Introduction
Please carefully read this guide in order to fully configure this template, and remember to test it on a Real Device - the iOS Simulator may fail.
An internet connection is required.
Quick Start
BEFORE running this app on your own device via Xcode and test it, you have to create a FREE account on back4app.com, and a Parse App.
, and replace the following strings with your Parse App’s App ID and Client Key in the Configurations.swift file:
let PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy"
let PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"Great, Your app is now connected to your own database!
Now you can run the app via Xcode and you’ll get an alert in the Home screen. That’s because there’s a line of code in the Home.swift file that calls a function that creates the Categories and Products classes in your database, as well as a demo row.
Therefore, after getting that alert in your app at startup, stop the app and enter Home.swift. Remove (or comment) this line of code into the viewDidLoad() function:
createDemoCategoryAndProduct()Then you can enter your own Parse Dashboard, refresh it and check the brand new Categories and Products classes with its demo data.
General
Xcode
This template has native Apple Swift code, so you can edit it only with Xcode running on a Mac computer. If you don’t have it, download it for free on the Mac App Store.
PLEASE NOTE that you’ll need the latest official version of Xcode, NO BETAS, because Betas are always buggy and never work properly.
App Name and Bundle ID
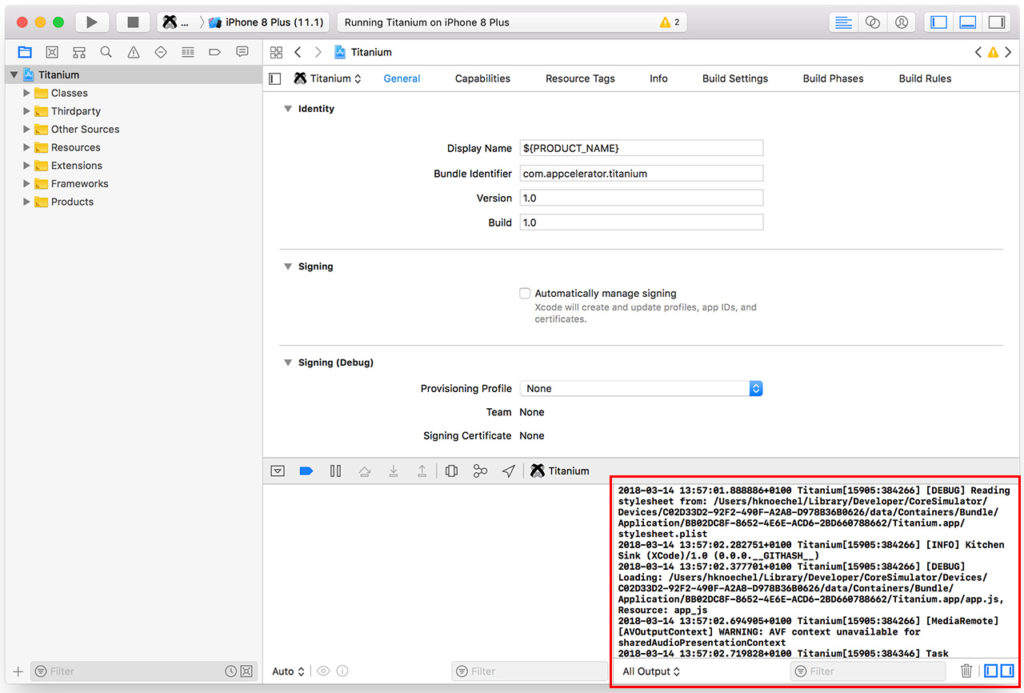
You must change the Display Name and Bundle Identifier into the new ones in the General tab in Xcode:
Archive App for App Store Publishing
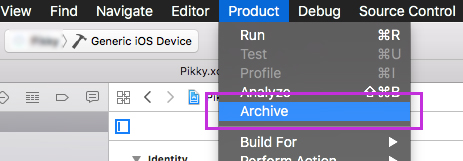
Once your app is ready to be submitted to the App Store for review, you need to Archive your Xcode project.
Click on Product and select Archive. Xcode will archive your project and automatically open the Organizer window, where you’ll find a button to submit your binary to your App Store Connect account.
Info.plist - Privacy Alert text
You should check the Info.plist file - you can find it in the files list on the left-side panel - and set the text you wish in the Value column of the Privacy rows.
Those values are the explanations that will be displayed in the Permission Alerts that show up to access the Camera, Photo Library or Location Service, so you may edit them as you wish based on your language or what you exactly want users to see in those Alerts.
Apple reviewers check those texts out all the times, and if the message is not so clear to them, they may reject your app while in Review, so please type a short but exhaustive text in each row in order to make clear what Permission the users should allow.
