Introduction
Please carefully read this guide in order to fully configure this template, and remember to test it on a Real Device - the Emulator may fail.
An internet connection is required.
For the Web version, please use either Chrome, Firefox or Safari browser, they are fully compatible with those browsers.
Quick Start - Mobile version
BEFORE running this app on your own device via Android Studio and test it, you have to create a FREE account on back4app.com, and a Parse App.
Then replace the following strings with your Parse App’s App ID and Client Key in the Configurations.java file:
public static String PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy"
public static String PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"Great, Your app is now connected to your own database!
General
Android Studio
This template has native Android Java/XML code so you can edit it only with Android Studio. If you don’t have it, download it for free.
PLEASE NOTE that you’ll need the latest official version of Android Studio, NO BETAS, because Betas are always buggy and never work properly.
Change App Name
Enter the string.xml file – it’s into the res folder in Android Studio – and replace the App name with your new one in this line:
<string> string name="app_name"> pure </string>Change the Package Name
Follow these steps:
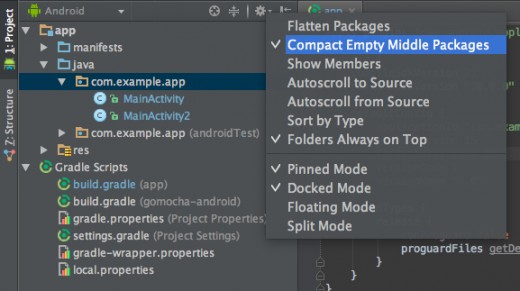
In the Project panel on the left side, click on the little gear icon.
Uncheck the Compact Empty Middle Packages option.
Your package directory will get broken up into single directories, you will have to select each directory you want to rename and do these steps for each one:
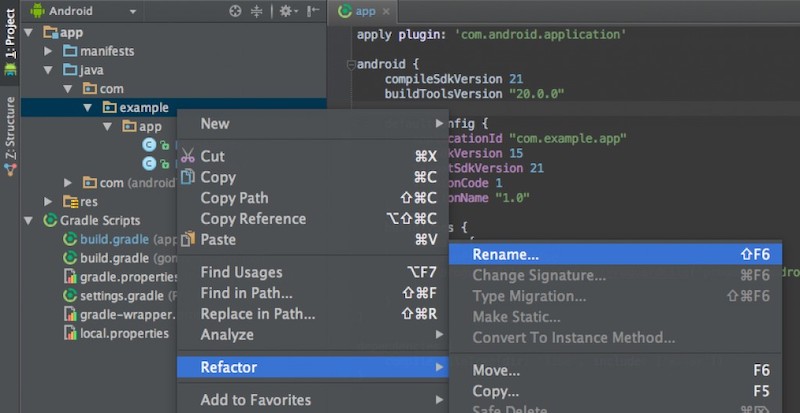
• Right-click on it
• Select Refactor
• Click Rename
• In the pop-up dialog, click on Rename Package – DO NOT click Rename Directory!
• Enter a new name and click Refactor
• Android Studio will update the changes, it may take up to 30 seconds, usually less, just wait for AS to be done.
When renaming a com directory, Android Studio might show a warning. In this case, select Rename All.
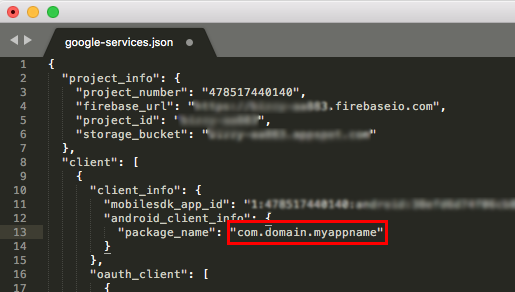
In case you have integrated Firebase in your project (for Firebase Cloud Messaging or other services), you must also change the "package_name" string into the google-services.json file accordingly to the new package name you’ve just set in Android Studio, as shown the the picture below.
NOTE: The google-services.json file is usually located in the app folder of your project folder.
