Introduction
Please carefully read this guide in order to fully configure this template, and remember to test it on a Real Device - the iOS Simulator may fail.
An internet connection is required.
IMPORTANT: The backend of this template is the XServer API.
If you own a VPS server (on GoDaddy or other providers), you can purchase the XServer API, upload it to your own VPS server, and configure it (see the Installation and Configurations chapters of the XServer API).
In case you don’t own a VPS server (or don’t want to buy it), you can create a Free account on XServer.app, create a Database and configure it to work with this app - read the Official Documentation
In this case, you don’t need to download the SDK, it’s already included in the package of this template.
You are still free to implement a different backend to this app template, but you must be an experienced developer to do that since you’ll have to change about 85% of the code.
Quick Start
BEFORE running this app on your own device via Xcode and test it, you can either do the following:
a) Create a FREE account on XServer.app and a Database, then replace the string of the DATABASE_PATH variable with your Database path in the XServerSDK.swift file:
let DATABASE_PATH = "https://xserver.app/__apps/grocery/"Your app is now connected to your own database on XServer.app!
b) If you have bought the XServer API, you need to copy the path (URL) where you’ve hosted the files of the xserver folder in your VPS server (ex: https://mydomain.com/xserver) and replace the string of the DATABASE_PATH variable in the XServerSDK.swift file with your XServer’s path:
let DATABASE_PATH = "https://xserver.app/__apps/grocery/"Then enter the _Tables folder on your server and:
1. Delete the Users.json and Posts.json files
2. Upload the JSON files included in the Tables folder of this template’s package
Your app is now connected to your own server!
General
Xcode
This template has native Apple Swift code, so you can edit it only with Xcode running on a Mac computer. If you don’t have it, download it for free on the Mac App Store.
PLEASE NOTE that you’ll need the latest official version of Xcode, NO BETAS, because Betas are always buggy and never work properly.
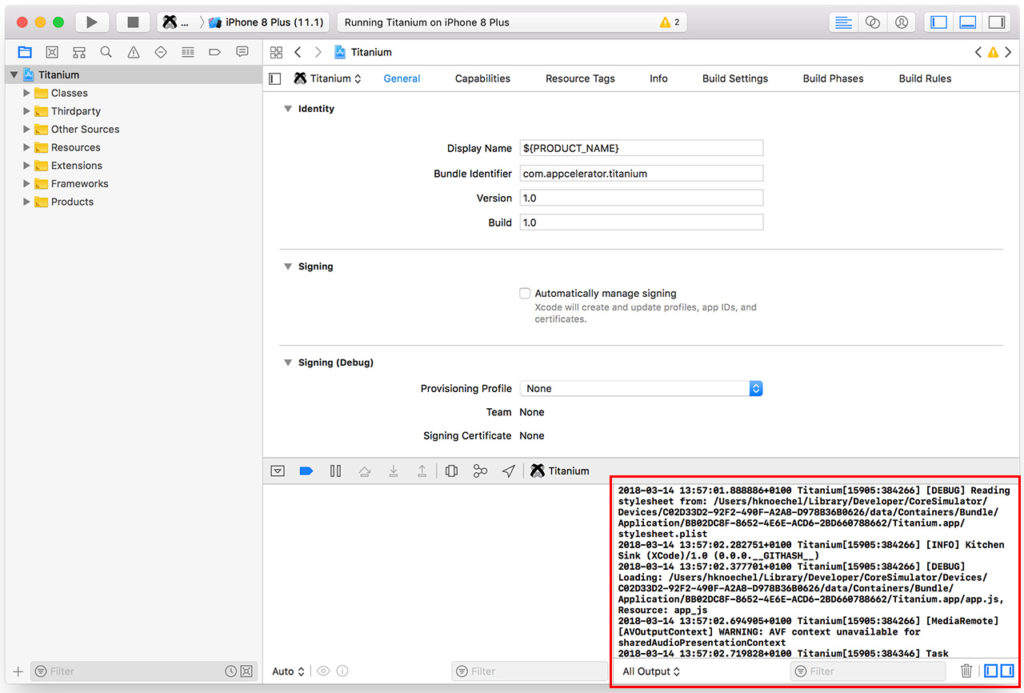
App Name and Bundle ID
You must change the Display Name and Bundle Identifier into the new ones in the General tab in Xcode:
Archive App for App Store Publishing
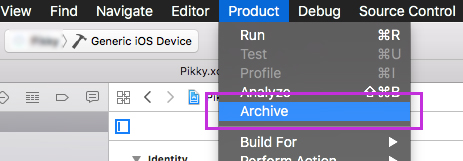
Once your app is ready to be submitted to the App Store for review, you need to Archive your Xcode project.
Click on Product and select Archive. Xcode will archive your project and automatically open the Organizer window, where you’ll find a button to submit your binary to your App Store Connect account.
Info.plist - Privacy Alert text
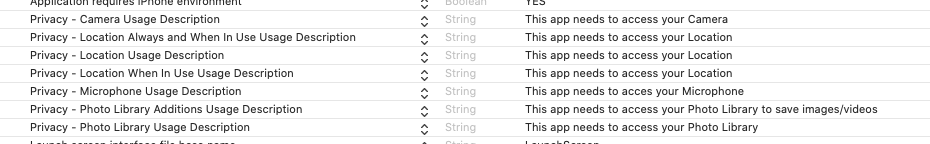
You should check the Info.plist file - you can find it in the files list on the left-side panel - and set the text you wish in the Value column of the Privacy rows.
Those values are the explanations that will be displayed in the Permission Alerts that show up to access the Camera, Photo Library or Location Service, so you may edit them as you wish based on your language or what you exactly want users to see in those Alerts.
Apple reviewers check those texts out all the times, and if the message is not so clear to them, they may reject your app while in Review, so please type a short but exhaustive text in each row in order to make clear what Permission the users should allow.
Reskin the UI design of the app
This project has a Storyboard file called Main.storyboard and you can find it in the list of file that is shown in left-side panel of the Xcode window.
You can edit all the UI elements of this app from the Storyboard, Colors, Fonts, Buttons, Views positions, etc.
The strings of the Alert Controllers are located in the code, so they can be edited only in the .swift files.
The images are stores into the Assets.xcassets folder.
Terms of Use and Privacy Policy
Select the tou.html file form the left-side panel’s list in Xcode - it’s located into the Intro_Login_SignUp folder - and edit it accordingly to your own Terms of Service and Privacy Policy. Also, replace the APP_NAME words with the new name you assigned to your App.
Please also pay attention to this line:
"mailto:[email protected]">[email protected]
There are a few identical lines like that in the tou.html file, so you must replace [email protected] with a valid email address where people can contact you for any question, feedback or in case they want to delete their account.