Reskin the UI design of the app
This project has a Storyboard file called Main.storyboard and you can find it in the list of file that is shown in left-side panel of the Xcode window.
You can edit all the UI elements of this app from the Storyboard, Colors, Fonts, Buttons, Views positions, etc.
The strings of the Alert Controllers are located in the code, so they can be edited only in the .swift files.
The images are stores into the Assets.xcassets folder.
Terms of Use and Privacy Policy
Select the tou.html file form the left-side panel’s list in Xcode - it’s located into the Intro_Login_SignUp folder - and edit it accordingly to your own Terms of Service and Privacy Policy. Also, replace the APP_NAME words with the new name you assigned to your App.
Please also pay attention to this line:
"mailto:[email protected]">[email protected]
There are a few identical lines like that in the tou.html file, so you must replace [email protected] with a valid email address where people can contact you for any question, feedback or in case they want to delete their account.
Delete a User’s account upon request
Accordingly to GDPR Terms, you have 24 hours to delete an account after receiving a deletion request. In order for you to delete an account, you first need to identify the user’s row in the User class of your Parse Dashboard, keep a note of its objectId value, select that row and click Edit -> Delete this row.
Then, just search for that objectId‘s value you’ve previously noted in all the other Classes of your database, check out all the rows until you’ll find that objectId and delete it - this is in case it appears into some Array type columns.
PLEASE NOTE that if you delete a User’s row in the database, you must also enter the other Classes and remove all those rows that contain the objectId of the User in the cells.
Configurations
The Configurations.swift file
Open this file in Xcode and keep reading this guide, you’ll have to perform some edits in this file in order to get your template ready to run:
App Name
Replace this string with the new name you want to give to this app:
let APP_NAME = "Z Store"Parse Server keys
As explained in the QuickStart paragraph, you must replace the strings of the 2 variables below with your own App Id and Client Key that you will get from the back4app website after creating your own Parse App:
let PARSE_APP_ID = "K7SCPO9S6zywk3DMoEskABkJCOOWNkwx6Lfew2hy"
let PARSE_CLIENT_KEY = "kC36ZLG7UWs31cPpLUN3M8RkS6K6BK544MFYm3hD"Custom Colors
You can edit the RGB values of the following variables as you wish, change the numbers before /255. The main color of the app and some UI will be affected by your change:
let MAIN_COLOR = UIColor(red: 245/255, green: 75/255, blue: 143/255, alpha: 1.0)
let MAIN_COLOR = UIColor(red: 243/255, green: 243/255, blue: 243/255, alpha: 1.0)PLEASE NOTE that NOT all Views in the app will change accordingly to the new RGB values you’ve set in the above variable, you will still need to adjust some colors in some Controllers in the Storyboard.
Custom fonts
This App uses some custom font, which is already stored into Xcode in a dedicated folder.
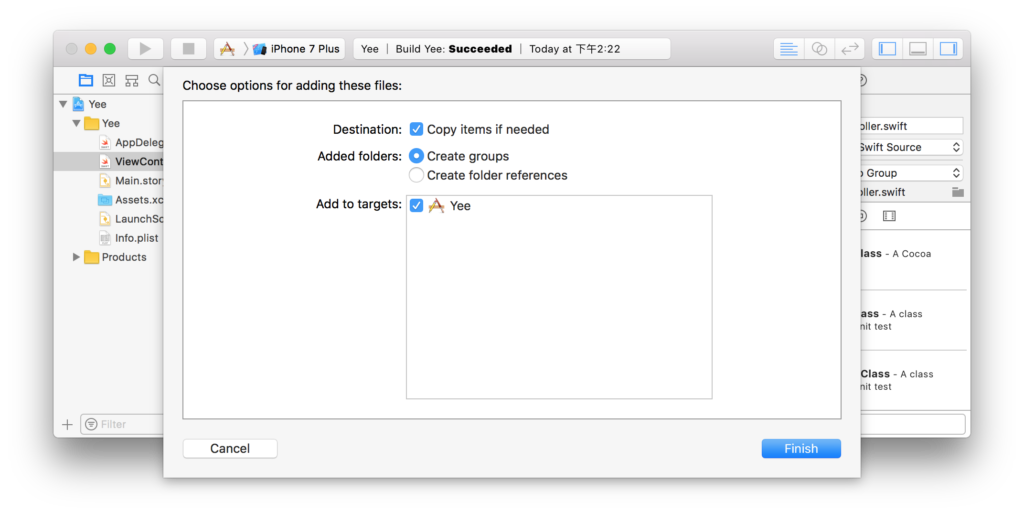
