2";PLEASE NOTE that not all views will be affected by changing the HEX values above, you may still need to go through some XML file and adjust the colors on your own with the right-side Attributes panel. Also, please check the colors.xml file into the res/values folder:
<!-- custom colors -->
<color name="main_color">#6441A4</color>
<color name="light_purple">#b9a3e3</color>
<color name="dark_grey">#687683</color>
<color name="light_grey">#F3F3F3</color>Custom fonts
This App uses some custom fonts for Buttons, TextViews and EditTexts. The font files are stored into the app/src/main/assets/font folder and are declared in this line:
public static Typeface popBlack, popBlackItalic, popBold, popBoldItalic,
popExtraBold, popExtraBoldItalic, popExtraLight, popExtraLightItalic, popItalic,
popLight, popLightItalic, popMedium, popMediumItalic, popRegular, popSemibold, popSemiboldItalic,
popThin, popThinItalic;Such fonts are initialized into the onCreate() function as follows:
popBlack = Typeface.createFromAsset(getAssets(),"font/Poppins-Black.ttf");
popBlackItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-BlackItalic.ttf");
popBold = Typeface.createFromAsset(getAssets(),"font/Poppins-Bold.ttf");
popBoldItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-BoldItalic.ttf");
popExtraBold = Typeface.createFromAsset(getAssets(),"font/Poppins-ExtraBold.ttf");
popExtraBoldItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-ExtraBoldItalic.ttf");
popExtraLight = Typeface.createFromAsset(getAssets(),"font/Poppins-ExtraLight.ttf");
popExtraLightItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-ExtraLightItalic.ttf");
popItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-Italic.ttf");
popLight = Typeface.createFromAsset(getAssets(),"font/Poppins-Light.ttf");
popLightItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-LightItalic.ttf");
popMedium = Typeface.createFromAsset(getAssets(),"font/Poppins-Medium.ttf");
popMediumItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-MediumItalic.ttf");
popRegular = Typeface.createFromAsset(getAssets(),"font/Poppins-Regular.ttf");
popSemibold = Typeface.createFromAsset(getAssets(),"font/Poppins-SemiBold.ttf");
popSemiboldItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-SemiBoldItalic.ttf");
popThin = Typeface.createFromAsset(getAssets(),"font/Poppins-Thin.ttf");
popThinItalic = Typeface.createFromAsset(getAssets(),"font/Poppins-ThinItalic.ttf");In case you want to add a new font, you have to first drag your .ttf or .otf font file into the app/src/main/assets/font folder, then you have to instantiate it at the end of the public static Typeface line that’s into the onCreate() function – let’s pretend you have a font file called Helvetica-Bold.ttf, you may add an instance called hBold (it’s just an example, name it as you wish since it’s a variable):
public static Typeface popBold, popSemibold, ... hBold;Lastly, import its path into the onCreate() function like the existing ones. Based on the font example above, your new line of code may look like this:
hBold = Typeface.createFromAsset(getAssets(),"font/helvetica-Bold.ttf");Number of GIFs
Check the drawable folder in the Android Studio’s left panel, it contains 13 .gif files progressively named (so gif0.gif, gif1.gif, etc.).
If you’ll add some new animated GIF file in the drawable folder, name it progressively - for instance, if you’ll add a new gif image, you must name it as gif13.gif.
Then increase the number of Gifs in the variable below, accordingly to the total amount of the .gif files stored into the drawable folder:
public static int NUMBER_OF_GIFS = 13;If you’ve added 1 new gif image, the 13 value must be changed into 14.
If you’re wondering why the file name of your new gif image must be gif13.gif and the value above 14, that’s because the first gif image into the GIFs folder is called gif0.gif, and its because of an array that gets created in the code based on the names of your .gif files. Arrays are 0-indexed, so the first item of an array is at position 0, not 1, that’s why the gif file names start with gif0.gif 🙂
Maximum Video recording time
The variable below sets the maximum duration - in seconds - to record a video or select it from the Gallery.
