Introduction
Please carefully read this guide in order to fully configure this template, and remember to test it on a Real Device - the Emulator may fail or not work properly.
Quick Start
You may just run this app on your own device via Android Studio and play with it, it will work.
Anyway you need to customize this app into your own version, so just keep reading this guide.
General
Android Studio
This template has native Android Java/XML code so you can edit it only with Android Studio. If you don’t have it, download it for free.
PLEASE NOTE that you’ll need the latest official version of Android Studio, NO BETAS, because Betas are always buggy and never work properly.
Change App Name
Enter the string.xml file - it’s into the res folder in Android Studio - and replace the App name with your new one in this line:
<string> string name="app_name"> Opposite </string>Change the Package Name
Follow these steps:
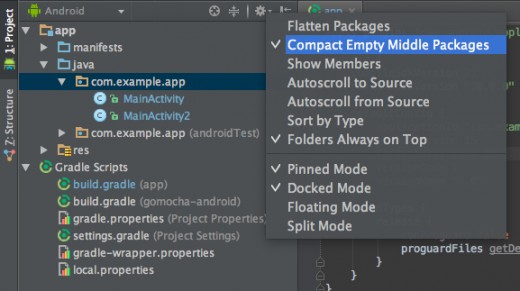
1- In the Project panel on the left side, click on the little gear icon.
2- Uncheck the Compact Empty Middle Packages option.

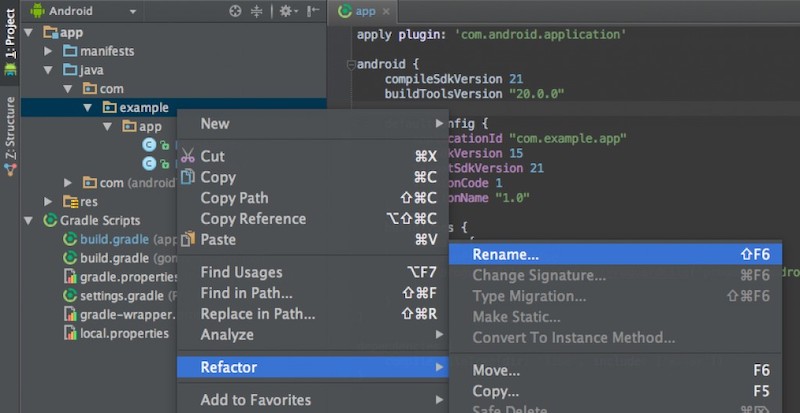
3 - Your package directory will get broken up into single directories, you will have to select each directory you want to rename and do these steps for each one:
• Right-click on it
• Select Refactor
• Click Rename
• In the pop-up dialog, click on Rename Package - DO NOT click Rename Directory!
• Enter a new name and click Refactor
• Android Studio will update the changes, it may take up to 30 seconds, usually less, just wait for AS to be done.
When renaming a com directory, Android Studio might show a warning. In this case, select Rename All.

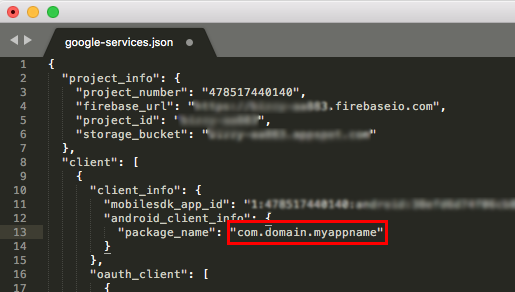
In case you have integrated Firebase in your project (for Firebase Cloud Messaging or other services), you must also change the "package_name" string into the google-services.json file accordingly to the new package name you’ve just set in Android Studio, as shown the the picture below.
NOTE: The google-services.json file is usually located in the app folder of your project folder.