In case you want to add a new font, you have to first drag your .ttf or .otf font file into the left-side panel in Xcode and click the Finish button in the popup that will show up:

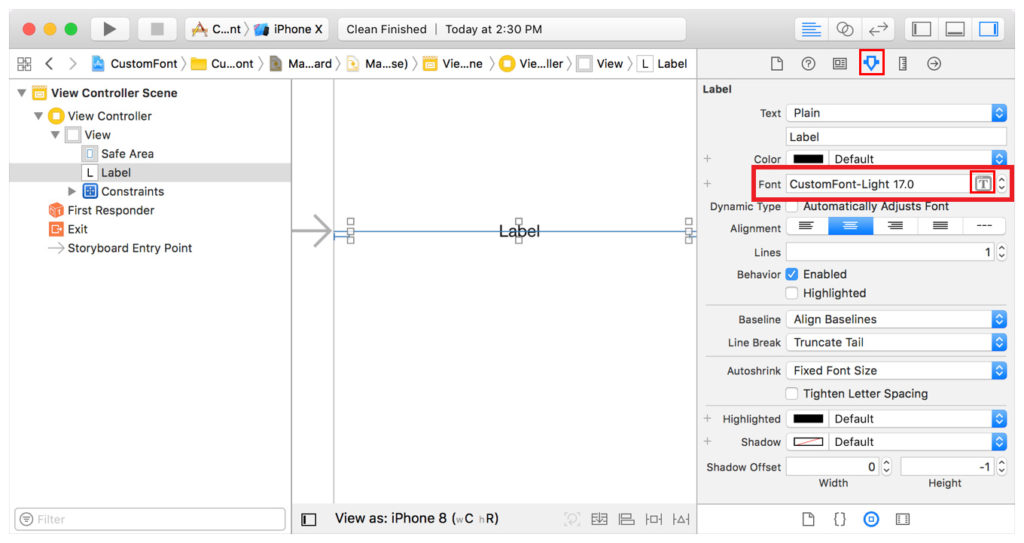
Then select the Label, Button, TextFiled or textView you want to change font to, click the [T] icon on the right-side Attributes inspector panel and select the font you want in the dropdown list:

Admin email address
Once buyers will place orders in the app, both you and them will get an email with a recap of the order, so you must set a valid email address by replacing the string of the following variable with your own one:
let ADMIN_EMAIL_ADDRESS = "[email protected]"URL path of the PHP files
In order for you and the buyers to get Orders recap emails, you must first upload the 2 PHP files included in the PHP folder into your own server – you can use FileZilla to do that and you must own a domain with PHP 5.4 or higher enabled.
Then repalce the string of this variable with the URL of the folder where you’ve uploaded the email-admin.php and email-buyer.php files:
let PATH_TO_MAIL_PHP_FILE = "http://xscoder.com/zstore/"PLEASE NOTE that if you uploaded those 2 PHP files into the root of your server (usually it’s the public_html directory), then the URL you must set should be something like: http://yourdomain.com/
Otherwise, if you’ve uploaded those PHP files into a directory, your URL can be something like:http://yourdomain.com/yourfoldername/
IMPORTANT: Always place the slash symbol / at the end of your URL string!
Bundle Identifier
Replace the string of this variable into the new Bundle Identifier you have set in the General tab in Xcode - as mentioned in the beginning of this guide:
let BUNDLE_ID = "com.xscoder.zstore"Default Currency Code
Based on where you are located (but mostly where your PayPal account is located at), you have to set the default Currency Code by replacing the string of the following variable into your own country’s currency code:
let CURRENCY_CODE = "USD"Just for your reference, here’s a list of all ISO 4217 Codes: https://www.xe.com/iso4217.php
Default Delivery price
Since Z Store‘s’ concept is about selling physical products, you will have to make shipments to deliver goods to clients. So you can set your default delivery price by changing the number of the following variable:
let DELIVERY_PRICE = 7.90Default estimated delivery days
You can change the estimated delivery days for when goods will be delivered to buyers in the following variable:
let DEFAULT_ESTIMATED_DELIVERY_DAYS = 2Based on this value, after a buyer will make a purchase, the App will show him an estimated delivery date in the Orders screen.
Courier tracking URL
You will surely choose an international courier for shipping goods, such as DHL, UPS, etc. So you must find the page relative to the shipment’s tracking on their websites and replace the string of the following variable with that URL:
let COURIER_TRACKING_URL = "https://www.dhl.it/en/express/tracking.html"Please check that link on your browser in order to see what kind of page you have to look for on your Courier’s website.
