Introduction
Please carefully read this guide in order to fully configure this template, and remember to test it on a Real Device - the Emulator may fail.
An internet connection is required.
IMPORTANT: The backend of this template is the XServer API.
If you own a VPS server (on GoDaddy or other providers), you can purchase the XServer API, upload it to your own VPS server, and configure it (see the Installation and Configurations chapters of the XServer API).
In case you don’t own a VPS server (or don’t want to buy it), you can create a Free account on XServer.app, create a Database and configure it to work with this app – read the Official Documentation
In this case, you don’t need to download the SDK, it’s already included in the package of this template.
Quick Start
BEFORE running this app on your own device via Android Studio and test it, you can either do the following:
a) Create a FREE account on XServer.app and a Database, then replace the string of the DATABASE_PATH variable with your Database path in the XServerSDK.java file:
public static String DATABASE_PATH = "https://xserver.app/__apps/wallup/";Your app is now connected to your own database on XServer.app!
b) If you have bought the XServer API, you need to copy the path (URL) where you’ve hosted the files of the xserver folder in your VPS server (ex: https://mydomain.com/xserver) and replace the string of the DATABASE_PATH variable in the XServerSDK.java file with your XServer’s path:
public static String DATABASE_PATH = "https://xserver.app/__apps/wallup/";Then enter the _Tables folder on your server and:
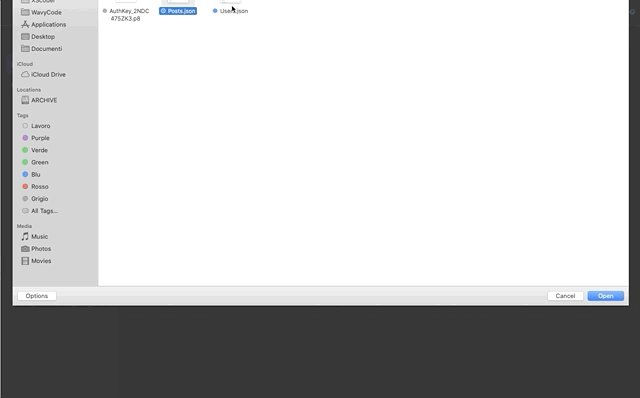
1. Delete the Users.json and Posts.json files
2. Upload the JSON files included in the Tables folder of this template’s package
Your app is now connected to your own server!
General
Android Studio
This template has native Android Java/XML code so you can edit it only with Android Studio. If you don’t have it, download it for free.
PLEASE NOTE that you’ll need the latest official version of Android Studio, NO BETAS, because Betas are always buggy and never work properly.
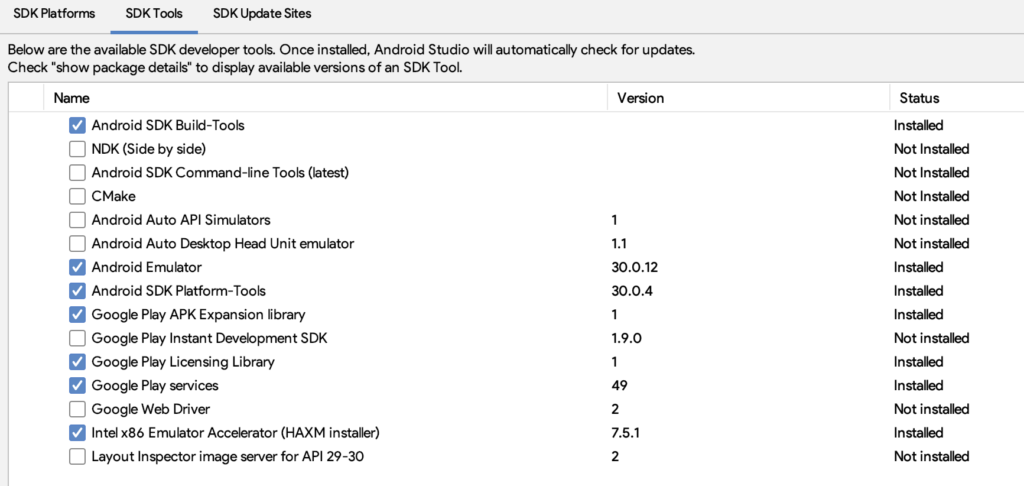
Please also make sure you have installed the following SDK Tools:
Change App Name
Enter the string.xml file – it’s into the res folder in Android Studio – and replace the App name with your new one in this line:
<string> string name="app_name"> WallUp </string>Change the Package Name
Follow these steps:
In the Project panel on the left side, click on the little gear icon.
Uncheck the Compact Empty Middle Packages option.
Your package directory will get broken up into single directories, you will have to select each directory you want to rename and do these steps for each one:
• Right-click on it
• Select Refactor
• Click Rename
• In the pop-up dialog, click on Rename Package – DO NOT click Rename Directory!