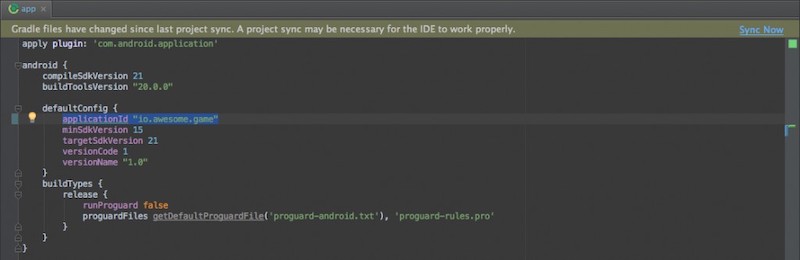
4 - Open build.gradle in Android Studio and rename the applicationId string into your new full package name, then click Sync Now on the top-right corner, it’s usually highlighted by a yellow bar.

5 - Wait for the build.gradle sync to be done. if it doens’t print any error in the Android Studio console, then you’ve successfully renamed your package name.
Reskin the UI design of the app
This project has .xml files - stored into the res/layout folder - where you can edit all Views, Buttons texts, TextView’s strings, and all views attributes - position, font color, size, etc.
Alert messages are located in the code, they can be edited only in the .java files.
All images are stored in the drawable folders, where the app icons are stored into the mipmap folders.
Configurations
The strings-xml file
You can find this file into the res/values folder in Android Studio. Open this file and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run.
App Name
Replace the following name with the new one you want to give to this app in this line:
<string> string name="app_name"> Opposite </string>AdMob Ads
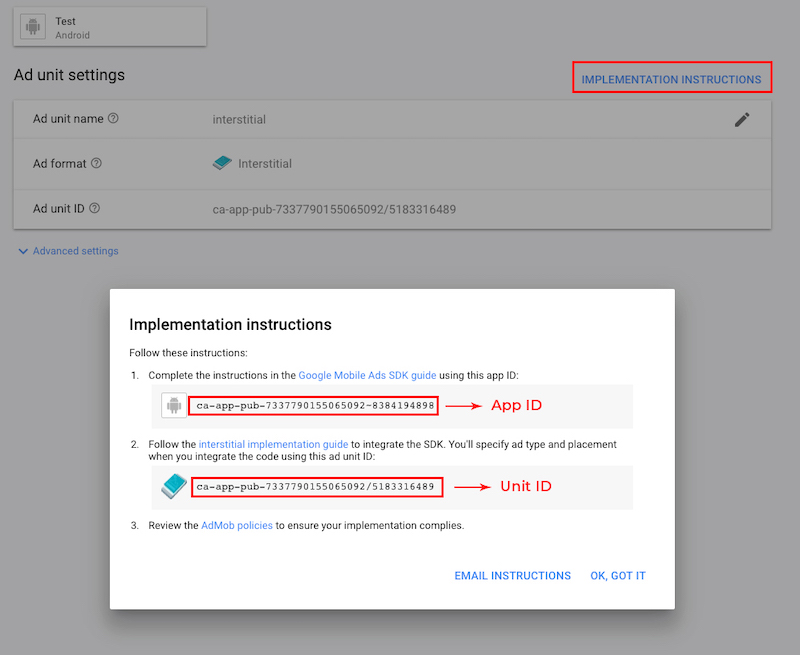
Replace the values of these variables with your own Interstitial Unit ID and App ID strings.
<string>name="ADMOB_INTERSTITIAL_UNIT_ID">ca-app-pub-3940256099942544/1033173712</string>
<string>name="ADMOB_APP_ID">ca-app-pub-3940256099942544~3347511713</string>You have to create your Unit ID at apps.admob.com.
Follow the instructions on the AdMob’s website in case you don’t know how to generate an AdMob Unit ID.

The Configurations.java file
Open this file from Android Studio and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run.