Merchant Name
Set your own Store or comapny name by replacing the string of thew following variable with your own name:
let MERCHANT_NAME = "Z Store Inc."Utility Functions
Unless you are familiar with iOS programming, you should leave the code of this section as it is since it includes useful functions to show alerts and perform other things in the app.
Parse Dashboard Classes and column names
This section is a list of strings that the app calls to perform queries to the Parse Server database - aka Parse Dashboard - and it contains a few useful custom global variables and functions.
DO NOT EDIT those variables and instances unless you’re an experienced developer, otherwise, the app will not work properly.
Braintree PayPal SDK
PLEASE NOTE that you need a PayPal Business account in order to use Braintree, you can switch your Individual account into a Business one anytime from your PayPal account page.
Follow these steps:
Log in to your PayPal developer Dashboard with your Paypal credentials at https://developer.paypal.com/developer/accounts/
Click Accounts in the SANDBOX section and then click Create Account
Fill all the required fields in the Create Sandbox Account page as you wish, just remember to put a fake email address in the Email Address filed and to select Business (Merchant Account) option.
Click the Create Account button when you’re done.
Braintree Sandbox account:
Go to https://sandbox.braintreegateway.com/ and Create your Sandbox account
Once you have signed up and verified your account, enter the Dashboard and click on Settings -> API Keys.
Click on the Generate New Tokenization key button, and once the website has generated it, copy that Key and use it to replace the string in this variable into Configurations.swift:
let SANDBOX_TOKENIZATION_KEY = "sandbox_1234abcd_9jt3psrv9f6x3c6n"Braintree Production account:
Go to https://www.braintreegateway.com/ and create your Production account
Once you have signed up and verified your account, enter the Dashboard and click on Settings -> API Keys
Click on the Generate New Tokenization key button, and once the website has generated it, copy that Key and use it to replace the string in this variable into Configurations.swift:
let PRODUCTION_TOKENIZATION_KEY = "production_abcd1234_ytspsp9gbgwj8bz9"Open the Info.plist file with right-click -> Open As -> Source Code and replace the Bundle ID of the following code with the one you set in the General tab in Xcode:
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>com.xscoder.zstore.payments</string>
</array>
</dict>IMPORTANT: BEFORE SUBMITTING YOUR APP TO THE APP STORE, you must switch the value of the tokenizationKey variable into PRODUCTION_TOKENIZATION_KEY.
In order for you to do that, simply enter the Configuratoins.java file, uncomment PRODUCTION_TOKENIZATION_KEY and comment (or delete) SANDBOX_TOKENIZATION_KEY on the top of the file.
So the tokenizationKey variable should look like this:
let tokenizationKey = PRODUCTION_TOKENIZATION_KEYYou’ll also need to complete your Production account on Braintree by inserting your business detauils and bank account credentials, in order to be able to receive payments from Braintree. You should see an alert badge next to the Account button in your Braintree Production page, so click it and complete your Business profile by following the instructions provided by the website.
Database
You should perform the following configurations BEFORE running the app!
The backend of this template is Parse Server hosted on back4app.com.
After performing the configurations mentioned below, you will run the app and see no content, the Intro screen will show up and you’ll be able to Sign Up in order to create a test account and start testing the app.
Due to the high-performace code of this template and the FREE back4app plan’s limits, you will be able to test this template for a while, but it may happen that you’ll receive an email from back4app telling you that you have reached the monthly plan’s limits and you should upgrade your plan.
I suggest you to do that and just subscribe for a Starter Plan - it’ only $4.99/month - so you will get more Database Storage and API requests/second/month than the FREE Plan. This paid subscription will also increase the loading speed of the app and can be enough for a good amount of users using your app. Check out the pricing table here
So, follow these steps to set up your own database:
Unless you already have an account on back4app.com, create one - it’s FREE!