• Enter a new name and click Refactor
• Android Studio will update the changes, it may take up to 30 seconds, usually less, just wait for AS to be done.
When renaming a com directory, Android Studio might show a warning. In this case, select Rename All.
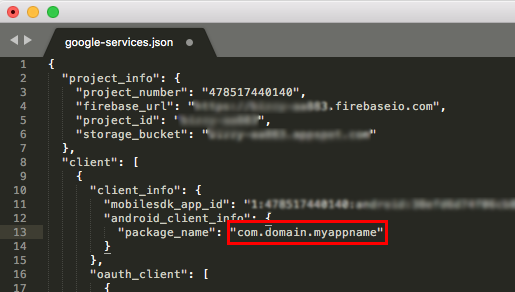
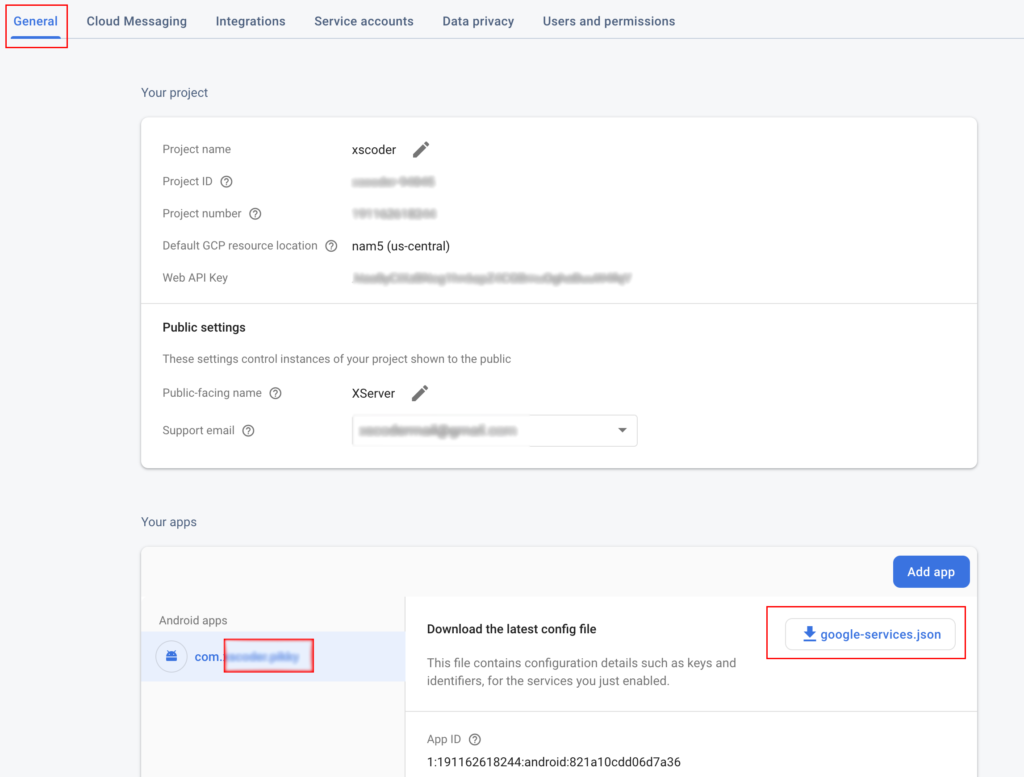
In case you have integrated Firebase in your project (for Firebase Cloud Messaging or other services), you must also change the "package_name" string into the google-services.json file accordingly to the new package name you’ve just set in Android Studio, as shown in the picture below.
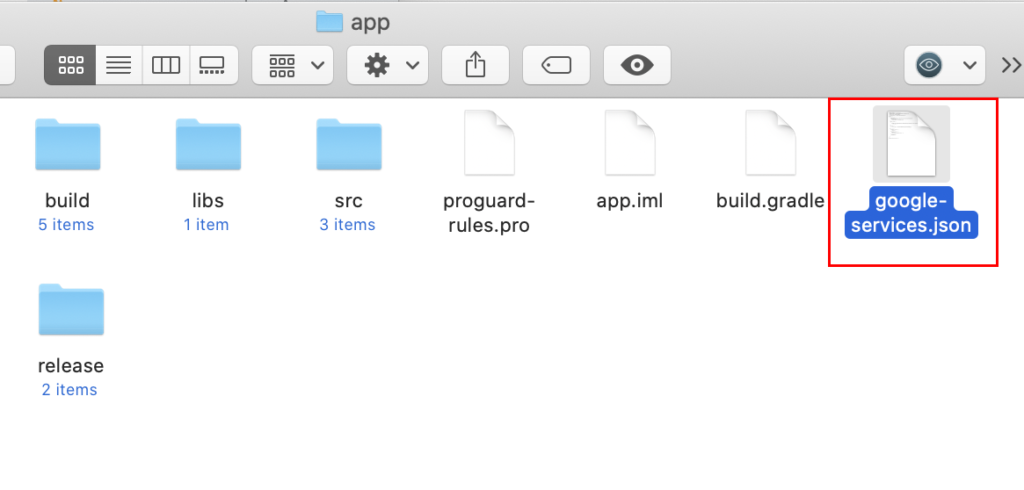
NOTE: The google-services.json file is usually located in the app folder of your project folder.