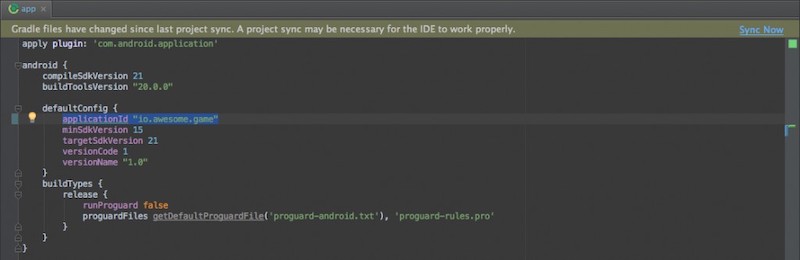
Open build.gradle in Android Studio and rename the applicationId string into your new full package name, then click Sync Now on the top-right corner, it’s usually highlighted by a yellow bar.
Wait for the build.gradle sync to be done. if it doesn’t print any error in the Android Studio console, then you’ve successfully renamed your package name.
Reskin the UI design of the app
This project has .xml files – stored into the res/layout folder – where you can edit all Views, Buttons texts, TextView’s strings, and all Views attributes – position, font color, size, etc.
Alert messages are located in the code, they can be edited only in the .java files.
All images are stored in the drawable folders, where the app icons are stored into the mipmap folders.
Terms of Use and Privacy Policy
Open the tou.html file form the left-side panel’s list in Android Studio and edit it accordingly to your own Terms of Service and Privacy Policy. Also, replace the APP_NAME words with the new name you assigned to your App.
Please also pay attention to this line:
"mailto:[email protected]">[email protected]
There are a few identical lines like that in the tou.html file, so you must replace [email protected] with a valid email address where people can contact you for any question, feedback or in case they want to delete their account.
Delete a User’s account upon request
Accordingly to GDPR Terms, you have 24 hours to delete an account after receiving a deletion request. In order for you to delete an account, you first need to identify the user’s row in the User class of your Parse Dashboard, keep a note of its objectId value, select that row and click Edit -> Delete this row.
Then, just search for that objectId‘s value you’ve previously noted in all the other Classes of your database, check out all the rows until you’ll find that objectId and delete it - this is in case it appears into some Array type columns.
Reported content
People are allowed to report inappropriate/offensive content. So you should daily check your Parse Dashboard in order to see if the column called reportedBy of the User, Messages, and Posts classes have some cell with some value - the objectId‘s of Users - and take action for it asap.
You may delete those rows from your database forever by selecting a cell and click Edit -> Delete this row from the menu on the top-right corner of the Parse Dashboard, but please note that before deleting a user from the User class you must take note of its objectId and search for it in the other classes. If you’ll find the same objectId in a cell, you’ll have to remove that row too, so the app won’t crash.
Configurations
The strings-xml file
You can find this file into the res/values folder in Android Studio. Open this file and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run.
App Name
Replace the following name with the new one you want to give to this app in this line:
<string> string name="app_name"> pure </string>AdMob Ads
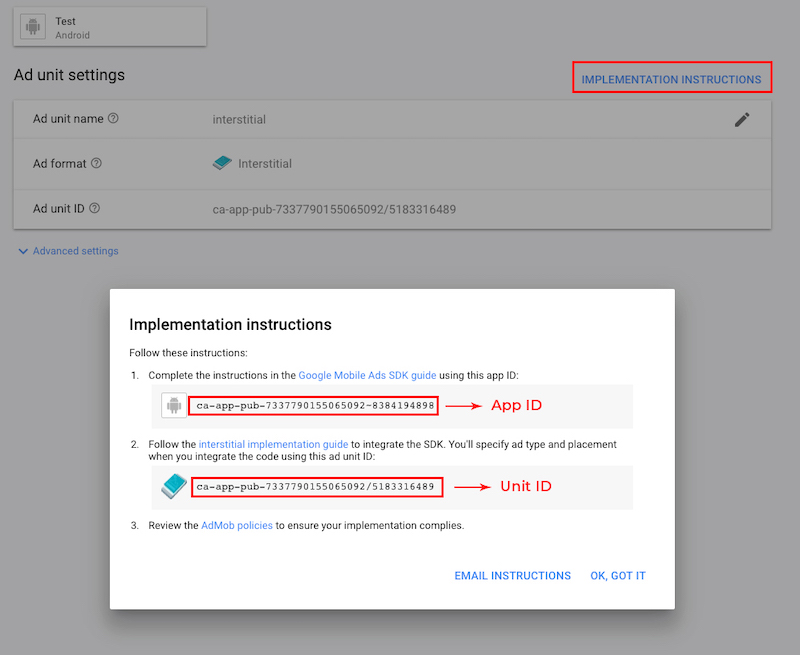
Replace the values of these variables with your own Interstitial Unit ID and App ID strings.