Enter My Apps and click on Build new app:
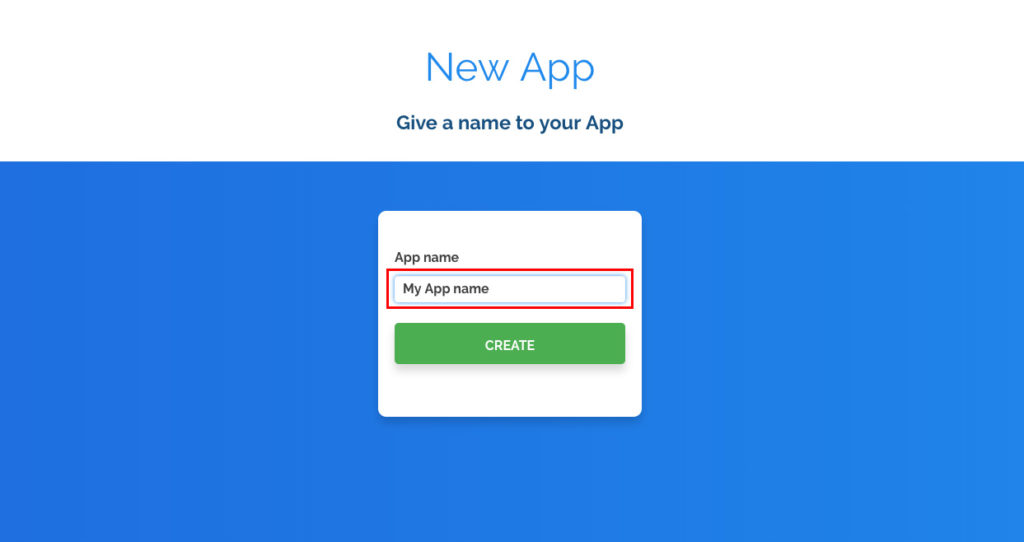
Type your App name and click CREATE:

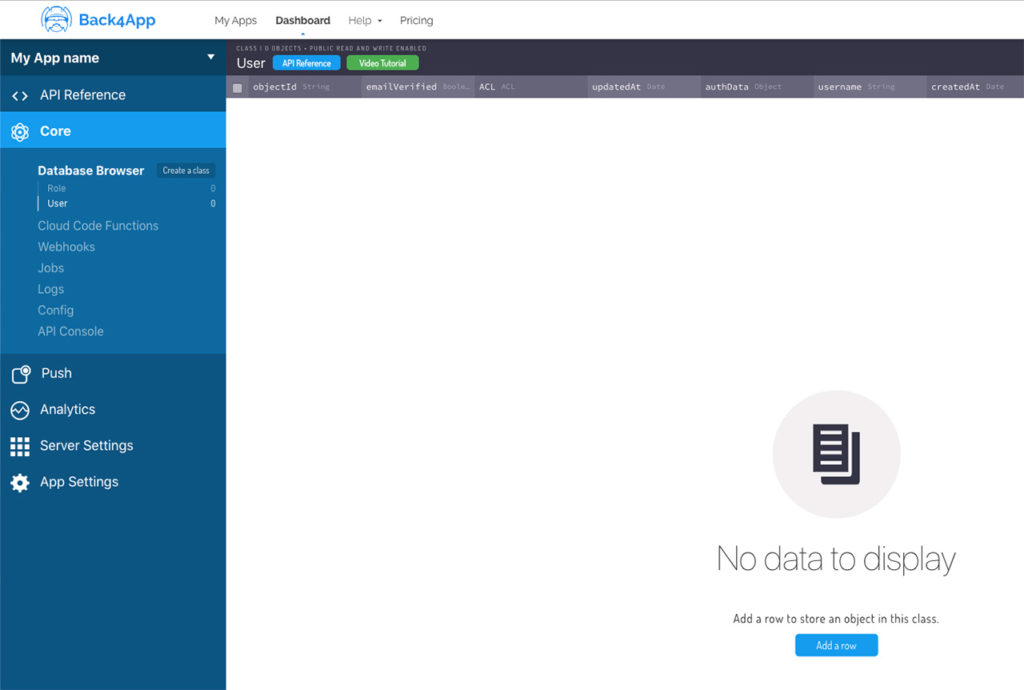
Wait for the website to create your app - it’ll take just a few seconds - then you’ll be redirected to the Dashboard (the database interface, which looks like an Excel file):

You’ll see it empty, but don’t worry, it’ll get data while you’ll start using your template.
Click on Server Settings from the left side menu:
Click on SETTINGS in the Core Settings box:
In the following page, you’ll have to copy the App Id and Client Key, and replace the strings into Configurations.swift - as mentioned already in the QuickStart paragraph:
let PARSE_APP_ID = "pwkmVrsiHTp2wN3q3UXUBiOwiE5C31atCq2CihPy"
let PARSE_CLIENT_KEY = "ugVWfJTY4azulDWoXmHVnkHkidlDzw6koSzrEVha"Click the BACK button on the bottom of the page to go back to your App Dashboard, then click SETTINGS in the Cloud Code box:
Click on + ADD and navigate to the folder you’ve downloaded from codecanyon in order to upload the main.js file to back4app.
Once main.js has been uploaded in this section, you can check it out by simply clicking its name from the cloud directory - if you can see its code in the blue area on the right side, it means the upload has been successful.
Click the DEPLOY button and wait for a success alert, then go back to your App Dashboard by clicking Server Settings from the left side menu.
The main.js is a JSON script file that is absolutely useful for this app, since it allows it to perform some custom functions, so don’t forget to upload it into the Clod Code section 😉
Good job, your app is now connected to your own database.