You can edit that value as you wish, but please keep in mind that if you increase it, it’ll affect the uploading and loading speed of the app:
public static int VIDEO_MAX_DURATION = 20;Maximum characters for a Buzz
This app allows people to post Buzzes with a maximum length of 140 characters. You can change that number as you wish in the variable below, but please note that then you will also need to adjust several things in the .xml and .java files, so I just suggest you to leave it as it is:
public static int MAX_CHARACTERS_FOR_BUZZ = 140;Support email address
You must replace the following string with a valid email adress where you want people to contact you in case of questions, support or even account deletion requests - accordingly to EU GDPR:
public static String SUPPORT_EMAIL_ADDRESS = "[email protected]";Path to PHP file
You have to upload the mail.php file included in the PHP folder into your own server - PLEASE NOTE that it must have PHP 5.4 or higher installed and that you CAN NOT host it on free hosting services like 000webhost.com.
You can upload the mail.php file into your own server with FileZilla, and after that, you must replace the string of the variable below with the path to the file:
public static String PATH_TO_MAIL_PHP_FILE = "http://xscoder.com/buzzer/";Example: If you’ve uploaded the mail.php file into the root of your server, then the path string may look like:
"http://yourdomain.com/"Instead, if you’ve uploaded the file into a subfolder, note its name and set the path like this:
"http://yourdomain.com/yoursubfoldername/"DON’T MISS the / symbol at the end of the path string, as shown in the examples above.
Buzz and Users report Issues
People are allowed to report posts and users, and when they do that, the app shows them a couple of lists of reasons why they should report a post or a user to the Admin. Such lists are the following:
public static String[] buzzReportIssues = {
"I am not interested to this Buzz",
"It's suspicious or spam",
"It's abusive or harmful",
};
public static String[] userReportIssues = {
"I am not interested in this account",
"It's suspicious or spam",
"It appears their account is hacked",
"They are pretending to be me or someone else",
"Their Buzzes are abusive or hateful",
"Their profile info and/or images include abusive or hateful content"
};You can edit those arrays items as you wish, they are just strings and will be shown when you choose to report a Buzz or a User.
Utility Functions
Unless you are familiar with Android programming, you should leave the code of this section as it is since it includes useful functions to show alerts and perform other things in the app.
Parse Dashboard Classes and column names
This section is a list of strings that the app calls to perform queries to the Parse Server database - aka Parse Dashboard - and it contains a few useful custom global variables and functions.
DO NOT EDIT those variables and instances unless you’re an experienced developer, otherwise, the app will not work properly.
Database
You should perform the following configurations BEFORE running the app!
The backend of this template is Parse Server hosted on back4app.com.
After performing the configurations mentioned below, you will run the app and see no content, the Intro screen will show up and you’ll be able to Sign Up in order to create a test account and start testing the app.
Due to the high-performace code of this template and the FREE back4app plan’s limits, you will be able to test this template for a while, but it may happen that you’ll receive an email from back4app telling you that you have reached the monthly plan’s limits and you should upgrade your plan.
I suggest you to do that and just subscribe for a Starter Plan - it’ only $4.99/month - so you will get more Database Storage and API requests/second/month than the FREE Plan. This paid subscription will also increase the loading speed of the app and can be enough for a good amount of users using your app. Check out the pricing table here
So, follow these steps to set up your own database:
Unless you already have an account on back4app.com, create one - it’s FREE!