<string>name="ADMOB_INTERSTITIAL_UNIT_ID">ca-app-pub-3940256099942544/1033173712</string>
<string>name="ADMOB_APP_ID">ca-app-pub-3940256099942544~3347511713</string>You have to create your Unit ID at apps.admob.com.
Follow the instructions on the AdMob’s website in case you don’t know how to generate an AdMob Unit ID.
The Configurations.java file
Open this file from Android Studio and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run.
Parse Server keys
As explained in the QuickStart paragraph, you must replace the strings of the 2 variables below with your own App Id and Client Key that you will get from the back4app website after creating your own Parse App:
public static String PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy"
public static String PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"Custom Colors
You can edit the HEX values of the following variables as you wish, change the numbers before # symbol. The main color of the app and some UI will be affected by your change:
public static String MAIN_COLOR = "#88cee2";
public static String PURPLE = "#f450ea";PLEASE NOTE that not all views will be affected by changing the HEX values above, you may still need to go through some XML file and adjust the colors on your own with the right-side Attributes panel. Also, please check the colors.xml file into the res/values folder:
<!-- custom colors -->
<color name="main_color">#88cee2</color>Custom fonts
This App uses some custom fonts for Buttons, TextViews and EditTexts. The font files are stored into the app/src/main/assets/font folder and are declared in this line:
public static Typeface osBold, osSemibold, osRegular, osExtraBold, osLight, osItalic, coRegular, coBold;Such fonts are initialized into the onCreate() function as follows:
osBold = Typeface.createFromAsset(getAssets(),"font/OpenSans-Bold.ttf");
osSemibold = Typeface.createFromAsset(getAssets(),"font/OpenSans-Semibold.ttf");
osRegular = Typeface.createFromAsset(getAssets(),"font/OpenSans-Regular.ttf");
osExtraBold = Typeface.createFromAsset(getAssets(),"font/OpenSans-ExtraBold.ttf");
osLight = Typeface.createFromAsset(getAssets(),"font/OpenSans-Light.ttf");
osItalic = Typeface.createFromAsset(getAssets(),"font/OpenSans-Italic.ttf");
coRegular = Typeface.createFromAsset(getAssets(),"font/courier-regular.ttf");
coBold = Typeface.createFromAsset(getAssets(),"font/courier-bold.ttf");In case you want to add a new font, you have to first drag your .ttf or .otf font file into the app/src/main/assets/font folder, then you have to instantiate it at the end of the public static Typeface line that’s into the onCreate() function – let’s pretend you have a font file called Helvetica-Bold.ttf, you may add an instance called hBold (it’s just an example, name it as you wish since it’s a variable):
public static Typeface popBold, popSemibold, ... hBold;Lastly, import its path into the onCreate() function like the existing ones. Based on the font example above, your new line of code may look like this:
hBold = Typeface.createFromAsset(getAssets(),"font/helvetica-Bold.ttf");Support email address
You must replace the following string with a valid email adress where you want people to contact you in case of questions, support or even account deletion requests - accordingly to EU GDPR:
public static String SUPPORT_EMAIL_ADDRESS = "[email protected]";Utility Functions
Unless you are familiar with Android programming, you should leave the code of this section as it is since it includes useful functions to show alerts and perform other things in the app.
Parse Dashboard Classes and column names
This section is a list of strings that the app calls to perform queries to the Parse Server database - aka Parse Dashboard - and it contains a few useful custom global variables and functions.
DO NOT EDIT those variables and instances unless you’re an experienced developer, otherwise, the app will not work properly.
Database
You should perform the following configurations BEFORE running the app!
The backend of this template is Parse Server hosted on back4app.com.
After performing the configurations mentioned below, you will run the app and see no content, the Intro screen will show up and you’ll be able to Sign Up in order to create a test account and start testing the app.
Due to the high-performace code of this template and the FREE back4app plan’s limits, you will be able to test this template for a while, but it may happen that you’ll receive an email from back4app telling you that you have reached the monthly plan’s limits and you should upgrade your plan.