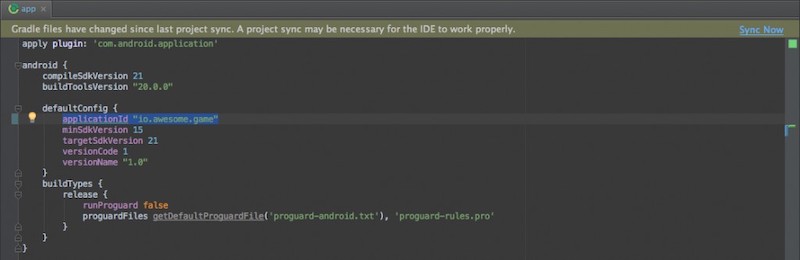
Open build.gradle in Android Studio and rename the applicationId string into your new full package name, then click Sync Now on the top-right corner, it’s usually highlighted by a yellow bar.
Wait for the build.gradle sync to be done. if it doesn’t print any error in the Android Studio console, then you’ve successfully renamed your package name.
Reskin the UI design of the app
This project has .xml files – stored into the res/layout folder – where you can edit all Views, Buttons texts, TextView’s strings, and all Views attributes – position, font color, size, etc.
Alert messages are located in the code, they can be edited only in the .java files.
All images are stored in the drawable folders, where the app icons are stored into the mipmap folders.
Terms of Use and Privacy Policy
Open the tou.html file form the left-side panel’s list in Android Studio and edit it accordingly to your own Terms of Service and Privacy Policy. Also, replace the APP_NAME words with the new name you assigned to your App.
Please also pay attention to this line:
"mailto:[email protected]">[email protected]
There are a few identical lines like that in the tou.html file, so you must replace [email protected] with a valid email address where people can contact you for any question, feedback or in case they want to delete their account.
Google Form setup - for wallpaper submissions
Users can submit wallpaper images through Google Form, when they tap the SUBMIT button in the Setting screen, the app opens a link in Safari. You have to first create a Google form under your own Google account - if you don’t have a Google account, please create it now, it’s free.
Go to Google Forms and click on the + Blank form.
Set a title for your form, and a description, here’s an example:
Wallpaper Submission Form
We’re always looking for new content to add in our app, and we would love to see and review your work! Please answer the few questions below, it’ll take the time of a snap 😉
Click the Settings icon and complete the GENERAL tab as it’s shown below:
Click the PRESENTATION tab and set it as shown below, then click SAVE:
Add a Short answer field by clicking the + button and edit it as shown below:
Add a File upload field by clicking the + button again, and edit is as shown below:
Add a Checkbox field by clicking the + button again, and edit is as shown below:
If you click on the Preview button - the one with the eye icon - you should get something like this:
You’re done, now you have to click on SEND and in the Send form tab check the Shorten URL checkmark and copy the provided link:
Now enter the Configuration.java file and replace the string of the GOOGLE_FORM_LINK variable with your own Google Form’s link:
public static String GOOGLE_FORM_LINK = "https://goo.gl/forms/d1RelRwhVqEtOjA93"Check submitted Wallpapers
You should get an email when a wallpaper has been submitted via your Google Form, anyway, I suggest you to still daily check your Google Form -> RESPONSES tab to see if someone has submitted some wallpaper for review and upload them in your own Parse Dashboard.
In order to insert new Wallpapers into your own Parse Dashboard (the database), please read the Database section of this guide.
Delete a User’s account upon request
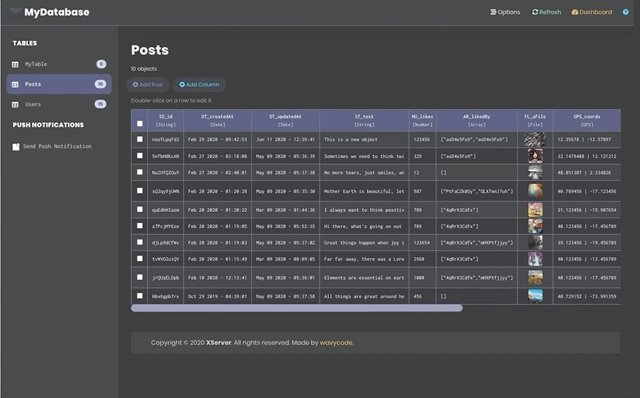
Accordingly to GDPR Terms, you have 24 hours to delete an account after receiving a deletion request. In order for you to delete an account, you first need to identify the user’s row in the Users table of your Database, keep a note of its ID_id value, select that row and click the Delete Row(s) button.