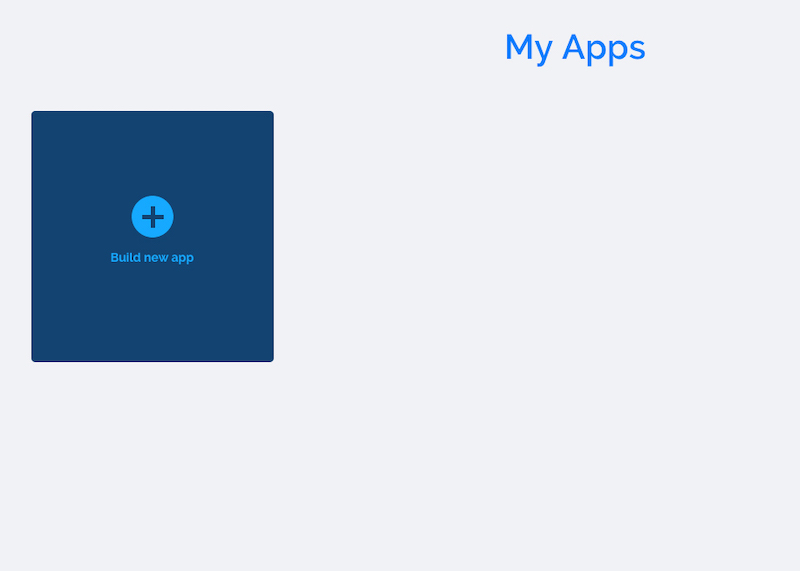
Enter My Apps and click on Build new app:
Type your App name and click CREATE:

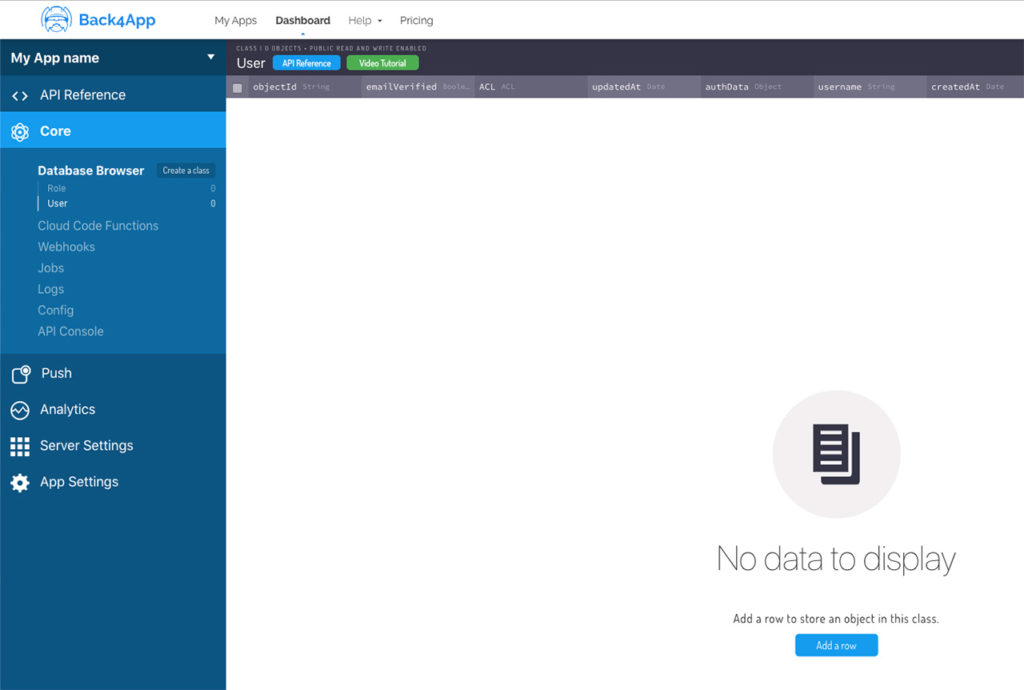
Wait for the website to create your app - it’ll take just a few seconds - then you’ll be redirected to the Dashboard (the database interface, which looks like an Excel file):

You’ll see it empty, but don’t worry, it’ll get data while you’ll start using your template.