I suggest you to do that and just subscribe for a Starter Plan - it’ only $4.99/month - so you will get more Database Storage and API requests/second/month than the FREE Plan. This paid subscription will also increase the loading speed of the app and can be enough for a good amount of users using your app. Check out the pricing table here
So, follow these steps to set up your own database:
Unless you already have an account on back4app.com, create one - it’s FREE!
Enter My Apps and click on Build new app:
Type your App name and click CREATE:

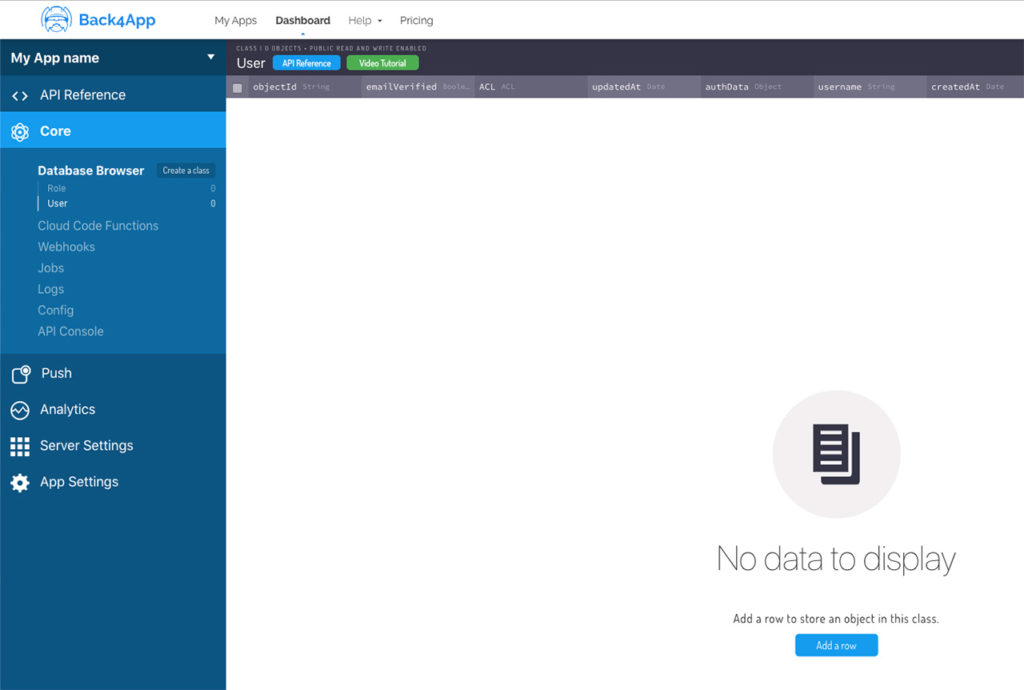
Wait for the website to create your app - it’ll take just a few seconds - then you’ll be redirected to the Dashboard (the database interface, which looks like an Excel file):

You’ll see it empty, but don’t worry, it’ll get data while you’ll start using your template.
Click on Server Settings from the left side menu:
Click on SETTINGS in the Core Settings box:
In the following page, you’ll have to copy the App Id and Client Key, and replace the strings into Configurations.java - as mentioned in the QuickStart paragraph:
public static String PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy"
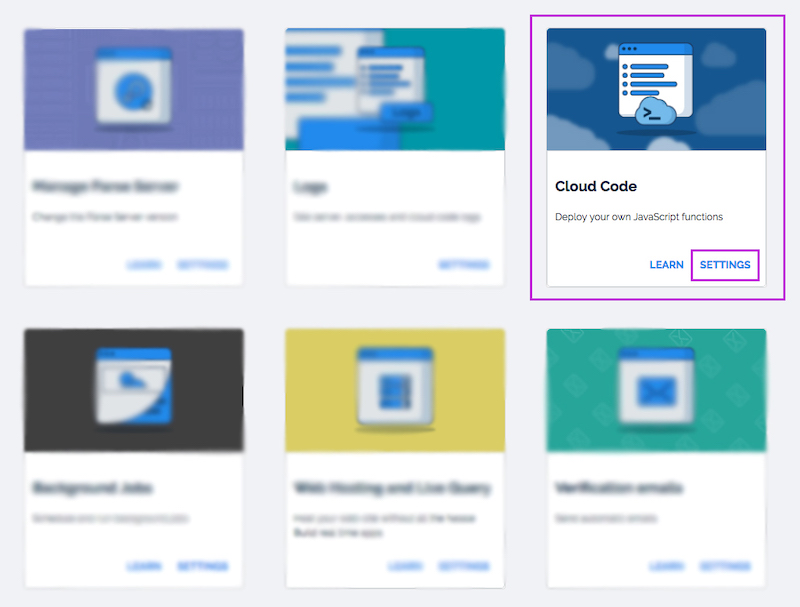
public static String PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"Click the BACK button on the bottom of the page to go back to your App Dashboard, then click SETTINGS in the Cloud Code box:

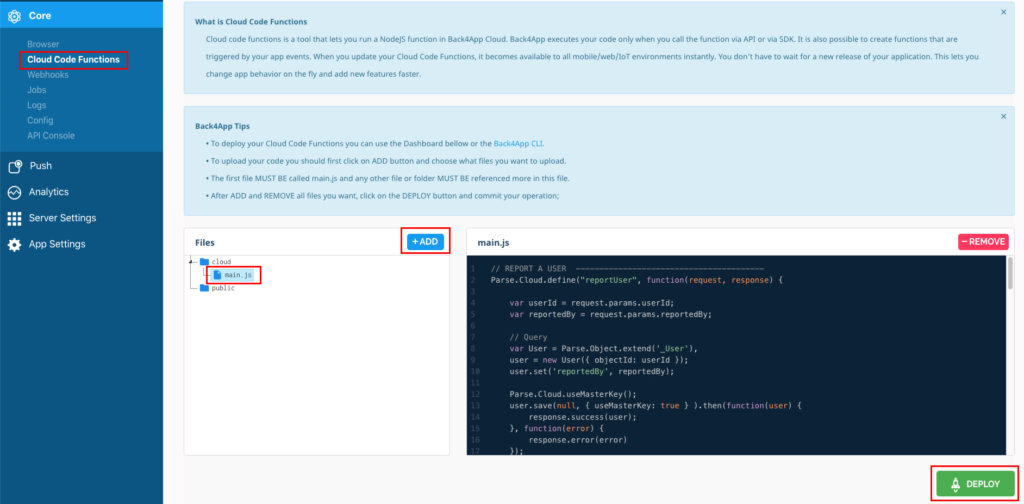
Click on + ADD and navigate to the folder you’ve downloaded from codecanyon in order to upload the main.js file to back4app.
Once main.js has been uploaded in this section, you can check it out by simply clicking its name from the cloud directory - if you can see its code in the blue area on the right side, it means the upload has been successful.