Then, just search for that ID_id value you’ve previously noted in all the other Tables of your database, check out all the rows until you’ll find that ID_id and delete it – this is in case it appears into some Array type columns.
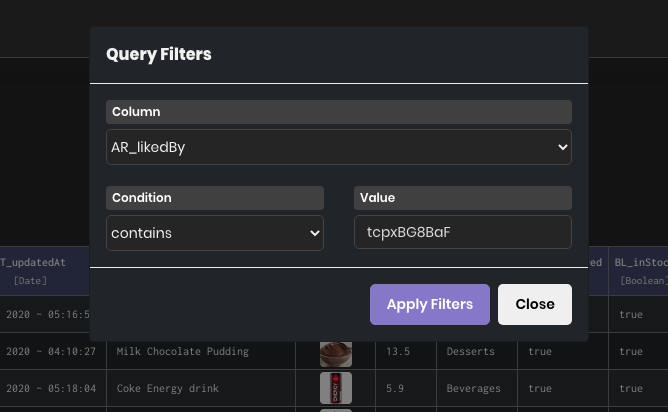
You can use the Query function to find an ID_id in your database:
Configurations
The strings-xml file
You can find this file into the res/values folder in Android Studio. Open this file and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run.
App Name
Replace the following name with the new one you want to give to this app in this line:
<string> string name="app_name"> WallUp </string>AdMob Ads
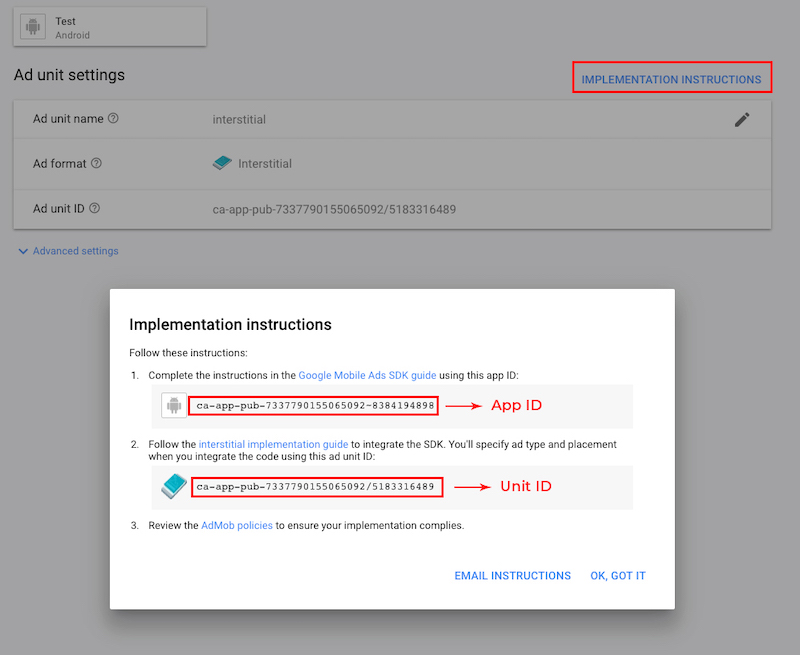
Replace the values of these variables with your own Interstitial Unit ID and App ID strings.
<string>name="ADMOB_INTERSTITIAL_UNIT_ID">ca-app-pub-3940256099942544/1033173712</string>
<string>name="ADMOB_APP_ID">ca-app-pub-3940256099942544~3347511713</string>You have to create your Unit ID at apps.admob.com.
Follow the instructions on the AdMob’s website in case you don’t know how to generate an AdMob Unit ID.
The XServerSDK.java file
Open this file in Android Studio and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run:
XServer Database Path
As explained in the QuickStart paragraph, you must replace the DATABASE_PATH string with your own database URL, either from your own XServer API or from the xserver.app website.
• Using the XServer API hosted on your own VPS server:
To install and configure the XServer API into your VPS server, please follow the Installation and Configurations chapters of its Documentation.