Click on Server Settings from the left side menu:
Click on SETTINGS in the Core Settings box:
In the following page, you’ll have to copy the App Id and Client Key, and replace the strings into Configurations.java - as mentioned in the QuickStart paragraph:
public static String PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy"
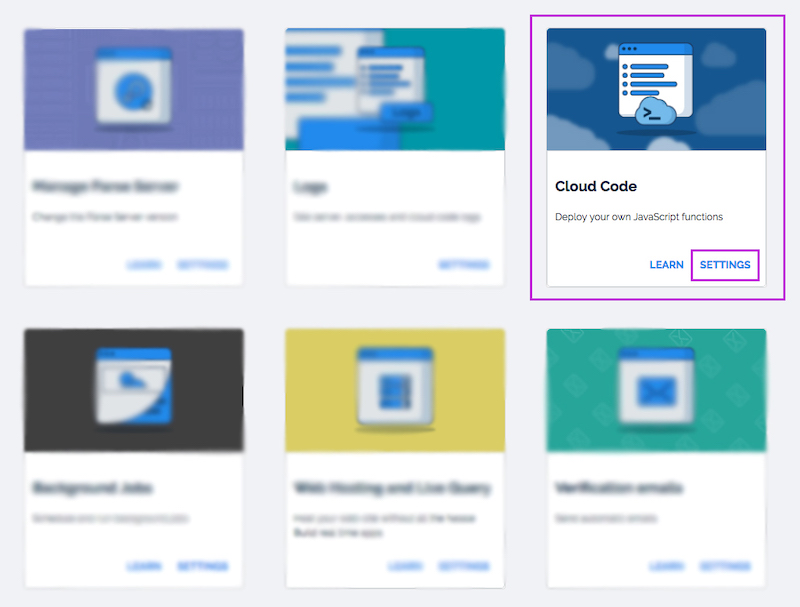
public static String PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"Click the BACK button on the bottom of the page to go back to your App Dashboard, then click SETTINGS in the Cloud Code box:

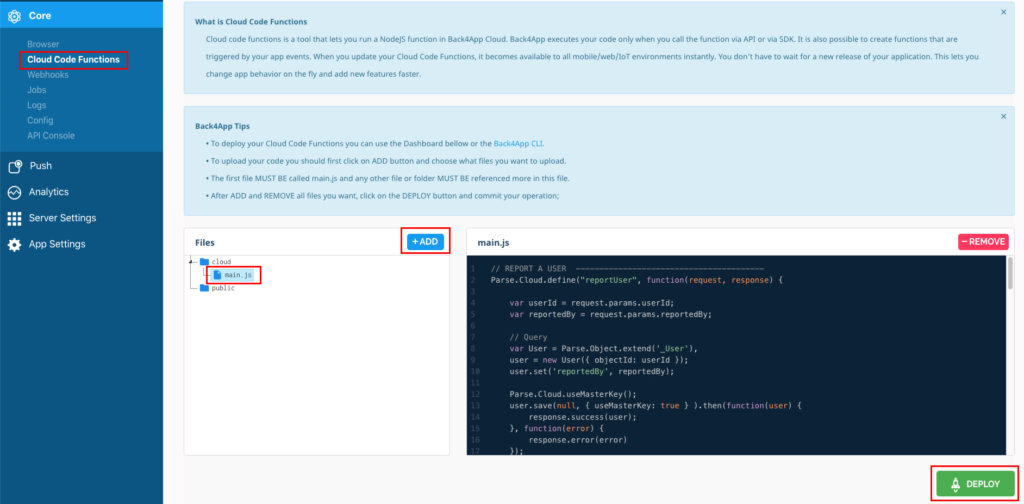
Click on + ADD and navigate to the folder you’ve downloaded from codecanyon in order to upload the main.js file to back4app.
Once main.js has been uploaded in this section, you can check it out by simply clicking its name from the cloud directory - if you can see its code in the blue area on the right side, it means the upload has been successful.
Click the DEPLOY button and wait for a success alert, then go back to your App Dashboard by clicking Server Settings from the left side menu.