Custom Colors
You can edit the HEX values of the following variables as you wish. The main color of the app and some other Views will be affected by your change:
public static String TOP_COLOR = "#8FDAF4";
public static String BOTTOM_COLOR = "#48CFAE";
public static String YELLOW_COLOR = "#F6D55C";PLEASE NOTE that not all views will be affected by changing the HEX values above, you may still need to go through some XML file and adjust the colors on your own with the right-side Attributes panel. Also change the HEX values of those custom colors in the colors.xml file - you can find it into the res/values folder:
<color name="top_color">#8FDAF4</color>
<color name="bottom_color">#48CFAE</color>
<color name="yellow_color">#F6D55C</color>Custom fonts
This App uses some custom fonts for Buttons, TextViews ans EditTexts. The font files are stored into the app/src/main/assets/font folder and are declared in this line:
public static Typeface futuraBold;Such fonts are initialized into the onCreate() function as follows:
futuraBold = Typeface.createFromAsset(getAssets(),"font/Futura-Bold.otf");In case you want to add a new font, you have to first drag your .ttf or .otf font file into the app/src/main/assets/font folder, then you have to instantiate it at the end of the public static Typeface line that’s into the onCreate() function - let’s pretend you have a font file called Helvetica-Bold.ttf, you may add an instance called hBold (it’s just an example, name it as you wish since it’s a variable):
public static Typeface popBold, popSemibold, ... hBold;Lastly, import its path into the onCreate() function like the existing ones. Based on the font example above, your new line of code may look like this:
hBold = Typeface.createFromAsset(getAssets(),"font/helvetica-Bold.ttf");List of English and Italian words with their hints
Check the following arrays:
public static String[] ENWords = {
"'MOISTURE'-DRY-WET",
"'TEMPERATURE'-HOT-COLD",
"'STATES OF DAY'-DAY-NIGHT",
"'DIRECTIONS'-ABOVE-BELOW",
"'GOOD AND BAD'-ANGEL-DEVIL",
"'AGES'-ADULT-CHILD",
"'CONDITION OF LIFE'-ALIVE-DEAD",
"'QUANTITY'-ALL-NONE",
"'DAY AND NIGHT'-SUN-MOON",
"'THINGS HAPPEN'-ALWAYS-NEVER",
"'COLORS'-BLACK-WHITE",
"'SEASONS'-WINTER-SUMMER",
"'DIRECTIONS'-FRONT-BACK",
"'SOON OR LATER'-BEFORE-AFTER",
"'BETTER OR NOT'-BEST-WORST",
"'SIZE'-BIG-SMALL",
"'CUTTING'-SHARP-BLUNT",
"'STUFF CONDITION'-OLD-NEW",
// YOU CAN ADD WORDS HERE (THE NUMBER OF ITEMS OF THIS ARRAY MUST BE EQUAL TO THE OTHER ONES - PLEASE REFER TO THE DOCUMENTATION)
};
public static String[] ITWords = {
"'TEMPERATURA'-FREDDO-CALDO",
"'STATI DELLA GIORNATA'-GIORNO-NOTTE",
"'GIORNO E NOTTE'-SOLE-LUNA",
"'DIREZIONI'-SOPRA-SOTTO",
"'GENITORI' '-PADRE-MADRE",
"'PARTI DEL MONDO'-TERRA-CIELO",
"'VIVERE E...'-VIVO-MORTO",
"'QUANTITA' '-TUTTO-NIENTE",
"'COLORI'-BIANCO-NERO",
"'LE COSE ACCADONO'-SEMPRE-MAI",
"'CONDIZIONE DI UN OGGETTO'-VECCHIO-NUOVO",
"'DIREZIONI'-FRONTE-RETRO",
"'ARRIVARE IN TEMPO'-PRIMA-DOPO",
"'ALFA E OMEGA'-INIZIO-FINE",
"'PUO' DIVENTARE SOLIDO'-ACQUA-GHIACCIO",
"'ASPETTO FISICO'-BELLO-BRUTTO",
"'ESSERE UMANO'-ANIMA-CORPO",
"'CUTTING'-SHARP-BLUNT",
// YOU CAN ADD WORDS HERE (THE NUMBER OF ITEMS OF THIS ARRAY MUST BE EQUAL TO THE OTHER ONES - PLEASE REFER TO THE DOCUMENTATION)
};You may notice that each of the above arrays names is made by the first 2 language code digits (EN for English, IT for Italian).