Click the DEPLOY button and wait for a success alert, then go back to your App Dashboard by clicking Server Settings from the left side menu.

The main.js is a Javascript file that is absolutely useful for this app, since it allows it to perform some custom functions, so don’t forget to upload it into the Clod Code section 😉
You now need to schedule a Background Job, in order for the server to delete old chat messages from your database automatically every day. So enter the Background Job box:
Click on Schedule a job:
Type a Description for your Job in the first field, and then fill the other fields as the screenshot below shows (leave the Parameters field empty!):
Once you’re done, just click Save.
Good job, your app is now connected to your own database and you can finally run and test it.
PLEASE NOTE: If you already bought the iOS version of this template, you don’t need to create a new Parse App, nor upload the main.js file in the Cloud Code section.
Just add the App ID and Client Key strings of your Parse App on back4app into the Configurations.java file and you’ll be fine.
The power of Parse Server is that you do not have to manually create tables and columns in the database - like you would have to do in MySQL - because the SDK will automatically create Classes and columns in your Parse Dashboard while using the template!
In case you want to use a custom CMS admin panel to manage your database instead of the Parse Dashboard, watch this video to see how to create a FREE FOREVER Admin panel on Adminca.com for your Parse App:
Web PHP version
Please perfom the following configurations BEFORE uploading the files of the Website files folder in your own server!