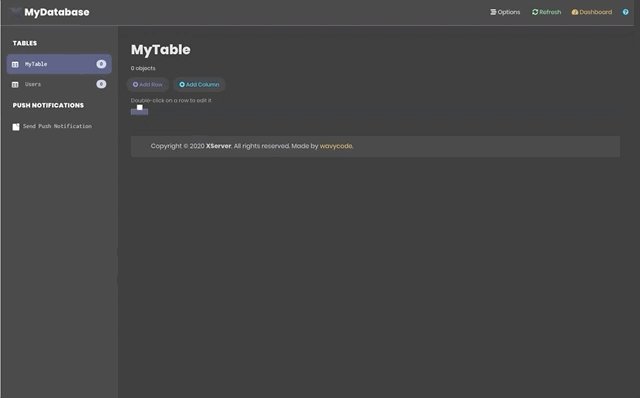
Once you’ll have the XServer API files ready in your own server, enter the _Tables folder and:
1. Delete the Users.json and Posts.json files
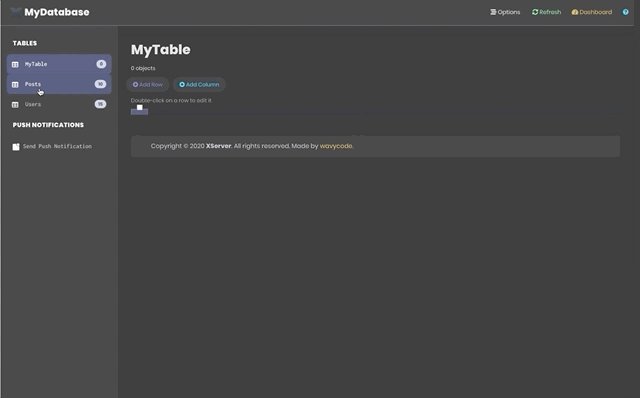
2. Upload the JSON files included in the Tables folder of this template’s package
In this way, you’ll get all the necessary Tables and columns for this app to work, without having to manually create them in the XServer’s Dashboard.
Data will be empty, so after you’ll get this app’s configurations done, you’ll be able to sign up with test Users, post items, and all the other features.
• Using the XServer.app BaaS
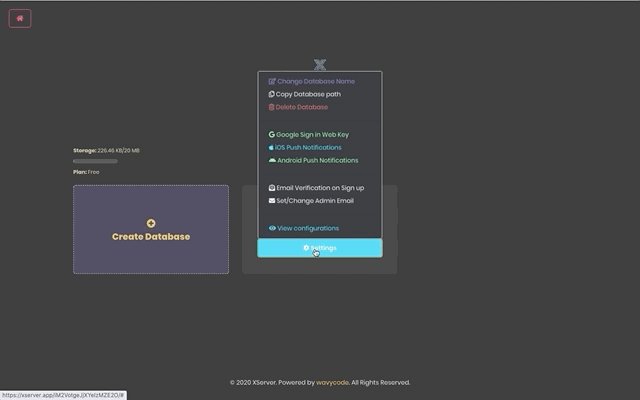
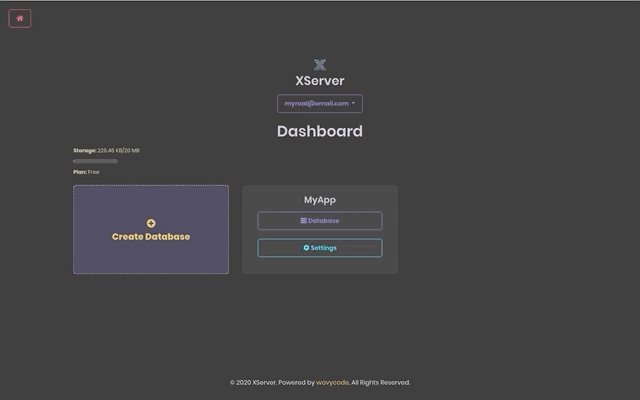
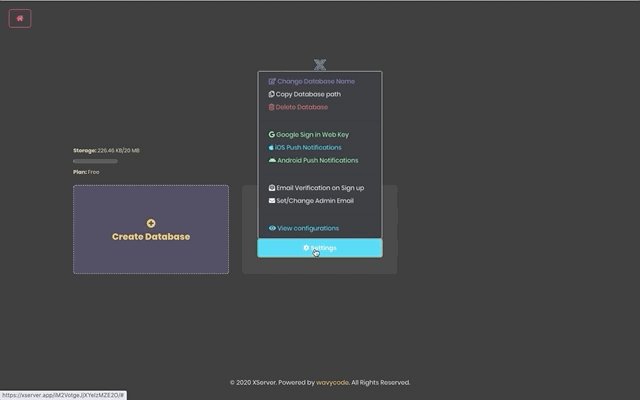
1. Create a Database, click the Settings button and click Copy Database path.
2. Paste the copied Database Path to this variable:
public static String DATABASE_PATH = "https://xserver.app/__apps/wallup/";3. Import the JSON files included in the Tables folder of this template’s package in your Database:
4. Read the Dashboard -> Database Settings chapter to learn how to perform a few more settings for your Database.
Custom Colors
You can edit the HEX values of the following variables as you wish, change the numbers before # symbol. The main color of the app and some UI will be affected by your change:
public static String MAIN_COLOR = "#5dc2e6";
public static String LIGHT_GREY = "#FFF8F8F8";
public static String GRAY = "#bababa";
public static String BLACK_COLOR = "#252525";PLEASE NOTE that not all views will be affected by changing the HEX values above, you may still need to go through some XML file and adjust the colors on your own with the right-side Attributes panel.