Delete a User’s account upon request
Accordingly to GDPR Terms, you have 24 hours to delete an account after receiving a deletion request. In order for you to delete an account, you first need to identify the user’s row in the Users table of your Database, keep a note of its ID_id value, select that row and click the Delete Row(s) button.
Then, just search for that ID_id value you’ve previously noted in all the other Tables of your database, check out all the rows until you’ll find that ID_id and delete it - this is in case it appears into some Array type columns.
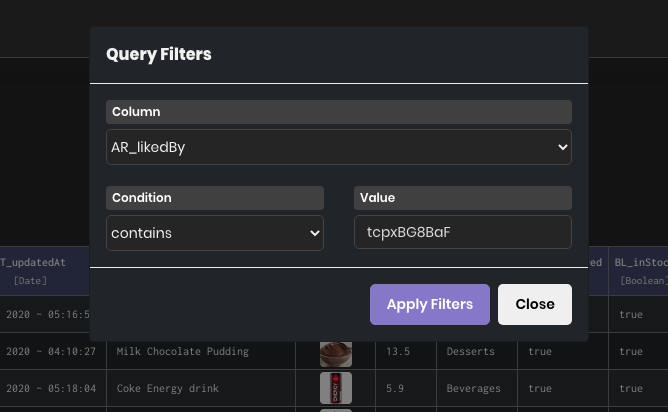
You can use the Query function to find an ID_id in your database:
Configurations
The XServerSDK.swift file
Open this file in Xcode and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run:
App Name
Replace this string with the new name you want to give to this app:
let APP_NAME = "Grocery"XServer Database Path
As explained in the QuickStart paragraph, you must replace the DATABASE_PATH string with your own database URL, either from your own XServer API or from the xserver.app website.
• Using the XServer API hosted on your own VPS server:
To install and configure the XServer API into your VPS server, please follow the Installation and Configurations chapters of its Documentation.
Once you’ll have the XServer API files ready in your own server, enter the _Tables folder and:
1. Delete the Users.json and Posts.json files
2. Upload the JSON files included in the Tables folder of this template’s package
In this way, you’ll get all the necessary Tables and columns for this app to work, without having to manually create them in the XServer’s Dashboard.
Data will be empty, so after you’ll get this app’s configurations done, you’ll be able to sign up with test Users, post items, and all the other features.