The main.js is a Javascript file that is absolutely useful for this app, since it allows it to perform some custom functions, so don’t forget to upload it into the Clod Code section 😉
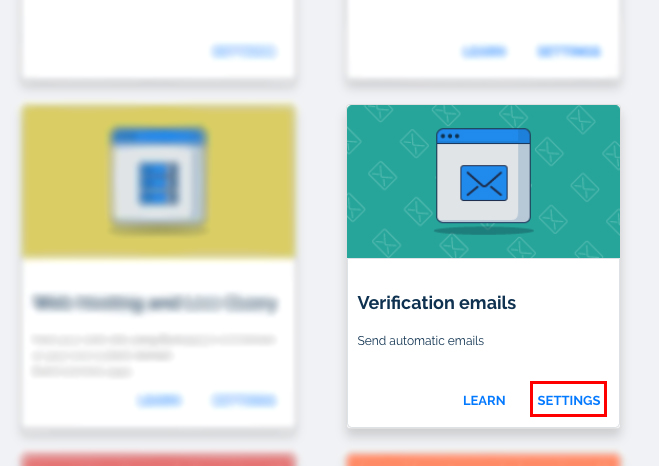
Now enter the Verification emails box:

Check the Verify User Emails mark and set the Reply-to Address and Display Name fields as you wish:
Good job, your app is now connected to your own database and you can finally run and test it.
PLEASE NOTE: This application handles Verified Users by putting a blue badge on the bottom-right corner of the avatar images.
In order for you to set a User as Verified and show it in the app, just enter the User class and switch the value in the isVerified column from False into True (double-click on the cell and click the switch the pops up):
PLEASE NOTE: If you already bought the iOS version of this template, you don’t need to create a new Parse App, nor upload the main.js file in the Cloud Code section.
Just add the App ID and Client Key strings of your Parse App on back4app into the Configurations.java file and you’ll be fine.
The power of Parse Server is that you do not have to manually create tables and columns in the database - like you would have to do in MySQL - because the SDK will automatically create Classes and columns in your Parse Dashboard while using the template!
In case you want to use a custom CMS admin panel to manage your database instead of the Parse Dashboard, watch this video to see how to create a FREE FOREVER Admin panel on Adminca.com for your Parse App:
Push Notifications
Follow these steps to create a Firebase project and grab the GCM Sender ID and Server Key strings, in order for the app to send/receive Push Notifications:
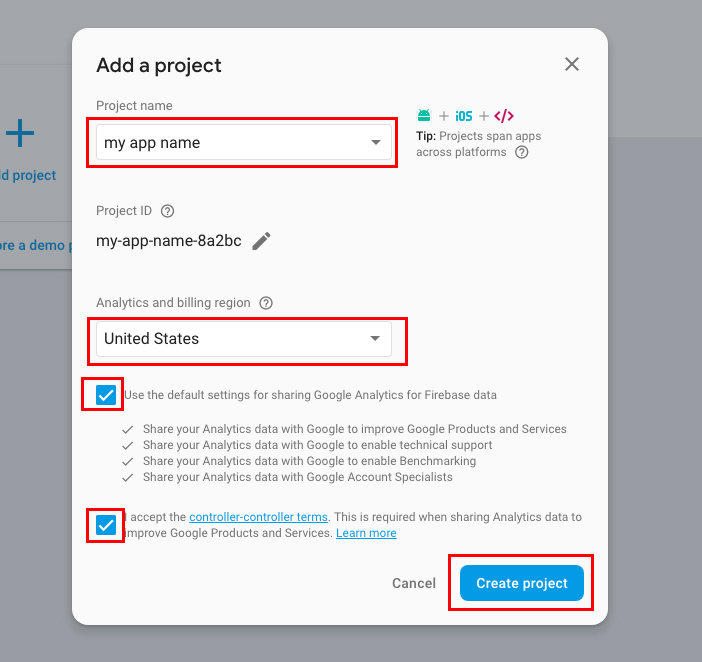
Login in to your Firebase account and click on + Add project
In the popup window that will show up, enter your app name.
Select the country where you live in.
Check the Use the default settings for sharing Google Analytics for Firebase data option.
Check the I accept the controller-controller terms option as well.
Then click Create project

When Firebase has created your project, click Continue.