As explained in the QuickStart section of this Documentation, you should shortly get an alert after running the app for the first time that warns you that the Categories and Products classes and demo data have been created.
Stop the app and launch the awesome Parse Dashboard to check your database out.
PLEASE NOTE: If you already bought the Android verison of this template, you don’t need to create a new Parse App, nor upload the main.js file in the Cloud Code section.
Just add the App ID and Client Key strings into Configurations.swift and you’ll be fine.
The power of Parse Server is that you do not have to manually create tables and columns in the database - like you would have to do in MySQL - because the SDK will automatically create Classes and columns in your Parse Dashboard while using the template!
ADD CATEGORIES AND PRODUCTS IN THE DATABASE
Follow these easy steps to add/edit Categories and Products rows in your database using the powerful FREE Adminca panel for Parse Server apps:
Go to adminca.com and Sign up for a FREE account – it’s FOREVER FREE, so don’t worry and go ahead.
Watch this video to learn how to set up your own Admin panel and edit/add data:
Due to the structure of the database, it’s not possible to make any bulk upload, you must manually add Categories and Products data.
Facebook login
Enter your Facebook Developer page at https://developers.facebook.com/apps/
Click + Add a New App button
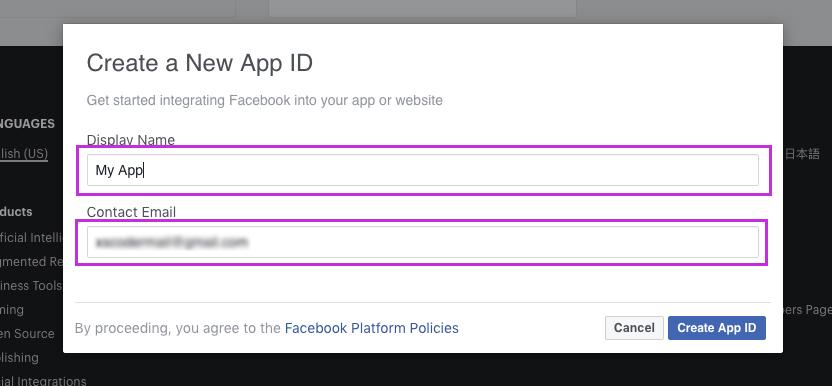
Type the name of your app and your contact email address in the popup window that just showed up.

Click the Create App ID button and pass the Security check that Facebook will prompt out.
After that, the browser will show your Apps Dashboard.
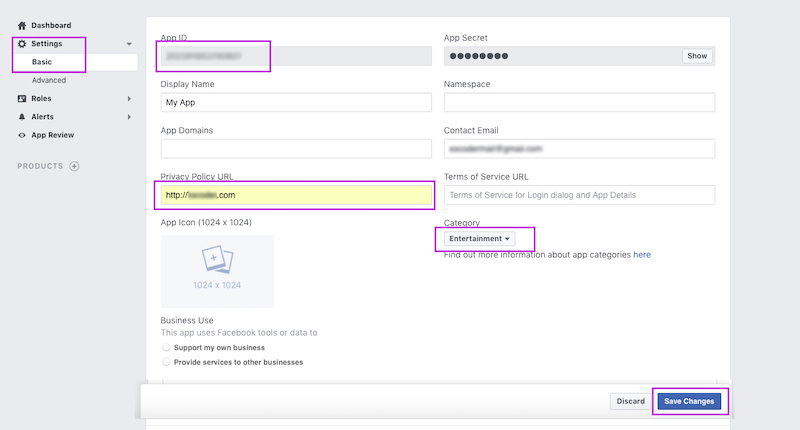
Click on Settings -> Basic in the left-side menu.
In the Privacy Policy URL type your website’s URL.
If you don’t have any Privacy policy page loaded in your own server or website, don’t worry about it, you may either create one and upload it to a free hosting server like 000webhost.com or just place any URL, even “http://example.com/“, is ok, Facebook staff doesn’t make ay check for it yet. of course it would be good to create and upload a Privacy Policy HTML or PHP page someday in your own server and change that URL with the one of your page 🙂
Now select a Category, upload a 1024x1024px or 512x512px app icon image and click Save Changes on the bottom of the page.
Ignore the Business Use and Data Protection Officer Contact Information sections in case you’re not doing any business in Europe (this is intended for companies, not individual developers or people).

Scroll down and click + Add Platform, then select iOS:
Copy the Bundle Identifier you have set in the General tab in Xcode and paste it in the Bundle ID field of the iOS section.
Switch Single Sign On option to Yes and click the Save Changes button.