Custom fonts
This App uses some custom fonts for Buttons, TextViews and EditTexts. The font files are stored into the app/src/main/assets/font folder and are declared in this line:
public static Typeface osBold, osSemibold, osRegular, osExtraBold, osLight, osItalic, atRegular, atBold;Such fonts are initialized into the onCreate() function as follows:
osBold = Typeface.createFromAsset(getAssets(),"font/OpenSans-Bold.ttf");
osSemibold = Typeface.createFromAsset(getAssets(),"font/OpenSans-Semibold.ttf");
osRegular = Typeface.createFromAsset(getAssets(),"font/OpenSans-Regular.ttf");
osExtraBold = Typeface.createFromAsset(getAssets(),"font/OpenSans-ExtraBold.ttf");
osLight = Typeface.createFromAsset(getAssets(),"font/OpenSans-Light.ttf");
osItalic = Typeface.createFromAsset(getAssets(),"font/OpenSans-Italic.ttf");In case you want to add a new font, you have to first drag your .ttf or .otf font file into the app/src/main/assets/font folder, then you have to instantiate it at the end of the public static Typeface line that’s into the onCreate() function – let’s pretend you have a font file called Helvetica-Bold.ttf, you may add an instance called hBold (it’s just an example, name it as you wish since it’s a variable):
public static Typeface popBold, popSemibold, ... hBold;Lastly, import its path into the onCreate() function like the existing ones. Based on the font example above, your new line of code may look like this:
hBold = Typeface.createFromAsset(getAssets(),"font/helvetica-Bold.ttf");Admin email address
You must replace the following string with a valid email address where you want people to contact you in case of questions, support or even account deletion requests - accordingly to EU GDPR:
public static String ADMIN_EMAIL = "[email protected]";List of Categories
The following array contains a list of categories for wallpapers:
public static String[] categoriesArray = {
/* c_0 */ "Starter Pack__This pack is a great starting point to find cool wallpapers for your device.__unsplash.com",
/* c_1 */ "Abstract__Awesome collection of abstract patterns and pictures, liquid sensations for your device.__unsplash.com",
/* c_2 */ "Mextures Collective__This pack showcases high-def wallpapers provided by the Mextures Collective community.__mexturescollective.com",
/* c_3 */ "Infinite Space__A fresh collection of pictures from outer space. Make your device stellar.__unsplash.com",
/* c_4 */ "Sky Collection__A collection of sky photos.__papers.co",
/* c_5 */ "Blurred Art__Nice variety of colored and blurred wallpapers.__papers.co",
// ADD CATEGORIES HERE (OR EDIT THE ONES ABOVE)
};You may notice that there’s a comment on the left side of each item. That indicates the name of the image relative to the category. You may also notice the syntax of each array’s item, it has a double underscore separator: __. That’s needed for the app to show data.
So, in case you want to add a Category, follow this sample steps:
As an example, let’s pretend you want to add a new category called Awesome Art.
You need to add a new string below the last one of the categoriesArray which must contain the name, description and website URL where you’ve picked the image from.
So here’s an example:
"Awesome Art__A brief description of this category.__unsplash.com",The website URL must not have any www, https:// or http:// prefix, it must be only the domain name!
As a reminder, you may also add the /* c_6 */ before the string, so it’ll look like this:
/* c_6 */ "Awesome Art__A brief description of this category.__unsplash.com",That /* c_6 */ comment is the name of the new image you must create and save into the drawable folder of your project’s folder. Check the existing ones to see how they look like.
Create a new .jpg image with Photoshop - or any other image editor software - with a size of 640x427px, name it c_6.jpg, then save it into the drawable folder:
Now, if you run the app again, it’ll show your brand new Category in the Home screen.
Utility Functions
Unless you are familiar with iOS programming, you should leave the code below this comment as it is:
// MARK: - TABLES & COLUMNS NAMESXServer backend
The backend of this template is XServer, and you can either buy the XServer REST API an install it on your own VPS server, or create an account on xserver.app and a Database for this app.
After performing the configurations mentioned below, you will run the app and see no content, so Sign Up with a test user in order to create a test account and start testing the app.
The FREE account on XServer.app offers 10 MB of storage and 1 Database. This allows you to create demo data and fully test this app on your side.
PLEASE NOTE that once the amount of data grows, you’ll need to subscribe to a Paid Plan, check the Pricing table on the XServer.app website.
I suggest you to start with a Basic Plan – it’ only $5/month – so you will get more Database Storage and Databases. Then, you’ll still be able to upgrade your Plan in the Pricing section in case you’ll need more Storage.
If you own a VPS server (on GoDaddy or other providers), you can purchase the XServer API, upload it to your own VPS server, and configure it (see the Installation and Configurations chapters of the XServer API).
In case you don’t own a VPS server (or don’t want to buy it), you can create a Free account on XServer.app, create a Database and configure it to work with this app – read the Official Documentation
In this case, you don’t need to download the SDK, it’s already included in the package of this template.
PLEASE NOTE: If you already bought the iOS version of this template, you don’t need to create a new database.
Just set the DATABASE_PATH into the XServerSDK.java file.