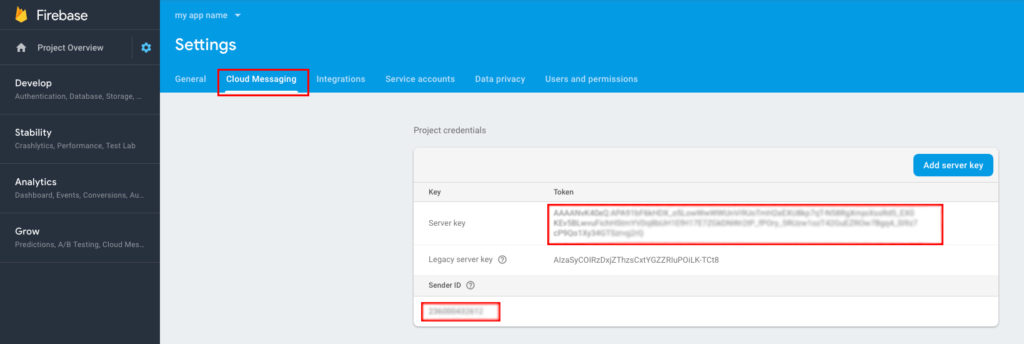
On the top-left corner of the page, next to Project Overview, click the gear icon and select Project settings from the menu.
In the Settings page, click the Cloud Messaging tab, here’s where you can copy the Sender ID and Server Key.

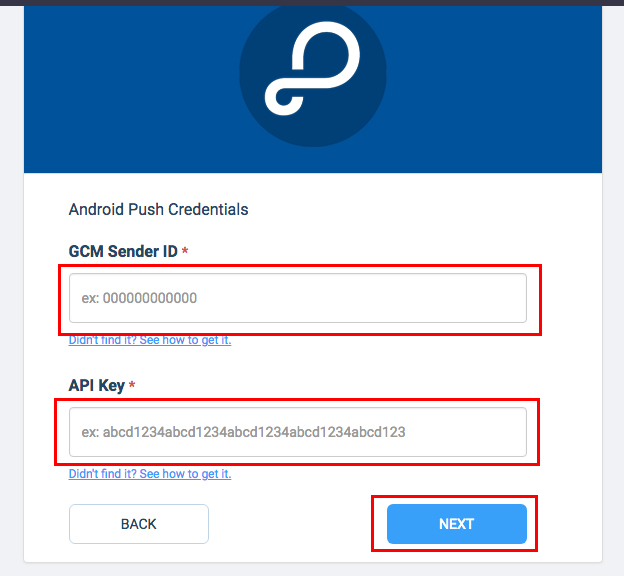
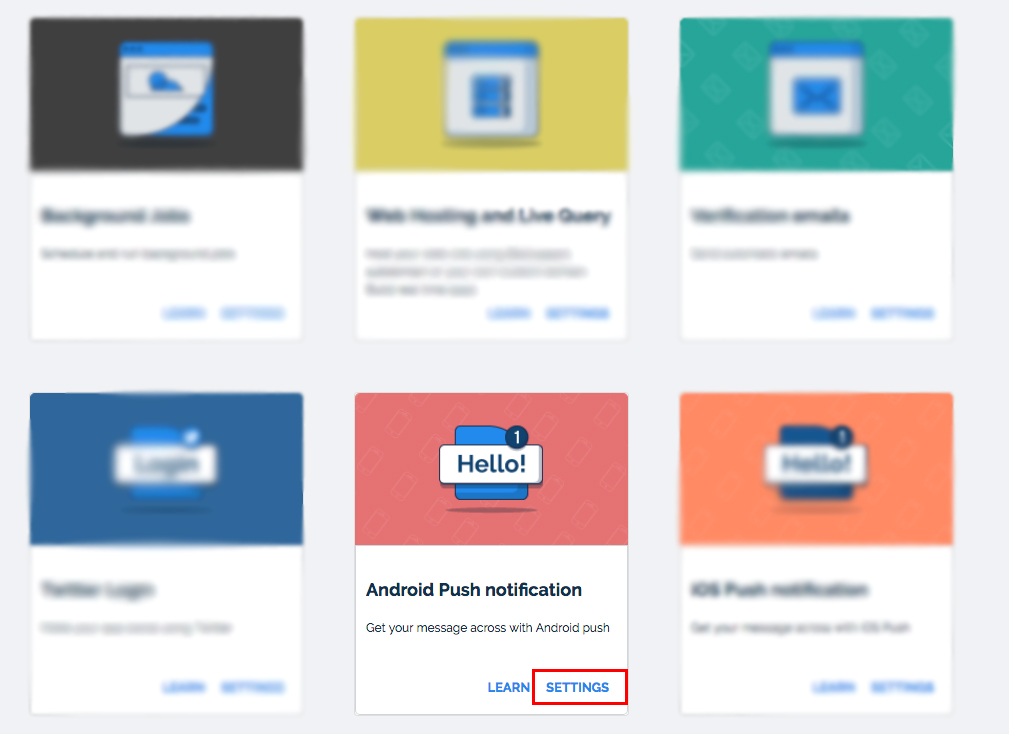
Enter your App Dashboard on back4app and click on SETTINGS in the Android Push notification box:

Click Edit, paste your Sender ID in the GCM Sender ID box and your Server key in the API key box.