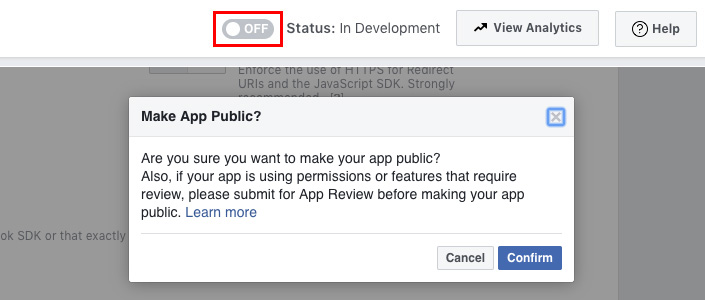
Click the OFF switch on the top-right corner of the page.
Click the Confirm button in the alert that shows up - you can ignore its message, the Facebook Login will still work in your template:

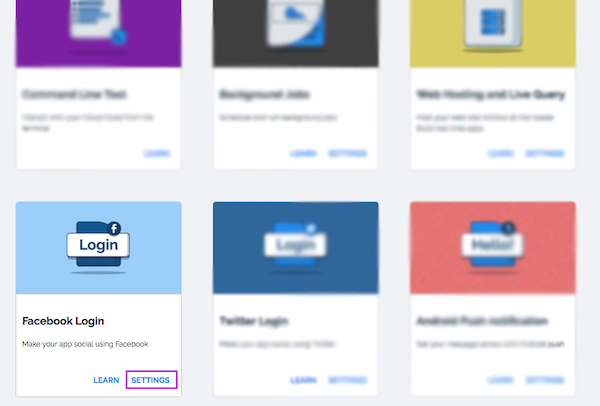
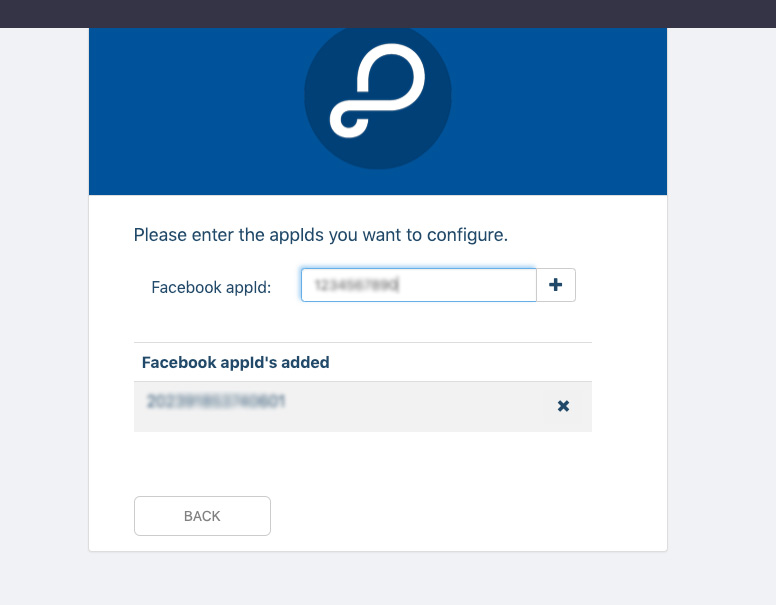
Now go back to your App Dashboard on back4app, scroll down and click SETTINGS in the Facebook Login box:

Paste your Facebook App ID in the text box and click the + button to add it to your Parse App.

Enter Xcode and select Info.plist from the files list on the left-side panel.
Expand the URL types row, the Item 0 row, the URL Schemes row and replace the App Id string in that row with the one of your Facebook App - the App ID you’ve copied before.
PLEASE NOTE that the new App ID you’ll paste must start with fb, check the existing demo one as an example.
Paste your Facebook App ID into the FacebookAppID row too, this time you don’t have to put the fb prefix.
Lastly, type the name of your app in the FacebookDisplayName row.
Great, you’re done with the Facebook Login settings!
PLEASE NOTE that if you already bought the Android version of this template, you don’t need to create a new Facebook app.
Just add the iOS platform to your existing Facebook App, perform the settings explained above and copy the same APP ID.
Push Notifications
Follow these steps to generate two .p12 Certificate and upload them to your back4app App Dashboard, in order for the app to use Push Notifications:
Login into your account on the Apple Developer Portal and click on Certificates, Identifiers & Profiles.
I assume you have already created an App ID in the Identifiers section - if not, please do it, and if you don’t know how to make it, please refer to the first part of this Tutorial.