3. The package of this template contains a send-mail.php file that you must upload in the same directory where you’ve uploaded the XServer API, like this example:
• Using the XServer.app BaaS
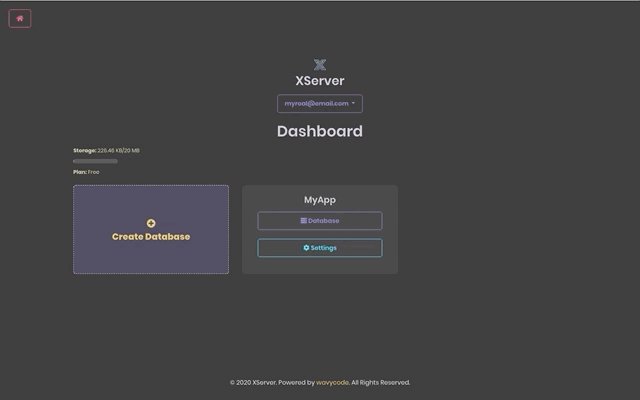
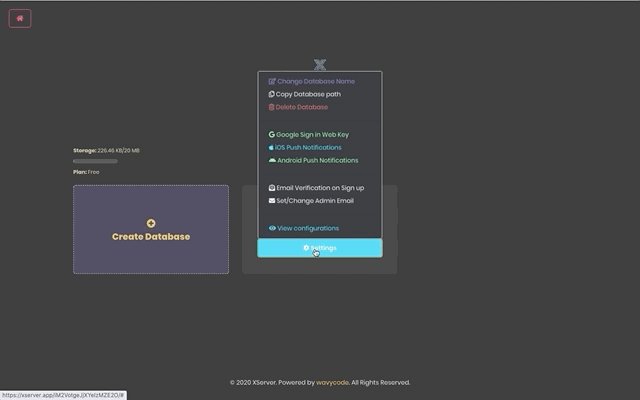
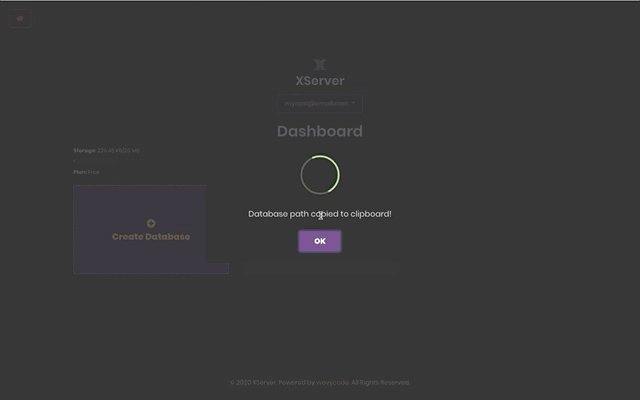
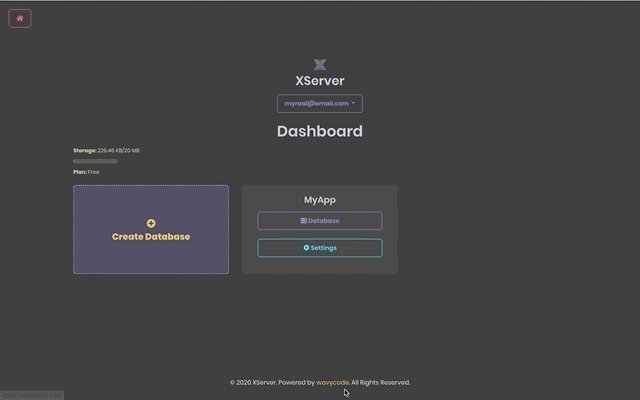
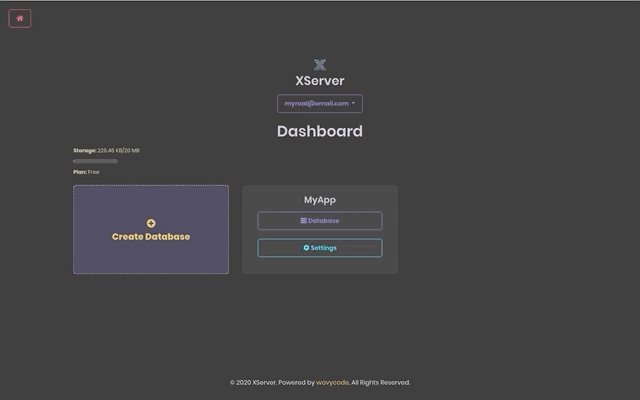
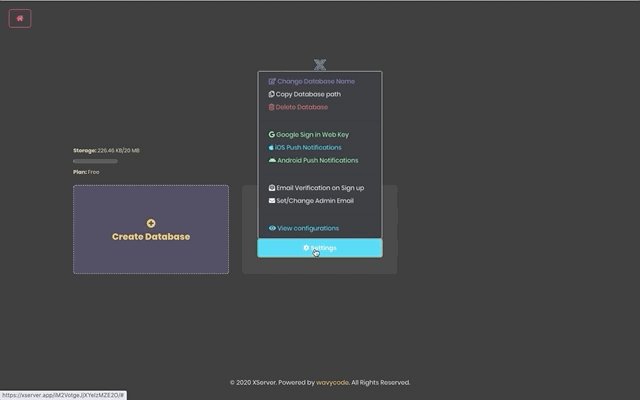
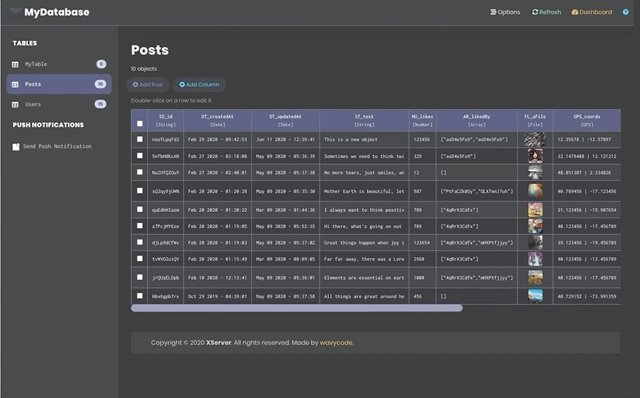
1. Create a Database, click the Settings button and click Copy Database path.
2. Import the JSON files included in the Tables folder of this template’s package in your Database:
3. Read the Dashboard -> Database Settings chapter to learn how to perform a few more settings for your Database.
Google Sign in Client ID
Replace the string below with your own Google OAuth Client ID (check the Google Sign In paragraph to learn how to create your own OAuth Client ID):
let GOOGLE_SIGN_IN_CLIENT_ID = "191162618244-xyzweradsrztd.apps.googleusercontent.com"AdMob Ads
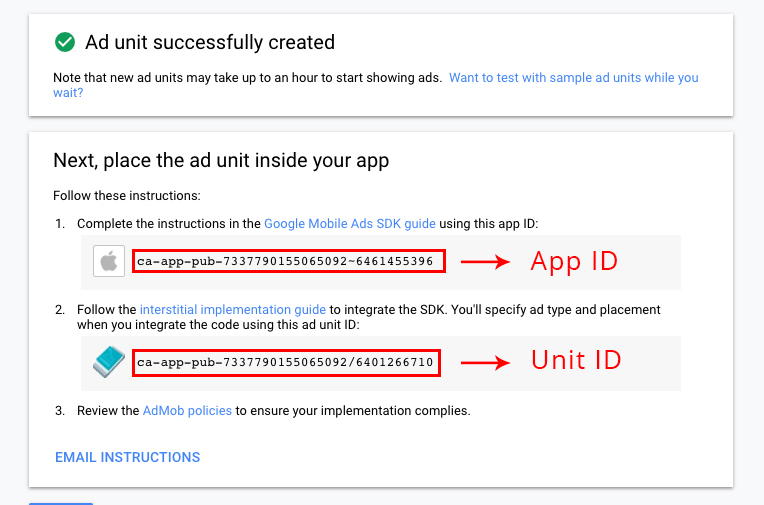
Replace the string of the variable below with your own Interstitial Unit ID - you have to create such Unit ID on apps.admob.com, just follow the instructions on the AdMob’s website in case you don’t know how to generate a Unit ID:
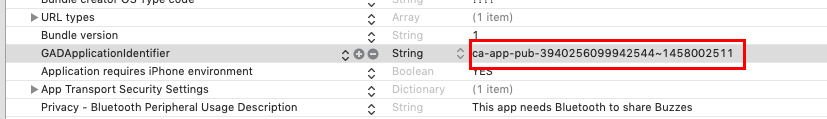
let ADMOB_INTERSTITIAL_UNIT_ID = "ca-app-pub-3940256099942544/1033173712"You also have to replace the string into Info.plist with your own App ID:

You can get both App ID and Unit ID strings from your AdMob Unit page, after creating it:

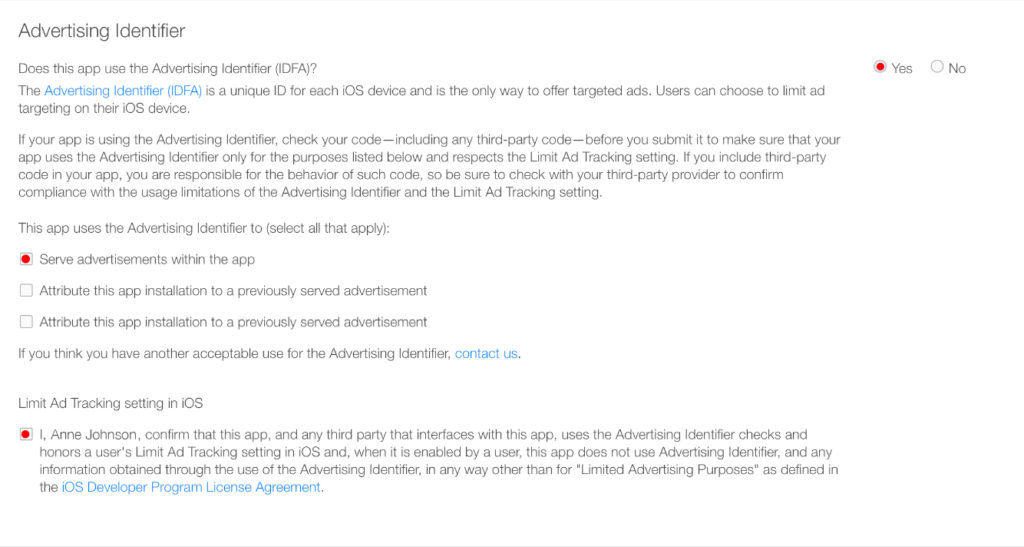
Sometimes Apple reviewers reject apps because of Ads, the reason why is not clear yet, but a new submission on the App Store will fix the problem and get your app approved - just in case you’ll get a rejection because of IDFA issue.