Add Wallpapers in your Database
In order to add wallpapers in your database, Click + Add Row, enter the category name in the category field, and upload your wallpaper image in the wallpaper field.
If you want to set a wallpaper as Of The Day, just set the isOfTheDay switch ON.
PLEASE NOTE that you can set ONLY ONE WALLPAPER as Wallpaper of the day!
So, each day, you should enter your Parse Dashboard and select a wallpaper’s row, switch its isOfTheDay value into ON and switch the old wallpaper’s value into OFF, in order to offer a different wallpaper each day.
Due to the structure of the database, it’s not possible to make any bulk upload, you must manually add Categories and Products data.
Google Sign In
Go to https://console.cloud.google.com/apis/credentials on your browser.
Create a Project (unless you already have one).
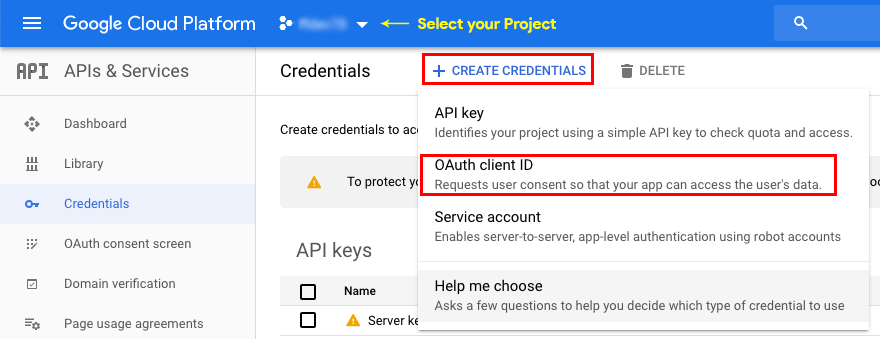
Click the + CREATE CREDENTIALS button.
Select the OAuth client ID option.
On the next page, select Android, choose a name for your Client ID.
Paste the SHA-1 key – follow this tutorial to get it on your Terminal: Getting SHA1 Fingerprint for Google API Console
Paste the package name of your project.
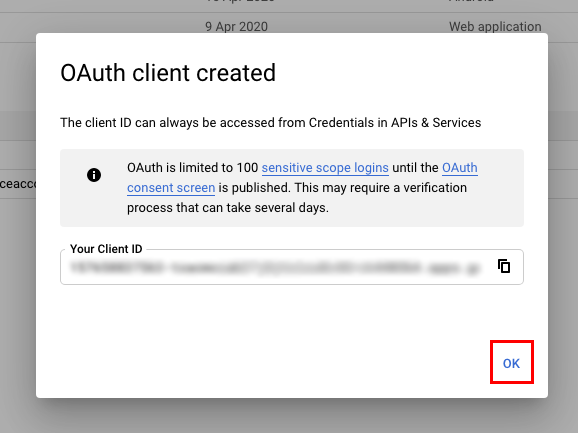
Lastly, click the Create button:
Once your Client ID has been created, just click the OK button on the popup ans you’ll be set.
You can now test the Google Sign In in your app in Development mode.
Once you’ll publish your app on the Play Store, you may need to get the Live SHA1 key and replace the existing one with your new one.
You can obtain the Live SHA1 key in this way:
- Place the Signed .apk file of your app in your Desktop
- Open the Terminal and navigate to the Desktop folder with the cd command
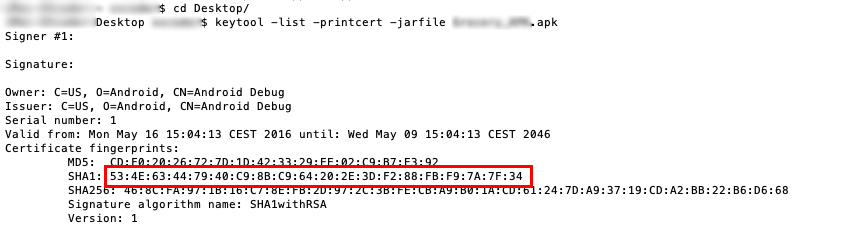
- Use this command:keytool -list -printcert -jarfile YourApkName.apk[Replace YourApkName with the name of your .apk file]
- Hit return
You should get the new SHA1 key, like this example:
Replace the existing key you have set in your Google Developer Console with the new one, so the Google Sign In will work on your Live app.