Open the Configurations.php file with your favorite HTML/Text editor (for instance Sublime Text, or Dreamweaver, or Atom) and start by changing the $APP_NAME variable into the new name you gave to the app:
$APP_NAME = "pure";Set the $WEBSITE_PATH URL of your server in the following variable:
$WEBSITE_PATH = 'https://www.xscoder.com/pure/';You must replace the string above with the path to where you want to upload the files of the Website files folder. So, for instance, if you plan to upload them in the root of your server, the path you have to set should look like this:
http://mydomain.com/
Alternatively, if you plan to upload those files into a directory inside the root of your server, then the URL string may look like this:
http://mydomain.com/myfolder/
IMPORTANT: Always append the slash symbol - / - at the end of your URL string, as shown in the examples above.
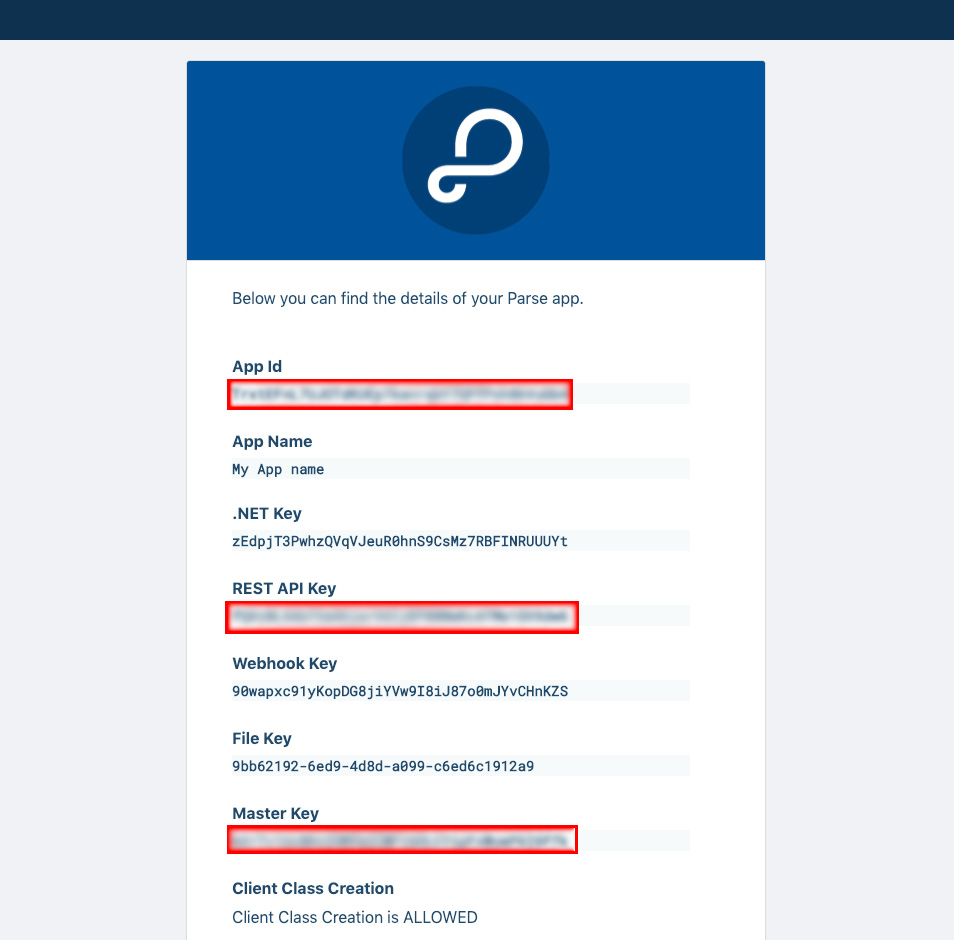
Replace the strings of the lines below with your own App ID, REST API Key and Master Key.
You can grab those keys from the Core Settings box of your App Dashboard on back4app, as you’ve previously done for the mobile app configurations:
In Configurations.php:
// REPLACE THIS STRING WITH YOUR OWN App Id FROM back4app
'GKZ8dhhNciP6wFHFfAmcxXjjaQEgWfnezfN40Ntw',
// REPLACE THIS STRING WITH YOUR OWN REST API Key FROM back4app
'sOh8c4aWM6H8A1bN42hfsX6XkaOpt3S0WP6pCJjP',
// REPLACE THIS STRING WITH YOUR OWN Master Key FROM back4app
'3u6bOqfEwGjsw4XG049th4WBWzEhRR5JMerZO4WE'Replace the strings of the two variables below with the iOS App Store and Google Play Store links of your mobile apps (of course you have to first submit the iOS and Android versions of this template to the App and Play Store, so you’ll be able to grab their download URLs):
$ios_appstore_url = "https://itunes.apple.com/us/app/facebook/id284882215?mt=8";
$android_playstore_url = "https://play.google.com/store/apps/details?id=com.facebook.katana&hl=en";That’s it, you can now upload all the files of the Website files folder into your own server via an FTP client app like FileZilla.