Anyway, after clicking the Submit For Review button on the App Store Connect page of your application, you’ll get something that looks like the picture below. Mark the options shown below and everything should go smoothly on the next review you’ll get of your app:

Custom Colors
You can edit the HEX values of the following variables as you wish, change the numbers before # symbol. The main color of the app and some UI will be affected by your change:
let MAIN_COLOR = hexValue("#fecc4c")
let BLACK_COLOR = hexValue("#252525")
let LINK_COLOR = hexValue("#68b9eb")
let LIGHT_GREY = hexValue("#F2F3F7")PLEASE NOTE that NOT all Views in the app will change accordingly to the new RGB values you’ve set in the above variable, you will still need to adjust some colors in some Controllers in the Storyboard.
Custom fonts
This App uses some custom font, which is already stored into Xcode in a dedicated folder.
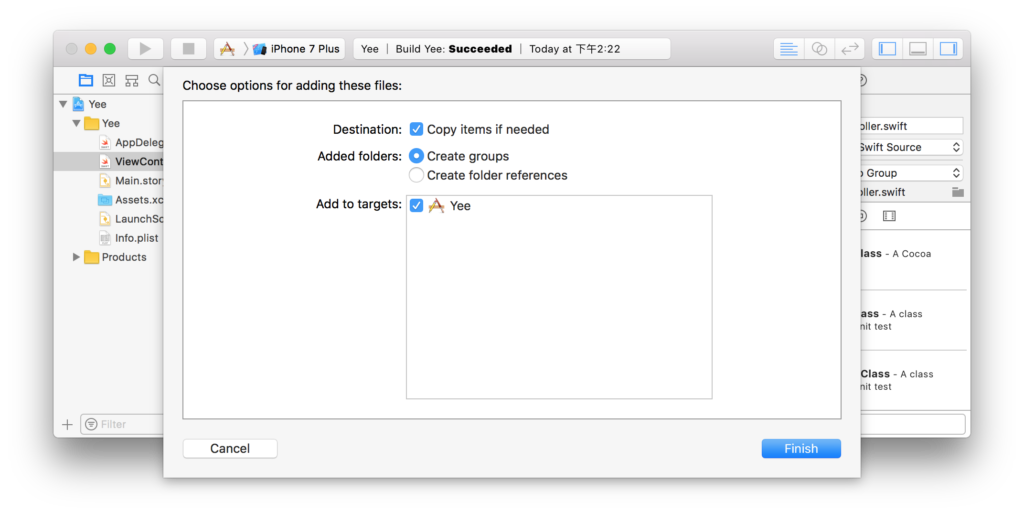
In case you want to add a new font, you have to first drag your .ttf or .otf font file into the left-side panel in Xcode and click the Finish button in the popup that will show up:

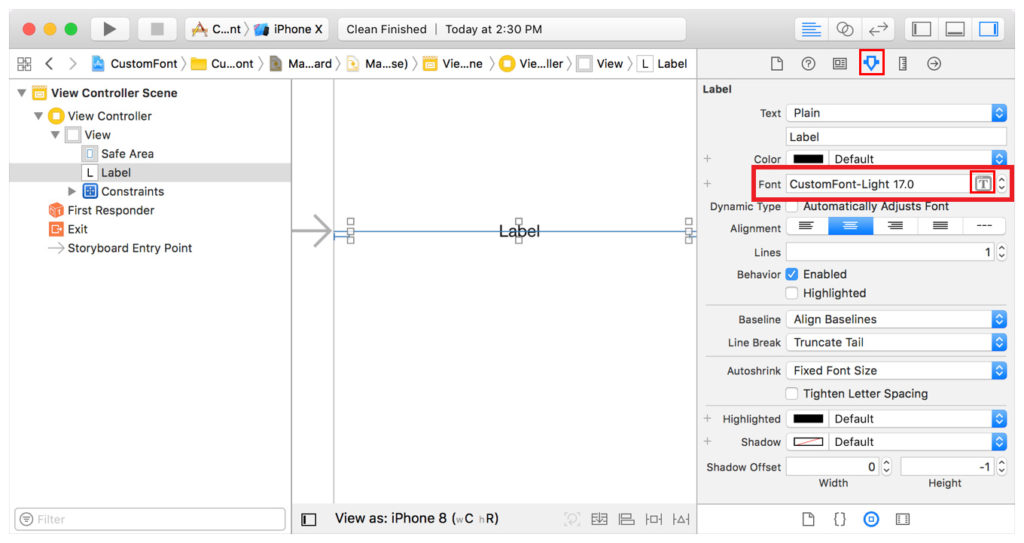
Then select the Label, Button, TextFiled or textView you want to change font to, click the [T] icon on the right-side Attributes inspector panel and select the font you want in the dropdown list:

Admin email
Replace the string of this variable with the email address where you want to receive notifications to:
let ADMIN_EMAIL = "[email protected]"Stripe Keys for Credit Card payments
Replace the strings below with your own Stripe’s Test Secret and Publishable keys:
let STRIPE_SECRET_API_KEY = "sk_test_yW8n5SBQ1sdKNzp8vZSESDIA"
let STRIPE_PUBLISHABLE_KEY = "pk_test_sJpT9oazDpmT0Riyd7JSXcjE"NOTE: remember to update those keys into the Live keys before submitting your app to the App Store!
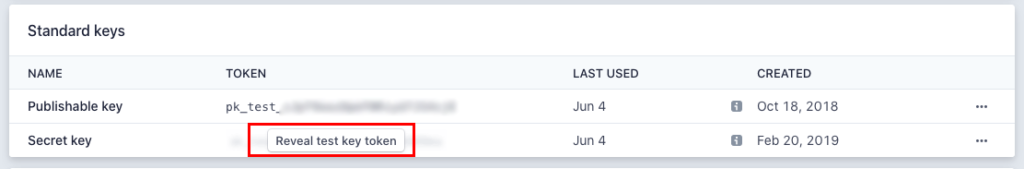
You can get your secret keys by clicking the Reveal key token button and typing your Stripe’s password:

You must use the Test keys to test purchases with credit cards, as explained in the Stripes Documentation for Developers.