Lastly, click the Next button:
It’s now time to go back to your Android Studio project and open AndroidManifest.xml by selecting it from the files menu list on the left panel - it’s in the manifests folder.
You will see a few comments like this:
<!-- IMPORTANT: REPLACE "com.xscoder.appname" WITH YOUR OWN PACKAGE NAME -->Just do what they say, which means that you have to replace the original package name with your new one (I assume you already changed the package name, but in case you haven’t done that yet, do it now, then keep reading).
Then, you’ll have to replace the demo GCM Sender ID string with your new one from your Firebase project, so find that line with this comment:
<!-- IMPORTANT: Replace "191162618244" with your own GCM Sender Id. -->and just replace the Sender ID in this line:
android:value="id:191162618244"/>You must also replace the Sender ID into Home.java as well, so open that file, find the following code into the onStart() function and replace the Sender ID string:
installation.put("GCMSenderId", "191162618244");If you already signed up with some test users in your app - so you’ve ran the app before doing these Push Notifications configuration steps - then you will have to sign up as a couple of new test users and run the app again in order to test Push Notifications.
This is because the previous test Users you’ve created before have not been registered in the Installation Class in your Parse Dashboard. That’s the Parse Server’s Class that handles Push and it has to have the objectId of those Users who allowed Push Notifications permission on their devices at app startup.
Useful stuff
F.A.Q.
Parse Server hosted on back4app
Parse Server is a powerful JSON backend based on Node.js, and its hosted on back4app.com.
Click here to learn more about this backend
Can I host Parse Server on my own server?
You may do so, but please note that I do not provide support for it because it’s pretty complex to configure Push Notifications and Cloud Code jobs, that’s why my templates use back4app - it allows those setups to be made quickly and easily.
If you still want to try to host Parse Server on Heroku or your own server, you should refer to the official Parse Server Guide at parseplatform.org.
What kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.
In case you have edited the code - and so created bugs because of your editing - I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
Should I use Android Studio to edit this template?
Yes, you must always use the latest stable official version of Android Studio to edit this application - NO Betas, they don’t work properly!
Download Android Studio
I’ve performed all configurations mentioned in this Guide, but something is wrong. What should I do?
• Double-check all your configurations, probably you have missed something.
• Always check the Logcat in Android Studio if the app crashes, usually the error messages are shown in red color.
The Logcat helps to debug your app, it’s really important

How do I remove AdMob ads?
It’s super easy, just open the Find in Path tool in Android Studio by clicking Edit -> Find -> Find in Path, and search for:
showAdMobInterstitialThe Find in Path window will show you a list of files where that string is located.
Just comment out (or delete) the following line of code in each file and the app will not show AdMob ads on next run:
showAdMobInterstitial(ctx);What hosting provider is best?
Based on my experience, GoDaddy is the best hosting/domain provider ever so far. The demo website files of this template are hosted on GoDaddy, fair prices and stable servers.