If you want to add a new array of words, let’s says a German array, follow these steps:
- Copy the whole
ENWordsarray - Paste it below the
ITWordsarray - Rename your new array into
GEWordsand edit all its items into the words and hints you want for the German language
After you’ve added your new array of words and hints, you may need to add your language’s alphabet list, like the English and Italian ones of these variables:
public static String[] ENAlphabet = {"A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z"};
public static String[] ITAlphabet = {"A","B","C","D","E","F","G","H","I","L","M","N","O","P","Q","R","S","T","U","V","Z"};In this case, copy the ENAlphabet array and paste it below the ITAlphabet one, name it GEAlphabet and set all the characters of the alphabet of that language. here’s an example of how it should look:
public static String[] GEAlphabet = { "A","B","C", etc... };Then you need to add your new language name into the following array:
public static String[] languagesArray = {
"English",
"Italiano",
};So add “German”, right below “Italiano”.
You have also to add all translated strings into the void setTextsIntoSelectedlanguage(String language) function. Thake the existing switch cases as an example, copy the code from case "English": to break; and paste it below the following comment:
// YOU CAN ADD TRANSLATIONS HERE - PLEASE REFER TO THE DOCUMENTATION
One last thing to do is to enter GameScreen.java and check the following code in the loadWords() function:
// Set the array of words based on the selected language
switch (selectedLanguage){
case "English": alphabet = ENAlphabet; wordsArr = ENWords[lastLevel].split("-"); break;
case "Italiano": alphabet = ITAlphabet; wordsArr = ITWords[lastLevel].split("-"); break;
// YOU CAN ADD YOU CASES HERE IN CASE YO HAVE ADDED SOME MORE LANGUAGE (PLEASE REFER TO THE DOCUMENTATION)
default: break;
}Below that comment, you must add a line like this (still considering the German language as an example):
case "German": alphabet = GEAlphabet; wordsArr = GEWords[lastLevel].split("-"); break;PLEASE NOTE: Each item of the arrays is made by 3 words:
- The 1st one is between
' 'because it’s a hint, and it’ll be shown on the top of the screen, below the LEVEL number. - The 2nd and 3rd words are the words that players have to guess, one is the opposite meaning of the other.
- If you want to add new items to the arrays, just keep their formatting style, which separates hint and words by the
-symbol.
Example: let’s pretend you want to add COLD and HOT in the ENwords array, you have to think about a hint and add a line like this:
"'TEMPERATURE'-HOT-COLD", PLEASE NOTE that the number of items of an array, either the ENWords or the ITwords one (or even a new array of words you may add), must be the same, which means that if the ENWords array has 20 items - for instance - all the other arrays must have 20 items as well!
IMPORTANT: The maximum number of characters allowed for each of the 2 words to guess is 6, so do not insert words that are longer than 6 characters otherwise the app will crash.
Instead, for the hint string, you can type anything, anyway just make it short an clear, it must be a simple hint to help player to guess the 2 words 🙂
Sound clips
There’s a folder in Android Studio called raw - it’s inside the res folder - which contains a few .wav files, you may replace those sound clips with other .wav files, just don’t rename them, name your new sound files like the esisting ones and replace the existing ones with your new ones, so you won’t have to edit a single line of code.
Utility Functions
Unless you are familiar with Android programming, you should leave the code of this section as it is since it includes useful functions to show alerts and perform other things in the app.
Useful stuff
F.A.Q.
What kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.
In case you have edited the code - and so created bugs because of your editing - I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
Should I use Android Studio to edit this template?
Yes, you must always use the latest stable official version of Android Studio to edit this application.
Download the latest version here: Download Android Studio
Is it possible to have more than 6 characters per word?
Not with this code, you would need to make several changes in the code and UI design in order to have more than 6 characters per word. This is something you may request as an extra customization job by contacting me.
I’ve performed all configurations mentioned in this Guide, but something is wrong. What should I do?
• Double-check all your configurations, probably you have missed something.
• Always check the Logcat in Android Studio if the app crashes, usually the error messages are shown in red color.
The Logcat helps to debug your app, it’s really important
How do I remove AdMob ads?
It’s super easy, just open the Find in Path tool in Android Studio by clicking Edit -> Find -> Find in Path, and search for:
showAdMobInterstitialThe Find in Path window will show you a list of files where that string is located.
Just comment out (or delete) the following line of code in each file and the app will not show AdMob ads on next run:
showAdMobInterstitial(ctx);