Create an account on Stripe and get your keys here: https://dashboard.stripe.com/apikeys
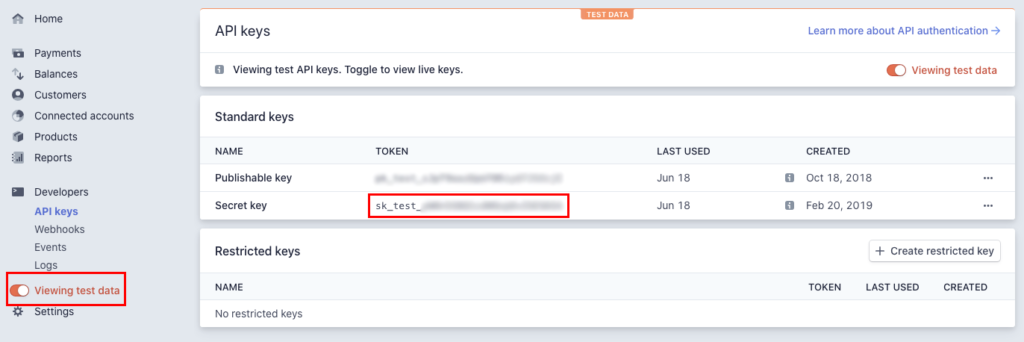
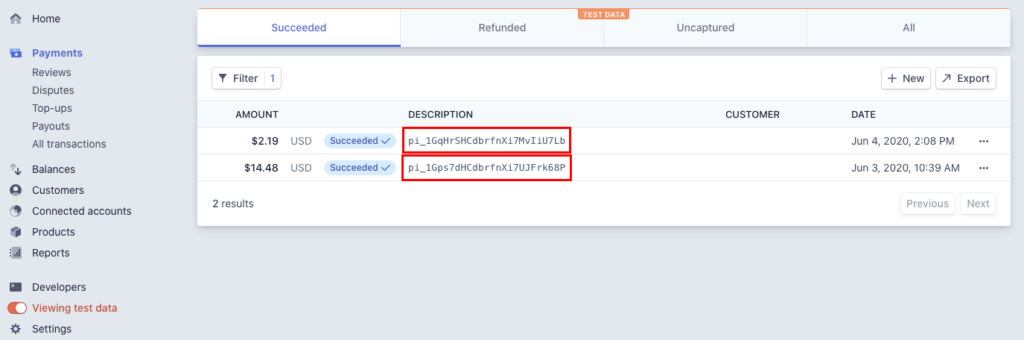
In order to get the Test keys and see test data, you must switch into Viewing test data:

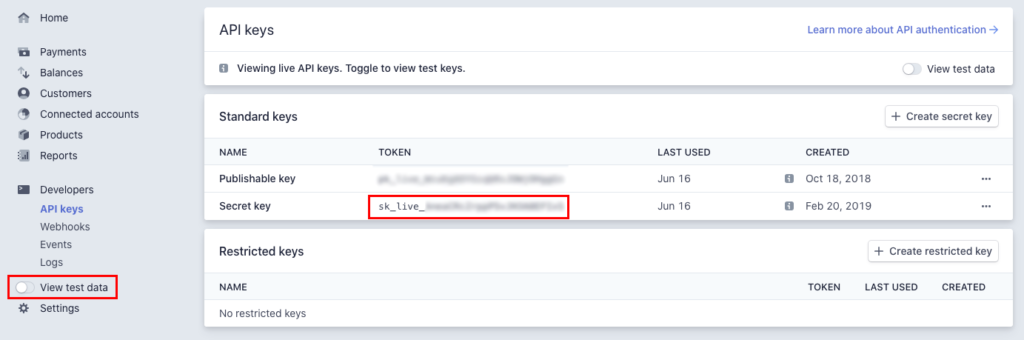
Switch back to Live to get the Live key and get payments from clients:

Once a buyer places an order paying with credit Card, its ID gets stored in the Orders table -> paymentID column, so that you can use it to search for that payment in your Stripe dashboard, in both the Test and Live tables:

Other variables
You should replace the coordinates of the following variables into the ones where your grocery market is located. Use Google Maps to retrive the GPS coordinates:
let MARKET_LATITUDE = "51.37178038"
let MARKET_LONGITUDE = "-0.46142578"Replace the name below with your own market’s name:
let MARKET_NAME = "Grocery Store"Replace the string below with the phone number of your market:
let MARKET_PHONE_NR = "1234567890"Replace the string below with the currency of your prices:
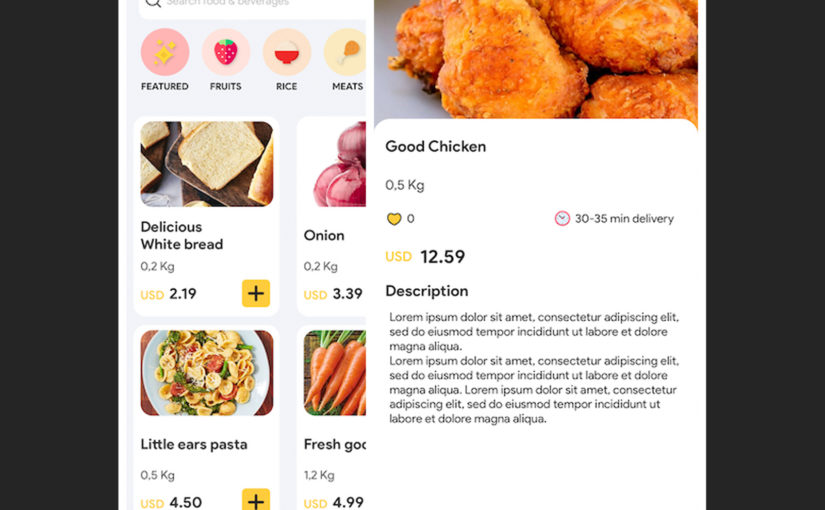
let PRICE_CURRENCY = "USD"Replace the string below with the estimated delivery time of goods from your market to buyers:
let ESTIMATED_DELIVERY_TIME = "30-35 min delivery"Replace the number below with the cost you’ll charge to delivery products to buyers:
let DELIVERY_COST:Double = 3.20The following array is a list of Categories. You can edit its elements as you wish, just keep the first one as it is:
let categoriesList = [
"Featured", // Mandatory, must stay in this position in order to load all 'Featured' products
// Categories
"Fruits",
"Rice",
"Meats",
"Bread",
"Pasta",
"Vegetables",
"Beverages",
"Desserts",
// You can add new Categories here...
]
The following array is a list of sorting options. leave it as it is:
let sortByList = [
"Price: Low to High",
"Price: High to Low"
]
Manage Orders as the Admin
You can use the database to manage orders in the Orders table, but you may also use the app to do so, especially if you have a delivery guy who delivers products to the clients: he can set the order status on the way and mark it as Delivered once he bives it to the buyer.