You may also find alternative ways to get the SHA1 key in this thread: https://stackoverflow.com/questions/15727912/sha-1-fingerprint-of-keystore-certificate
Push Notifications
Follow these steps to create a Firebase project and grab the Server Key strings, in order for the app to send/receive Push Notifications:
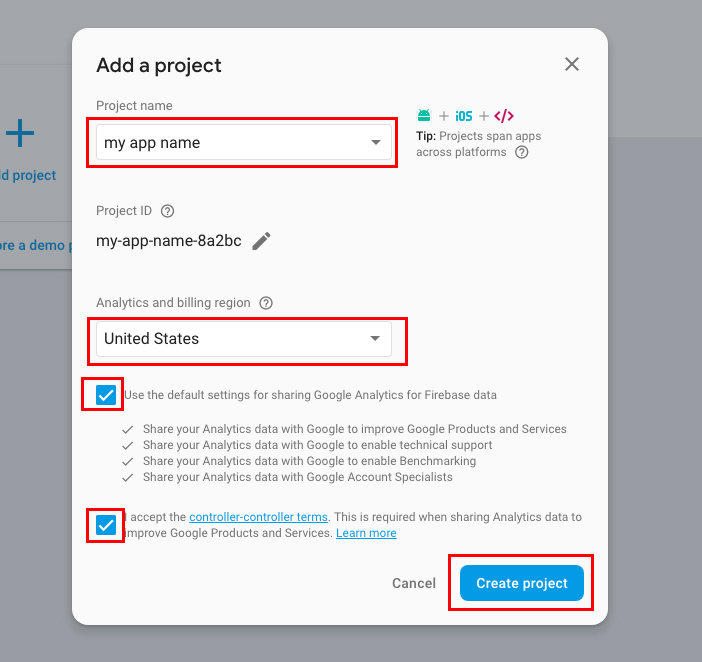
Login to your Firebase account and click on + Add project
In the popup window that will show up, enter your app name.
Select the country where you live in.
Check the Use the default settings for sharing Google Analytics for Firebase data option.
Check the I accept the controller-controller terms option as well.
Then click Create project

When Firebase has created your project, click Continue.
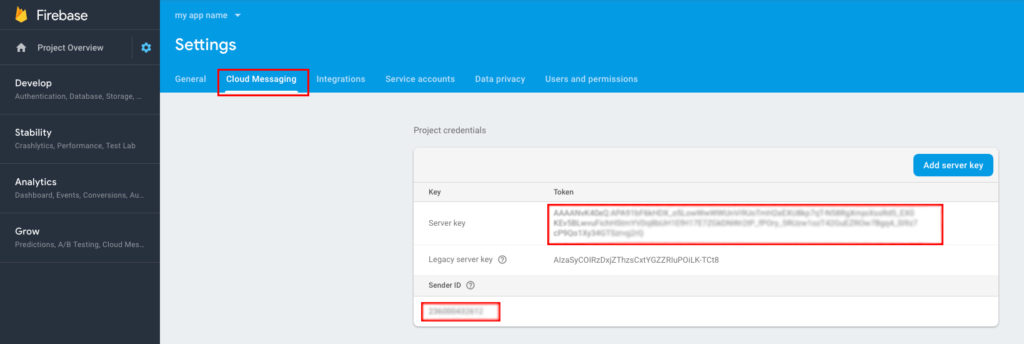
On the top-left corner of the page, next to Project Overview, click the gear icon and select Project settings from the menu.
In the Settings page, click the Cloud Messaging tab, here’s where you can copy the Server Key.

In the General tab, download your google-services.json file and replace the existing one inside the app folder:
Depending on what version of XServer you’re using, paste the Server Key either into your Database Settings of the XServer.app BaaS, or the _config.php file of the self-hosted XServer API you bought and installed on your VPS server.
Useful stuff
F.A.Q.
Should I buy the XServer API or create an account on XServer.app to make this template work?
The code of this app template is written using the XServer SDK for Android – this is included in the project – so you must either buy the XServer API or create an account on XServer.app to make it work the way it is.
But, if you’re an experienced developer and want to implement a different backend in the code, you can still buy this app and do your own job, since the UI is already built, as you can see by the Screenshots section.
If I buy this app template, can I use for multiple projects?
No: in case you want to publish more than 1 application using this template, you must purchase a License/project you want to publish on the App Store.
Instead, if I buy the XServer REST API or subscribe for a paid Plan on XServer.app, can I use the XServer backend for different projects/apps than this one?
Yes, that’s an API and you can use it in any other application or project.
What kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.
In case you have edited the code - and so created bugs because of your editing - I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
Should I use Android Studio to edit this template?
Yes, you must always use the latest stable official version of Android Studio to edit this application - NO Betas, they don’t work properly!
Download Android Studio
I’ve performed all configurations mentioned in this Guide, but something is wrong. What should I do?
• Double-check all your configurations, probably you have missed something.
• Always check the Logcat in Android Studio if the app crashes, usually the error messages are shown in red color.
The Logcat helps to debug your app, it’s really important

How do I remove AdMob ads?
It’s super easy, just open the Find in Path tool in Android Studio by clicking Edit -> Find -> Find in Path, and search for:
fireInterstitialAdThe Find in Path window will show you a list of files where that string is located.
Just comment out (or delete) the following line of code in each file and the app will not show AdMob ads on next run:
fireInterstitialAd(ctx);Commenting a line of code simply means that you have to put // in front of it, like this:
// fireInterstitialAd(ctx);