Search for the Bundle Identifier you have previously created in the Identifiers section:
Click on the Name you’ve found to expand it, and scroll down to the bottom of the page until you see the Push Notifications option. Enable it - in case it’s disabled - and click the Edit button:
You need to create 2 Certificates, so click on the first Create Certificate button:
You’re now missing an Authority Certificate, this file is needed to request and generate any certificate in the Apple Developer portal, so open the Keychain Access app from your Mac’s Launchpad:
Click Keychain Access menu on your Mac’s top bar and select Certificate Assistant -> Request a Certificate from a Certificate Authority:
In the window that will show up, you have to type your email address - the same of your Apple ID - and select the Saved to disk option.
Then click Continue:
Save the CertificateSigningRequest.certSigningRequest file on your Desktop, you’ll need it later, then click Done.
Go back to your Apple Developer page in your browser and click Choose File to upload your CertificateSigningRequest.certSigningRequest file.
In order to generate your Development APN (Apple Push Notifications) Certificate, you need to upload the CertificateSigningRequest.certSigningRequest file in the Apple’s server, so click the Choose File… button and select CertificateSigningRequest.certSigningRequest.
Then click Continue to upload it.
On the next screen, click Download to download your Development SSL Certificate. Save it on your Desktop - so you’ll be bale to quickly find it later - and then click Done.
Go back to the Identifiers section, search for your App Id once again, click it, scroll down to the Edit button and click it.
This time click the Create Certificate button in the Production SSL Certificate section, then repeat all the steps above to generate and download a Production SLL Certificate.
Once you’ll have both Development and Production.cer files on your Desktop, just double click them to install them into Keychain Access.
You need to expand both rows in Keychain Access in order to export your .cer files into .p12 Certificates, so click on both the grey arrows:
Right click on the first row, NOT the one with the small key icon, but the one with the blue certificate icon, select the Export “Apple Development IOS Push Services:” option and save the file on your Desktop. You can name it as you wish while saving it - like PushDevelopment - that will be your .p12 Development Certificate for Push Notifications.
NOTE: a popup window will show up and ask you to add a Password: DO NOT insert any password, leave it blank and click OK!
Now it’s time to generate the Production Certificate, so right-click on the Apple Push Service: row in the Keychain Access app and select Export “Apple Push Services:” option.
Save the new file, name it like PushProduction - or anything you want. And do not enter any password again, just save your file as it is!
You finally have got your .p12 Certificates, so go back to your back4app App Dashboard and enter the iOS Push Notifications box:
Click Choose file and select your Development .p12 certificate first. Click the Send button after you’ve selected it from the navigation window and wait for the file to be uploaded.
Then upload your Production .p12 certificate.
When both certificates have been uploaded, just click the Back button and run your app to make tests.
Now, as the Admin of the app, you can send Push Notifications messages to all registered users by using the Push console in your back4app’s Parse Dashboard:
All those users who have allowed Push Notifications in their devices and have the app open or in background, will receive your Push messages.
If you already signed up with some test users in your app - so you’ve ran the app before doing these Push Notifications configuration steps - then you will have to sign up as a couple of new test users and run the app again in order to test Push Notifications.
This is because the previous test Users you’ve created before have not been registered in the Installation Class in your Parse Dashboard. That’s the Parse Server’s Class that handles Push and it has to have the objectId of those Users who allowed Push Notifications permission on their devices at app startup.
Useful stuff
F.A.Q.
Parse Server hosted on back4app
Parse Server is a powerful JSON backend based on Node.js, and its hosted on back4app.com.
Click here to learn more about this backend
Can I host Parse Server on my own server?
You may do so, but please note that I do not provide support for it because it’s pretty complex to configure Push Notifications and Cloud Code jobs, that’s why my templates use back4app - it allows those setups to be made quickly and easily.
If you still want to try to host Parse Server on Heroku or your own server, you should refer to the official Parse Server Guide at parseplatform.org.
What kind of support is offered?
Free support is offered in case of bugs encountered in the original template, either in the code or the UI design.
In case you have edited the code - and so created bugs because of your editing - I may apply some fee to fix your bugs by a remote connection through AnyDesk, or by you sending me your source code for verification.
Should I use Xcode to edit this template?
Yes, you must always use the latest stable official version of Xcode to edit this application.
Download the latest version on the Mac App Store from your Mac.
I’ve performed all configurations mentioned in this Guide, but something is wrong. What should I do?
• Double-check all your configurations, probably you have missed something.
• Always check the Console log in Xcode if the app crashes.
The Console log helps to debug your app, it’s really important.
What hosting provider is best?
Based on my experience, GoDaddy is the best hosting/domain provider ever so far. The demo website files of this template are hosted on GoDaddy, fair prices and stable servers.