In order to see the list of Pending and Delivered orders in the app, you must log in as the Admin user, using admin as username and qqq as password.
NOTE: you can change the password as you wish by editing the admin user in the Users table of the database, BUT DO NOT change the username, it must stay as admin, otherwise the app won’t work. Don’t worry about it, nobody will be able to ever sign up using the admin username, so your Admin account is secured.
After logging in as the Admin, enter the Account screen in the app and click the MANAGE ORDERS button. You will see a list of pending and delivered orders. You can also search for orders by ID (the ID_id in the database).
Tap one order to see its details, then tap the Edit Order button to set it either ready, on the way, or delivered. The buyer will receive a Push notification after your choice and will be able to enter his/her own Account and check the status of his/her orders.
If an order has the Delivery Type as delivery, you will also be able to open the buyer’s location on the Map and view his/her address.
If a buyer has registered his/her phone number, you’ll be able to contact him/her by a phone call.
Lastly, you can delete an order.
Utility Functions
Unless you are familiar with iOS programming, you should leave the code below this comment as it is:
// MARK: - TABLES & COLUMNS NAMESXServer backend
The backend of this template is XServer, and you can either buy the XServer REST API an install it on your own VPS server, or create an account on xserver.app and a Database for this app.
After performing the configurations mentioned below, you will run the app and see no content, so Sign Up with a test user in order to create a test account and start testing the app.
The FREE account on XServer.app offers 10 MB of storage and 1 Database. This allows you to create demo data and fully test this app on your side.
PLEASE NOTE that once the amount of data grows, you’ll need to subscribe to a Paid Plan, check the Pricing table on the XServer.app website.
I suggest you to start with a Basic Plan - it’ only $5/month - so you will get more Database Storage and Databases. Then, you’ll still be able to upgrade your Plan in the Pricing section in case you’ll need more Storage.
If you own a VPS server (on GoDaddy or other providers), you can purchase the XServer API, upload it to your own VPS server, and configure it (see the Installation and Configurations chapters of the XServer API).
In case you don’t own a VPS server (or don’t want to buy it), you can create a Free account on XServer.app, create a Database and configure it to work with this app - read the Official Documentation
In this case, you don’t need to download the SDK, it’s already included in the package of this template.
Google Sign In
Go to https://console.cloud.google.com/apis/credentials on your browser.
Create a Project (unless you already have one).
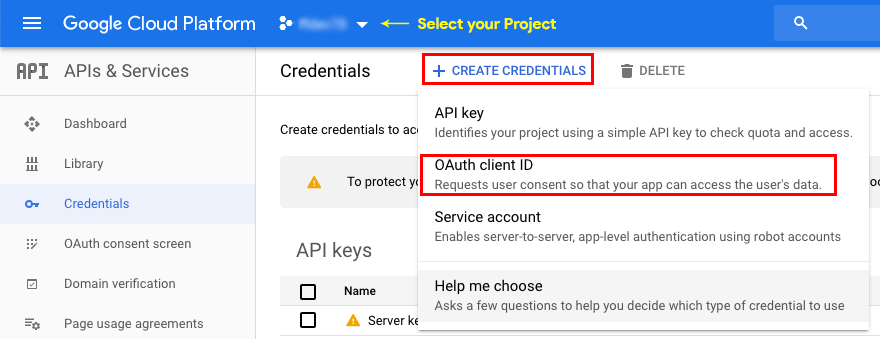
Click the + CREATE CREDENTIALS button.
Select the OAuth client ID option.
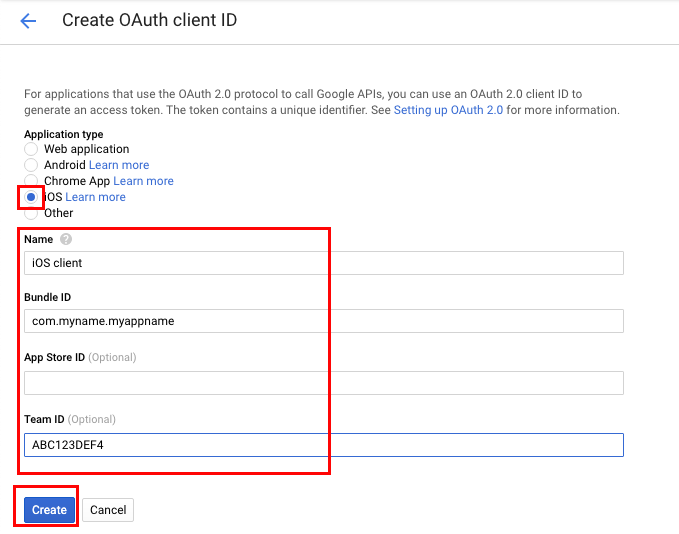
In the next page, select iOS, choose a name for your Client ID.
Paste the Bundle ID you’ve set in the General tab in Xcode.
Leave the App Store ID field empty and paste your own Team ID (you can get it form your Apple Developer Account).
Lastly, click the Create button:
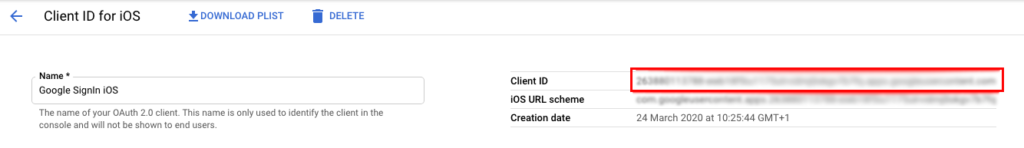
Once your Client ID has been created, enter it, copy the Client ID string.
Paste it in the GOOGLE_SIGN_IN_CLIENT_ID variable of the XServerSDK.swift file in Xcode.
let GOOGLE_SIGN_IN_CLIENT_ID = "191162618244-qmjf889os6jffa53d53el3dsk87..."Then copy the iOS URL scheme string.
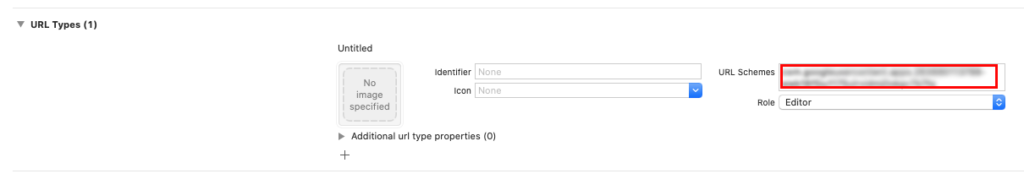
Open the Info tab in Xcode.
Expand the URL Types section.
Paste your copied ID into the URL schemes field.