In case you want to test the website before submitting the mobile version(s) to their app stores, you can skip the step 4 and still, upload the files into your own server.
Just remember to update the $ios_appstore_url and $android_playstore_url variables as soon as your mobile app(s) will be live on their relative App Stores 🙂
PLEASE NOTE that your server must have PHP 5.4 or higher enabled. GoDaddy is the right hosting provider to use, as per my successful tests.
IMPORTANT: I cannot guarantee that this script will work properly on other hosting providers!
DO NOT USE 000webhost.com, because your website will NOT work properly!
You don’t need SSL to run this website, anyway it’s always a good thing to activate such protocol for any website.
Useful Links
F.A.Q.
Parse Server hosted on back4app
Parse Server is a powerful JSON backend based on Node.js, and its hosted on back4app.com.
Click here to learn more about this backend
Can I host Parse Server on my own server?
You may do so, but please note that I do not provide support for it because it’s pretty complex to configure Push Notifications and Cloud Code jobs, that’s why my templates use back4app - it allows those setups to be made quickly and easily.
If you still want to try to host Parse Server on Heroku or your own server, you should refer to the official Parse Server Guide at parseplatform.org.
What kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.
In case you have edited the code - and so created bugs because of your editing - I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
Should I use Android Studio to edit this template?
Yes, you must always use the latest stable official version of Android Studio to edit this application - NO Betas, they don’t work properly!
Download Android Studio
I’ve performed all configurations mentioned in this Guide, but something is wrong. What should I do?
• Double-check all your configurations, probably you have missed something.
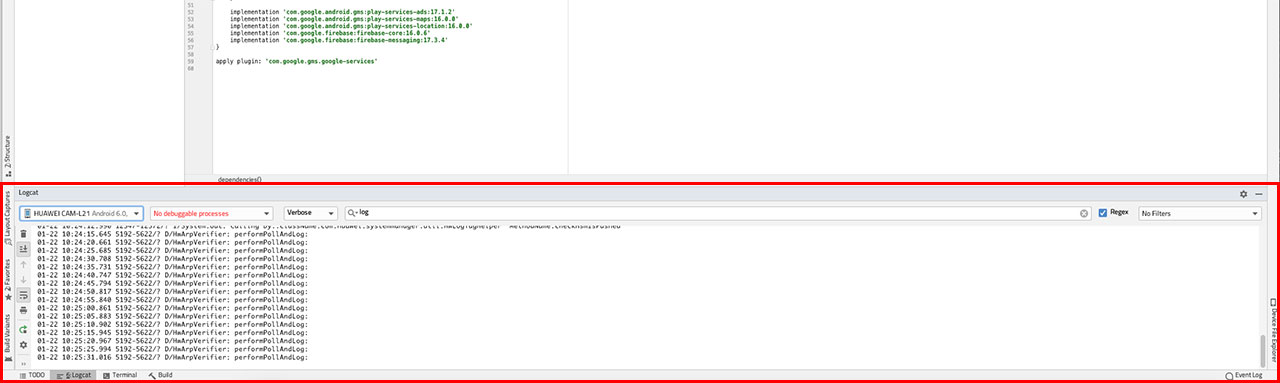
• Always check the Logcat in Android Studio if the app crashes, usually the error messages are shown in red color.
The Logcat helps to debug your app, it’s really important

How do I remove AdMob ads?
It’s super easy, just open the Find in Path tool in Android Studio by clicking Edit -> Find -> Find in Path, and search for:
showAdMobInterstitialThe Find in Path window will show you a list of files where that string is located.
Just comment out (or delete) the following line of code in each file and the app will not show AdMob ads on next run:
showAdMobInterstitial(ctx);What hosting provider is best?
Based on my experience, GoDaddy is the best hosting/domain provider ever so far. The demo website files of this template are hosted on GoDaddy, fair prices and stable servers.