You’re done with the Google Sign In configurations.
Apple Sign In & Push Notifications
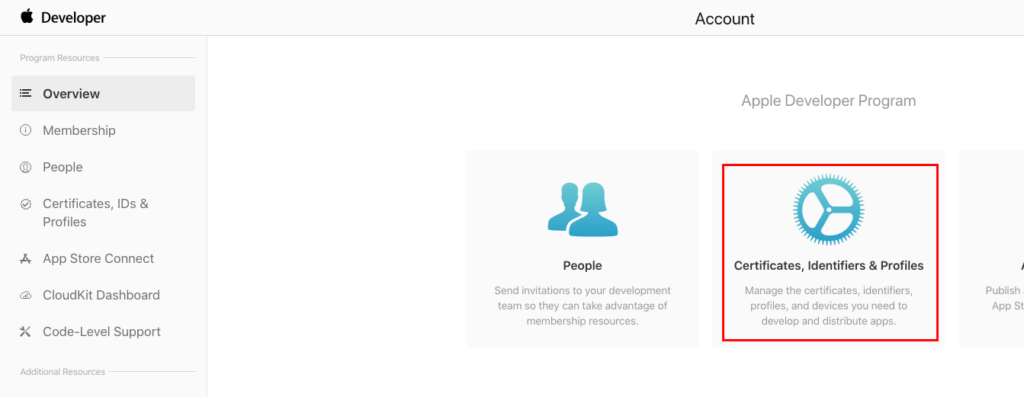
Sign in into your Apple Developer Account and click the Certificates, Identifiers & Profiles panel.
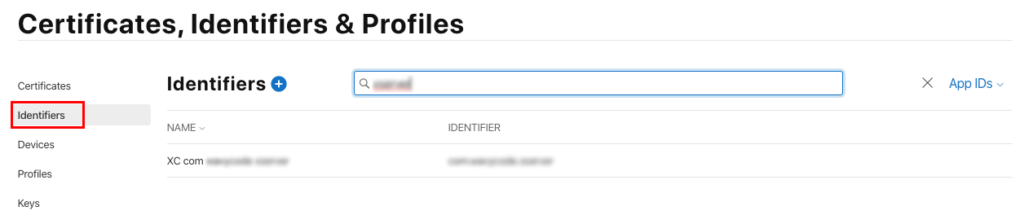
Select the Identifiers section and make sure your new Bundle ID is there.
Usually Xcode creates it after you change the Bundle Identifier, but it may happen that Xcode won’t make this job, so can find it out using the Search button on the Apple developer website.
In case you won’t find your App ID, click the blue + button to create it and fill the necessary forms.
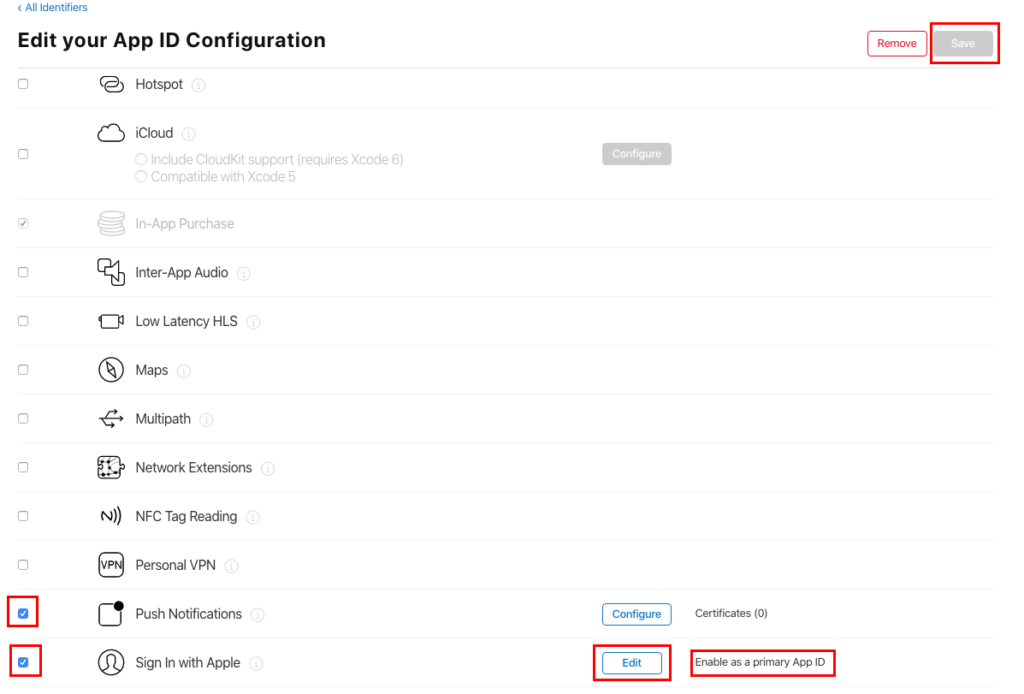
Once you’ve found your App Identifier (App ID), click on it and scroll down to the Push Notifications and Sign In with Apple sections.
Check both options.
Click the [Edit] button next to the Apple Sign In option.
Mark the Enable as a primary App ID option and click the [Save]button.
Lastly, click the [Save] button on the top-right corner of the page.
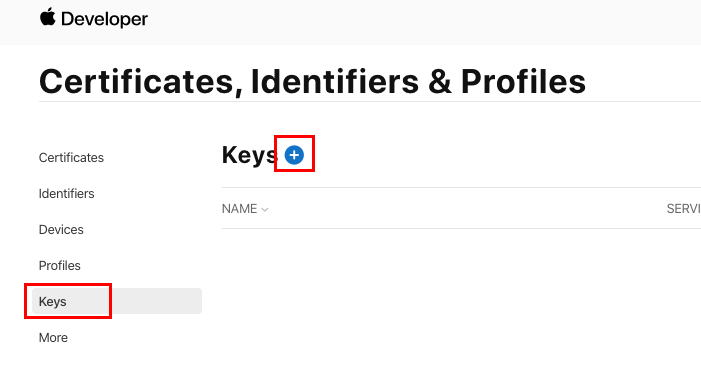
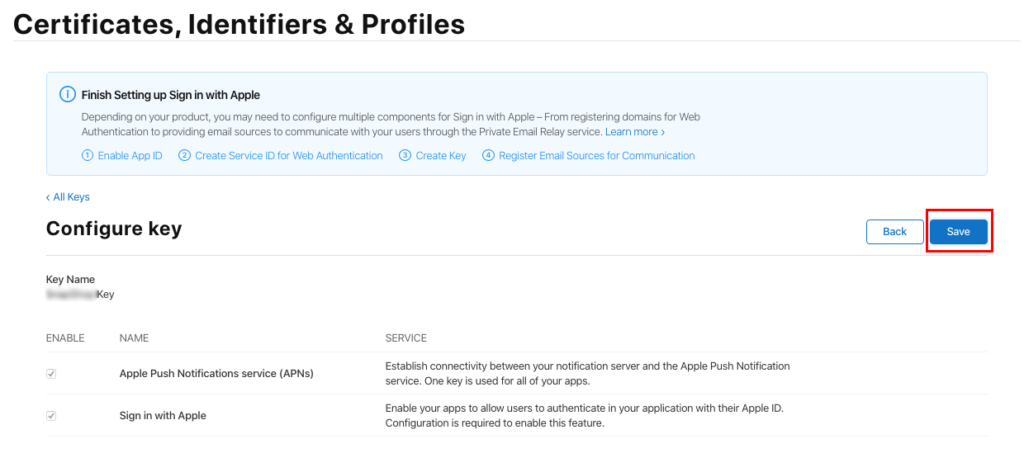
Now click the Keys option form the left menu.
Click the (+) button to create a Key.
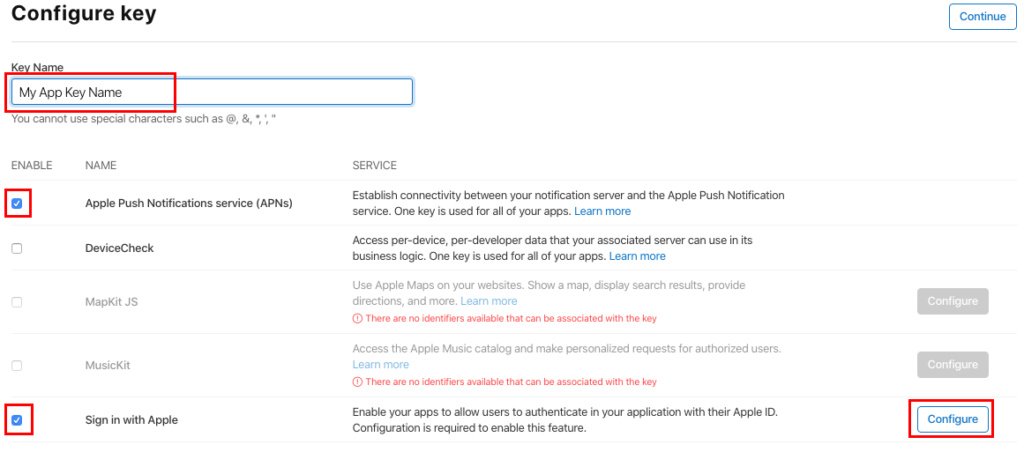
On the next page, type a name for it.
Check both Apple Push Notifications service (APNs) and Sign in with Apple options.
Click the [Configure] button next to the Sign in with Apple option.
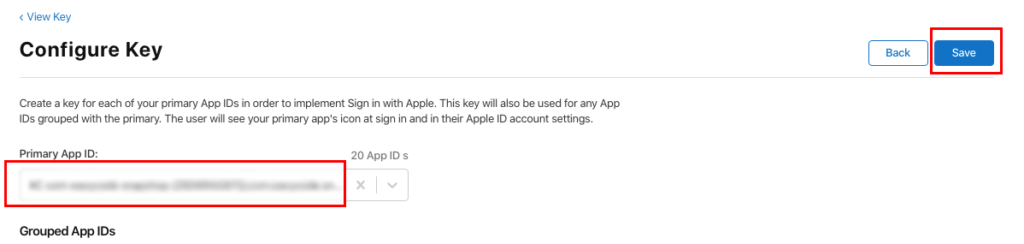
Select your App ID from the Primary App ID dropdown menu and click the [Save] button.
You’ll be asked to save an AuthKey_XXXXXXXX.p8 file on your computer. Pay attention, you’ll be able to download it only once, so save it in a safe place.
In case you’re using the self-hosted XServer API, you will need to upload this file into the _Push folder. Please refer to the XServer API Documentation: Apple Sign In and iOS Push Notifications chapter.
Otherwise, if your database is on XServer.app, you’ll have to upload that .p8 file in the Database Settings. Please refer to the XServer.app Documentation: Dashboard -> Database Settings chapter.
You’ll get redirected back to the Configure key page, where you’ll have to click the [Continue] button.
Make sure that all 4 steps have been performed correctly (the blue alert on the top of the page will show them as completed), then click the [Save] button.
You’re done with the Apple Sign In and Push Notifications configurations.
Useful stuff
F.A.Q.
Should I buy the XServer API or create an account on XServer.app to make this template work?
The code of this app template is written using the XServer SDK for iOS - this is included in the project - so you must either buy the XServer API or create an account on XServer.app to make it work the way it is.
But, if you’re an experienced developer and want to implement a different backend in the code, you can still buy this app and do your own job, since the UI is already built, as you can see by the Screenshots section.
If I buy this app template, can I use for multiple projects?
No: in case you want to publish more than 1 application using this template, you must purchase a License/project you want to publish on the App Store.
Instead, if I buy the XServer REST API or subscribe for a paid Plan on XServer.app, can I use the XServer backend for different projects/apps than this one?
Yes, that’s an API and you can use it in any other application or project.
What kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.
In case you have edited the code - and so created bugs because of your editing - I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
Should I use Xcode to edit this template?
Yes, you must always use the latest stable official version of Xcode to edit this application.
Download the latest version on the Mac App Store from your Mac.
I’ve performed all configurations mentioned in this Guide, but something is wrong. What should I do?
• Double-check all your configurations, probably you have missed something.
• Always check the Console log in Xcode if the app crashes.
The Console log helps to debug your app, it’s really important.
How do I remove AdMob ads?
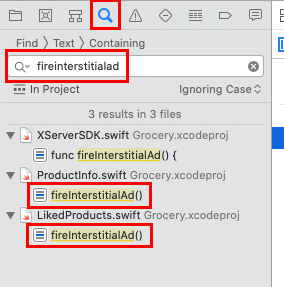
It’s super easy, just open the Find tool on the left-side panel in XCode and search for this line:
fireInterstitialAd()
Xcode will show you a list of swift files where such code is located. Click on each row and just comment that line of code in each the swift file:
IMPORTANT: DO NOT COMMENT the line of code in XServerSDK.swift, comment (or remove) the lines in the other swift files.























2 thoughts on “Grocery | iOS Single Grocery Store Application [XServer]”
Comments are closed.